
手順:
1. コマンド ラインを開き、「npm i -g typescript」と入力して TS をグローバルにインストールします。
2. 初期化のためにコマンド ライン環境で tsc -init と入力し続けると、ルート ディレクトリに追加の tsconfig.json ファイルが存在し、JS にコンパイルするためのオプションが記録されていることがわかります。
3. ファイルを開くと、主要なオプションが設定されていることがわかります。より一般的に使用される設定は次のとおりです:
(1) "ターゲット": コンパイルする仕様、通常は ES5 または ES2016/2017 に設定されます;
(2) "outdir": 出力ディレクトリ;
(3) "alwaysStrict": 厳密モードをオンにします ('厳密な使用')。
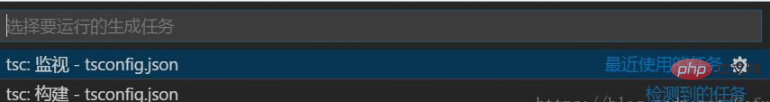
4. コマンド ラインでコードを入力します。VSCode を開いてディレクトリに入ります。Ctrl Shift B ショートカット キーを押してコンパイルします。最初のコンパイルではコンパイル モードが選択されます。

#監視モードは、TS ファイルが変更されるたびに自動的にコンパイルされることを意味します。ビルド モードは、手動でコンパイルするように指示された場合にのみコンパイルされることを意味します. ここで監視モードを選択します。
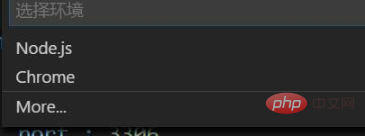
5. F5 を押してデバッグを開始します。最初のデバッグでは、デバッグ環境を選択するように求められます。

この選択は、独自の JS ホスティング環境に基づいています。この記事では NODE 環境を使用します。
6. デバッグ ボタンの上に設定ボタンがあり、クリックするとデバッグを詳細に変更できます。

PHP 中国語 Web サイトには、多数の無料の vscode 入門チュートリアル があり、誰でも学習することができます。
以上がvscodeでtsを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。