

CSS ボックス モデルは、要素ボックスが要素のコンテンツ、パディング、境界線、マージンを処理する方法を指定します。

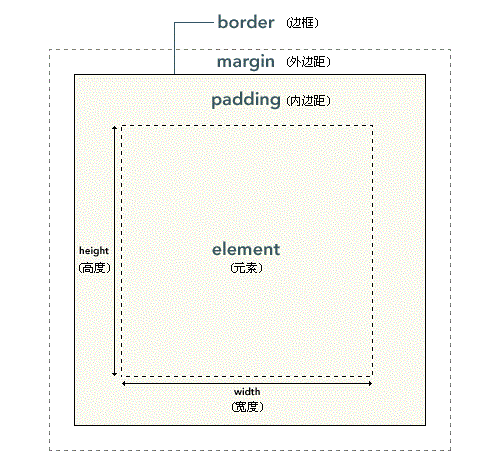
CSS ボックス モデルの概要
の最も内側の部分が実際のコンテンツであり、コンテンツを直接囲んでいるのがパディングです。パディングは要素の背景を表します。パディングの端が境界線です。境界線の外側にはマージンがあり、デフォルトでは透明であるため、その背後にある要素が隠れることはありません。
ヒント: 背景は、コンテンツ、パディング、境界線で構成される領域に適用されます。
パディング、境界線、およびマージンはすべてオプションであり、デフォルト値はゼロです。ただし、多くの要素には、ユーザー エージェント スタイル シートによって設定されたマージンとパディングが含まれます。これらのブラウザ スタイルは、要素のマージンとパディングをゼロに設定することでオーバーライドできます。
これは個別に行うことも、ユニバーサル セレクターを使用してすべての要素に対して行うこともできます。
* {
margin: 0;
padding: 0;
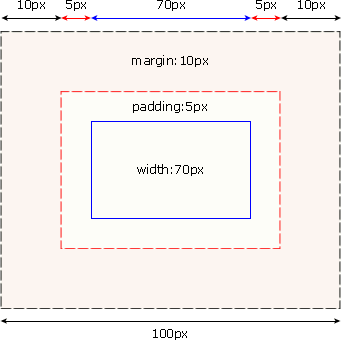
}ボックスの両側に 10 ピクセルのマージンと 5 ピクセルのパディングがあると仮定します。この要素ボックスを 100 ピクセルにしたい場合は、コンテンツの幅を 70 ピクセルに設定する必要があります。以下の図を参照してください。
#box {
width: 70px;
margin: 10px;
padding: 5px;
}
パディング、境界線、およびマージンは、要素のすべての辺または個々の辺に適用できます。
ヒント: マージンは負の値にすることができ、多くの場合、負の値のマージンを使用する必要があります。
ただし、この問題を解決する方法はあります。しかし、現時点での最善の解決策は、問題を回避することです。つまり、指定された幅のパディングを要素に追加する代わりに、要素の親要素と子要素にパディングまたはマージンを追加してみてください。
用語の翻訳要素: 要素。
###padding: パディング、パディングに変換する情報もあります。 ######境界線: 境界線。 ######margin: マージン。空白またはマージンと訳す情報もあります。 ###以上がCSSボックスモデルの概念の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


