

layui のアイコンは、Alibaba のベクター アイコン ライブラリから取得したものです。Iconfont
最初のステップは、ブラウザーで http://iconfont.cn/ を開き、Alibaba Baba Vector にアクセスすることです。アイコンライブラリ。
 2 番目のステップは、右上隅のユーザー アイコンを使用してアカウントへのログインを承認することです。ここでは、ログイン アカウントとして Github を使用することを選択します。
2 番目のステップは、右上隅のユーザー アイコンを使用してアカウントへのログインを承認することです。ここでは、ログイン アカウントとして Github を使用することを選択します。
 3 番目のステップでは、ログインが完了したら、基本的な操作について少し理解しましょう。
3 番目のステップでは、ログインが完了したら、基本的な操作について少し理解しましょう。
Iconfont は、公式アイコン リソースや一部のサードパーティ素材を含む、多くのアイコン ライブラリを提供します。選択方法はたくさんあり、いくつかのカラフルなアイコンをプロジェクトに組み込むことができますが、ここでは例として「カラフルなアイコン ライブラリ」の「マルチカラー金融ビジネス アイコン」を選択します。
パネルの操作により、さまざまなアイコンを簡単に収集・ダウンロードしたり、「ショッピングカートに追加」などのプロジェクトにアイコンを追加したりすることもできます。
 閲覧したアイコンをすべてショッピングカートに入れて、プロジェクトを作成します。
閲覧したアイコンをすべてショッピングカートに入れて、プロジェクトを作成します。



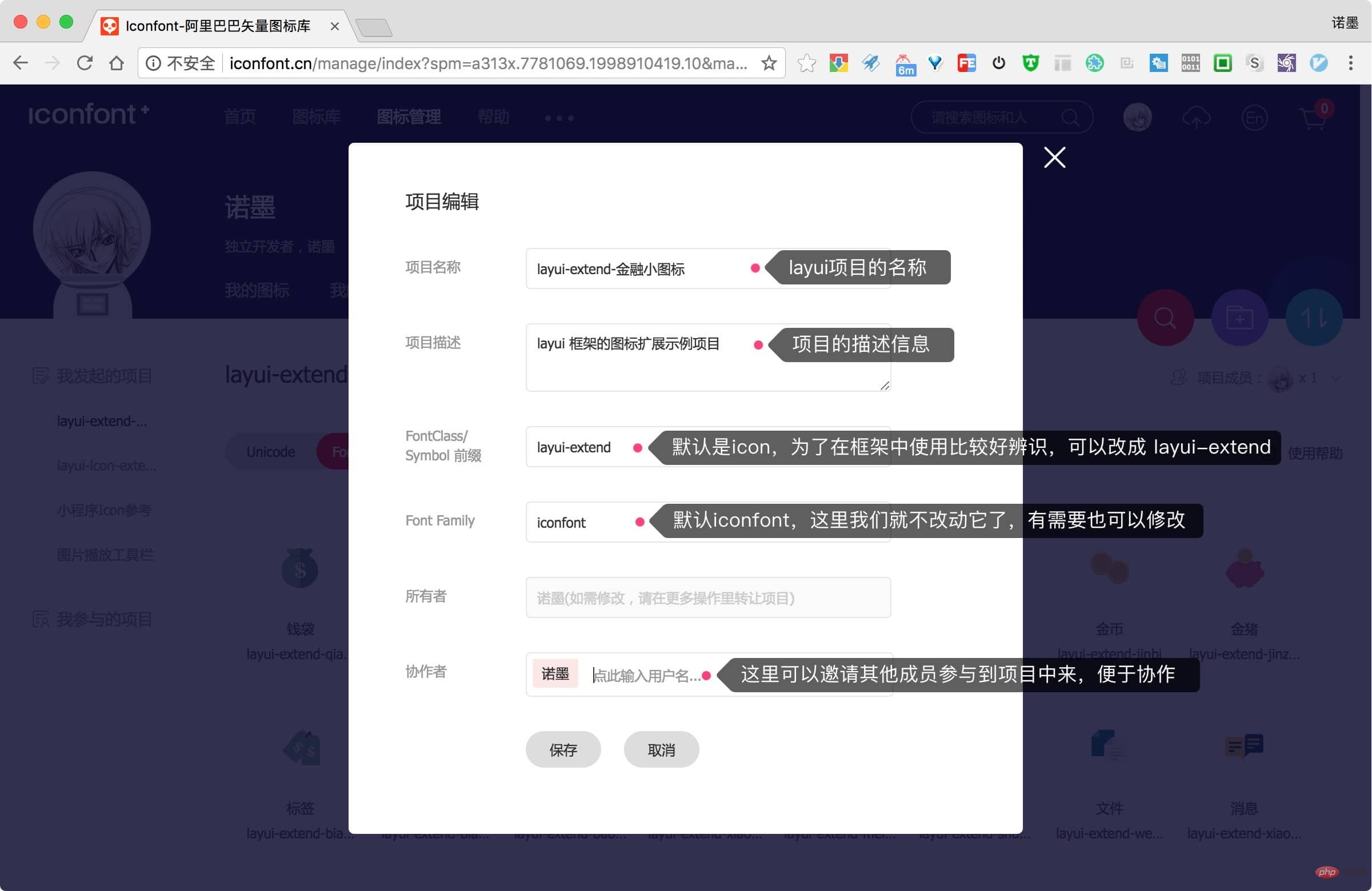
プロジェクト情報を設定し、アイコンの FontClass プレフィックスを「layui-extend」に変更します。 
これは、変更して保存した後のレンダリングです。 
5 番目のステップは、統合方法を選択することです。  Iconfont には、オンライン CDN リソースを生成して統合する 2 つの統合方法があり、メンテナンスが非常に便利であるという利点があります。プロジェクトには変更されない一意のアドレスがあり、ウェアハウスが更新された後は直接参照できるようになり、更新の問題は無視されます。もう 1 つの方法は、ローカル統合にダウンロードすることです。これには、プロジェクト全体の整合性が確保され、さまざまなバージョンが保持されるという利点があります。
Iconfont には、オンライン CDN リソースを生成して統合する 2 つの統合方法があり、メンテナンスが非常に便利であるという利点があります。プロジェクトには変更されない一意のアドレスがあり、ウェアハウスが更新された後は直接参照できるようになり、更新の問題は無視されます。もう 1 つの方法は、ローカル統合にダウンロードすることです。これには、プロジェクト全体の整合性が確保され、さまざまなバージョンが保持されるという利点があります。
見る人にはさまざまな意見があり、賢い人には知恵があるので、統合するためにファイルをダウンロードすることにしました。  [ローカルにダウンロード] ボタンをクリックすると、ZIP パッケージが届きました。 lauiui公式サイトから最新版のフレームワークをダウンロードし、解凍後、同じディレクトリに配置します。
[ローカルにダウンロード] ボタンをクリックすると、ZIP パッケージが届きました。 lauiui公式サイトから最新版のフレームワークをダウンロードし、解凍後、同じディレクトリに配置します。
6 番目のステップは、layui ディレクトリの css/modules の下に、layui-icon-extend という名前の新しいディレクトリを作成し、フォント ディレクトリの iconfont で始まるファイルをそこにコピーすることです。 
ページ参照のlayui-icon-extendの下にあるiconfont.cssファイルを引用すると、「iconfontlayui-extend-xxxx」を使用してアイコンを参照できます。 
注:layui-icon に変更しないでください。layui に付属のアイコンと競合します。 ! 

layui の使用方法チュートリアル
以上がLauiui カスタム フォント アイコン グラフィック チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。