
ESlint: JavaScript コード スタイルを統一するために使用されるツールであり、CSS、HTML などは含まれません。
解決策:
1. プラグインをインストールします
(1) ESlint: js をフォーマットするように設定できる JavaScript コード検出ツール保存するたびに が行われますが、保存するたびに少しだけ書式設定が行われます。書式設定が完了するまでに Ctrl S を数回押し続ける必要があります。ご自身で体験してください~~
(2)vetur : HTML と標準 CSS (セミコロンと中括弧を含む種類)、標準 JS (セミコロンと二重引用符を含む種類)、vue ファイルをフォーマットできます。フォーマットされた標準 js ファイルは ESlint 仕様に準拠していないため、次のように二重引用符やセミコロンなどが追加されます。

HTML をフォーマットして別の行に表示できる

(3) Prettier - コードフォーマッタ: フォーマットのみに焦点を当てており、eslint はありません構文およびその他の機能のチェック。JavaScript、Flow、TypeScript、CSS、SCSS、Less、JSX、Vue、GraphQL、JSON、Markdown# を含む、ファイルの書式設定 (最大長、タグとスペースの混合、引用スタイルなど) のみに関係します。
## (4) Manta's Stylus Supremacy: スタイラスをフォーマットするためのプラグイン (必要ない場合はインストールしないでください), vetur はセミコロンと中括弧で CSS をフォーマットするため、このプラグインはフォーマットしますこのように css をスタイラス スタイルに変換します #2. vscode の file-preferences-settings で、右側の設定に次のコードを追加します (コードにはコメントが付いています) !) を押して、Ctrl S キーを押すだけです。ワンクリックでフォーマットされます。
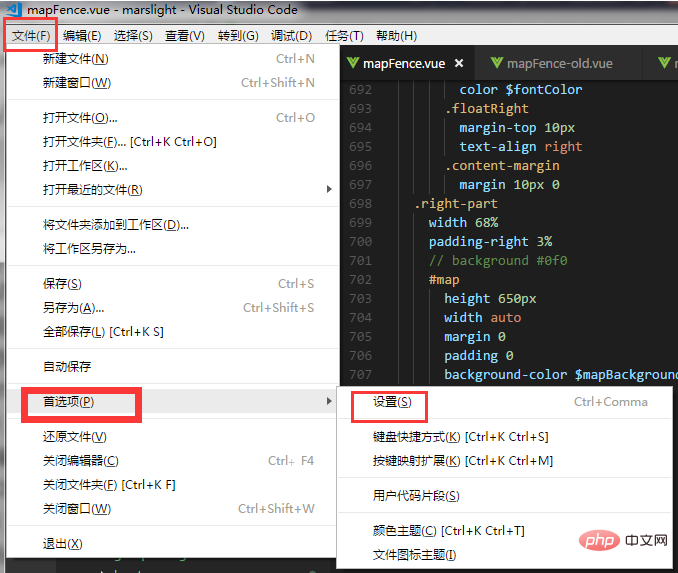
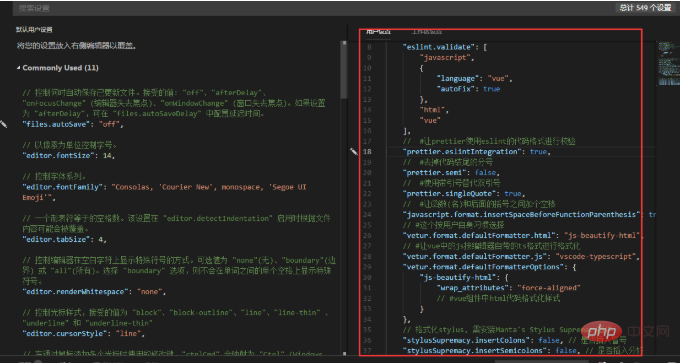
#2. vscode の file-preferences-settings で、右側の設定に次のコードを追加します (コードにはコメントが付いています) !) を押して、Ctrl S キーを押すだけです。ワンクリックでフォーマットされます。

 コードは次のとおりです:
コードは次のとおりです:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}PHP 中国語の Web サイトには、無料のものが多数あります
vscode 入門チュートリアル以上がvscode eslint とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。