
はじめに: 従来の asp.net MVC プロジェクトと比較すると、.net core プロジェクトは、プロジェクト ディレクトリのファイル構造と機能が大きく異なります。例: .net core の Startup.cs を使用して Global.asax ファイルを置き換え、アプリケーション構成とさまざまなスタートアップ項目を読み込みます。 appsettings.json は web.config ファイルを置き換え、アプリケーションなどに必要な構成パラメーターを保存するために使用されます。 。 。 ########################わかりました!本題に入り、Json 構成ファイル内のパラメーターを読み取る方法について説明します。
最初の方法: IConfiguration インターフェイスを使用します
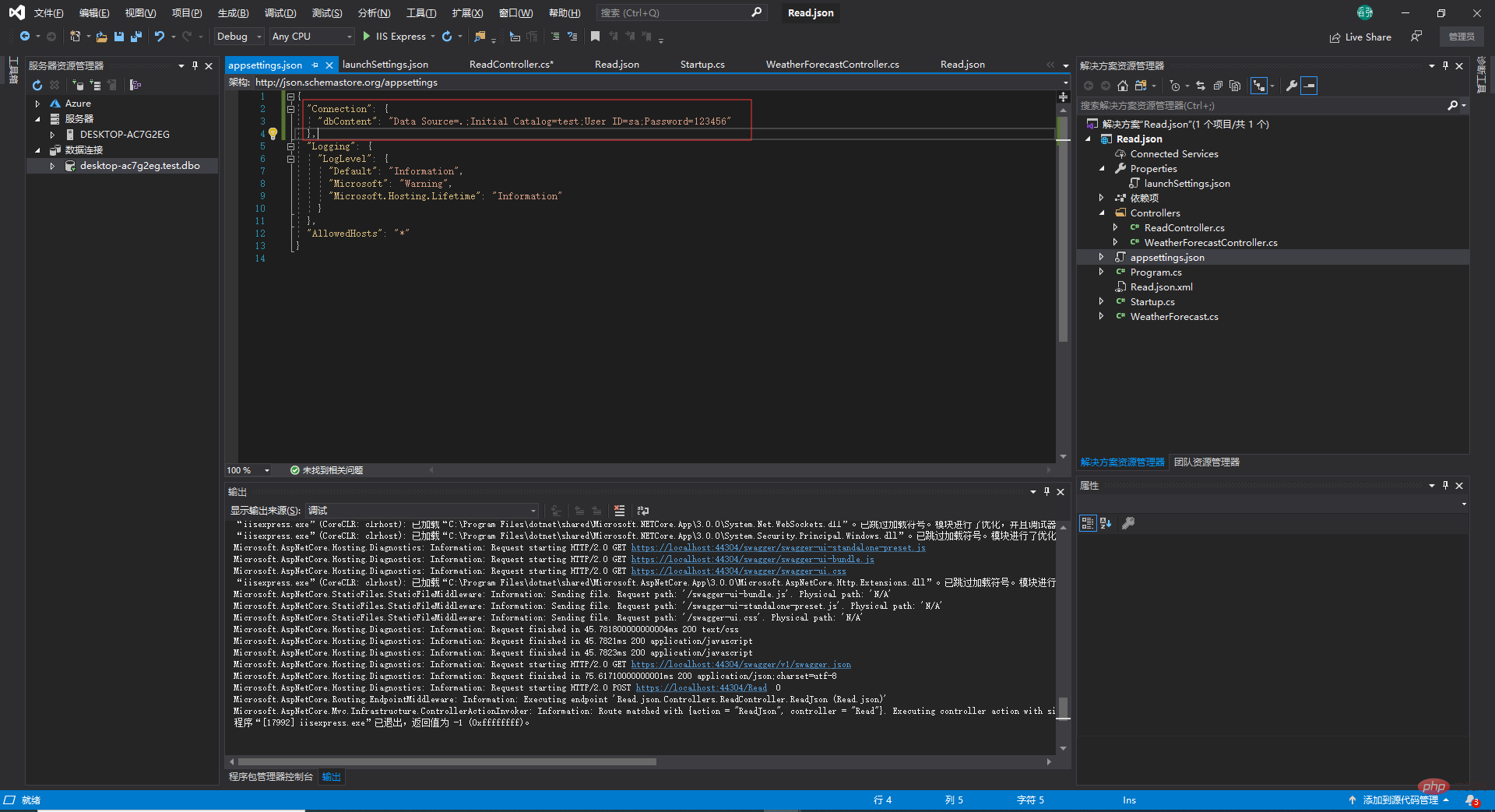
最初に appsettings.json でデータベース接続文字列を構成し、それを読み取ります
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
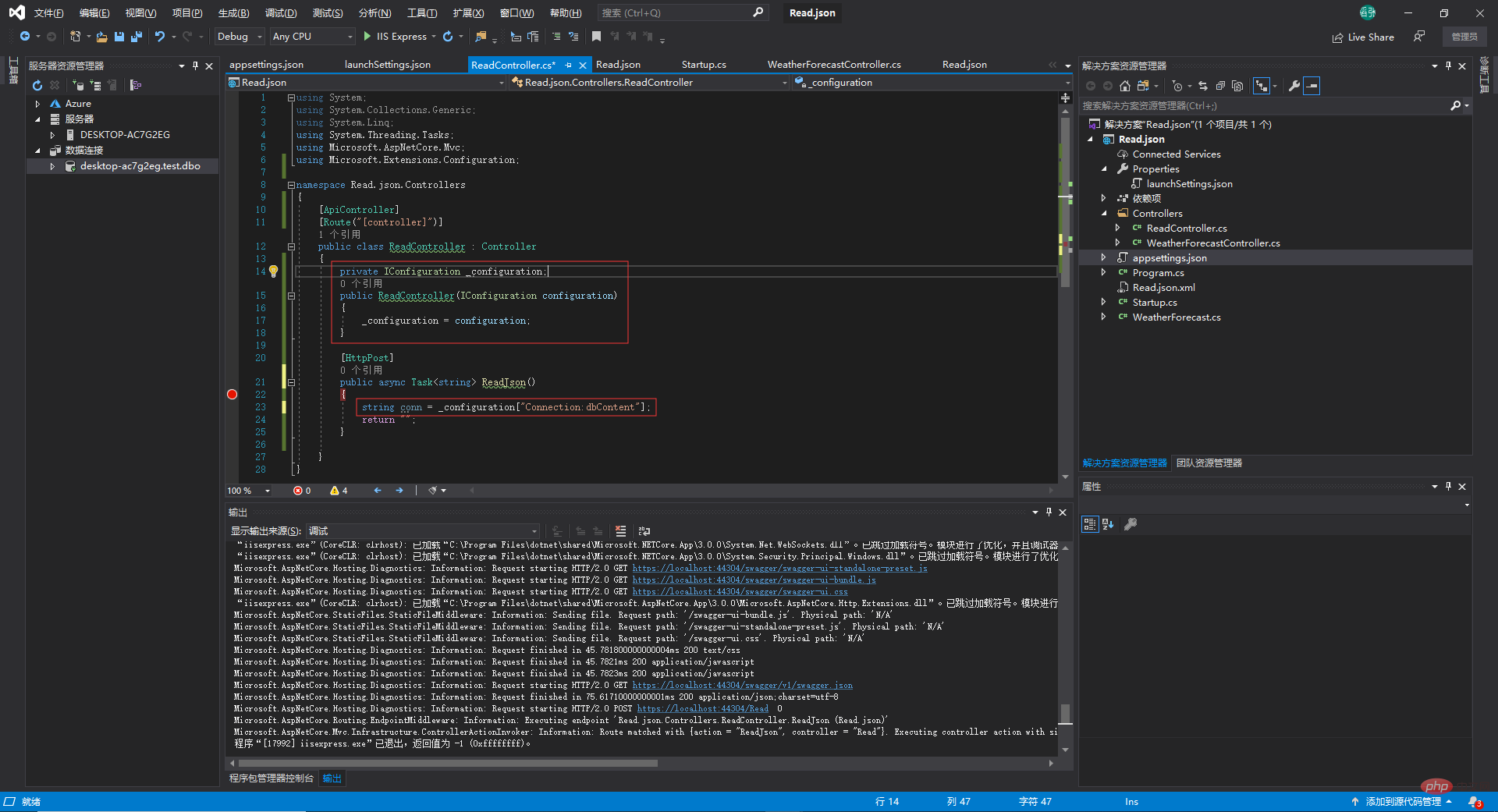
IConfiguration インターフェイスをコントローラーに挿入します
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Read.json.Controllers { [ApiController] [Route("[controller]")] public class ReadController : Controller { private IConfiguration _configuration; public ReadController(IConfiguration configuration) { _configuration = configuration; } [HttpPost] public async Task ReadJson() { //读参 string conn = _configuration["Connection:dbContent"]; return ""; } } }
もちろん、json を配列形式で読み取ることもできます。同じことが最初に行われます。 appsettings.json 次のように構成パラメータを記述します:
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }
string commodity_test1 = _configuration["Content:0:Trade_name:test1"];
を読み取ります。 2 番目: IOptions

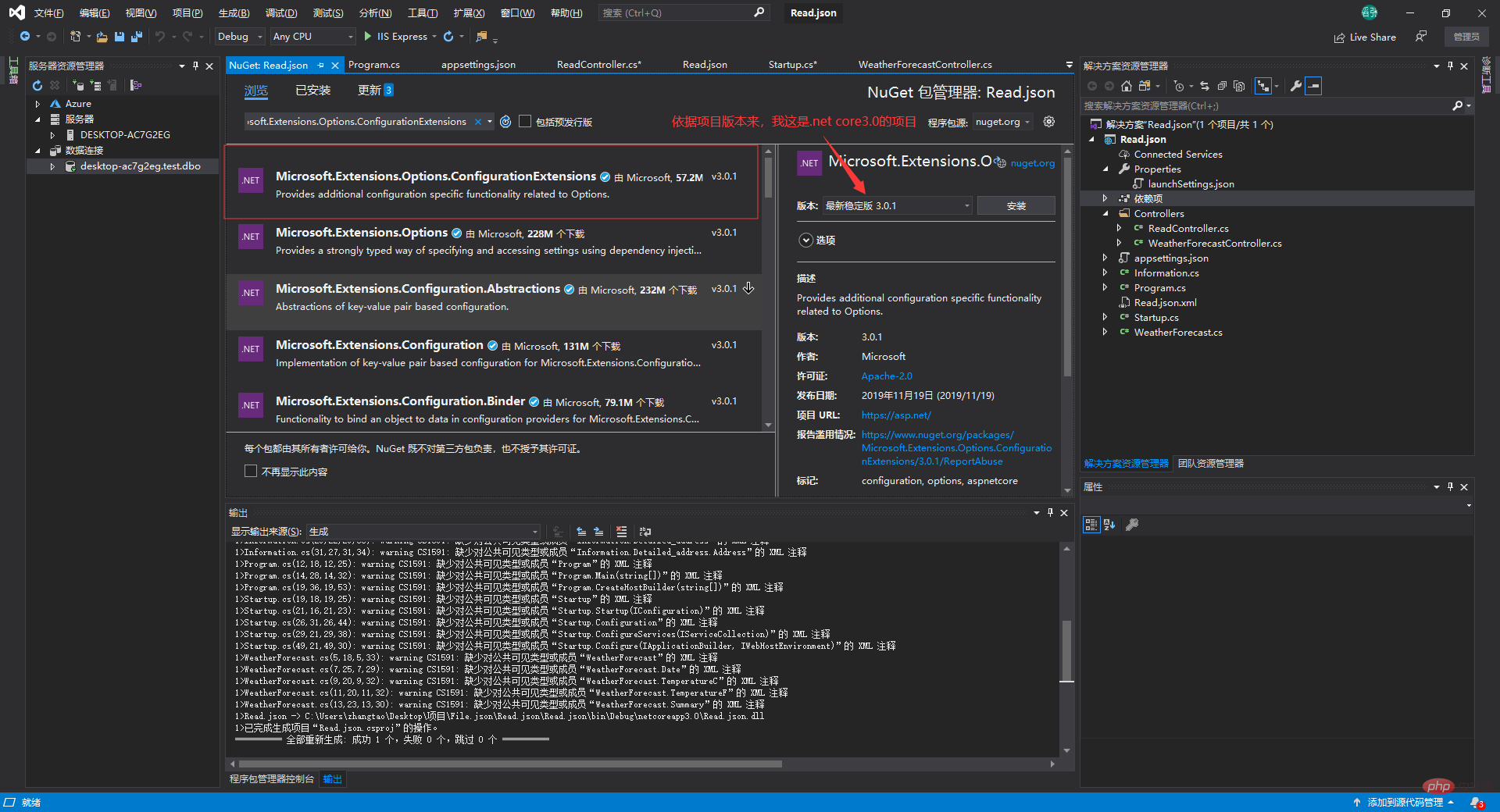
まず、NuGet パッケージをプロジェクトにインポートします: Microsoft.Extensions.Options.ConfigurationExtensions
まず、次のように appsettings.json にノードを追加します
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //============================== }
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Read.json { public class Information { public School school { get; set; } } public class School { public Introduce Introduce { get; set; } public Region Region { get; set; } public List data { get; set; } } public class Introduce { public string Name { get; set; } public string Class { get; set; } public string Number { get; set; } } public class Region { public string Province { get; set; } public string City { get; set; } public string Area { get; set; } } public class Detailed_address { public string Address { get; set; } } }
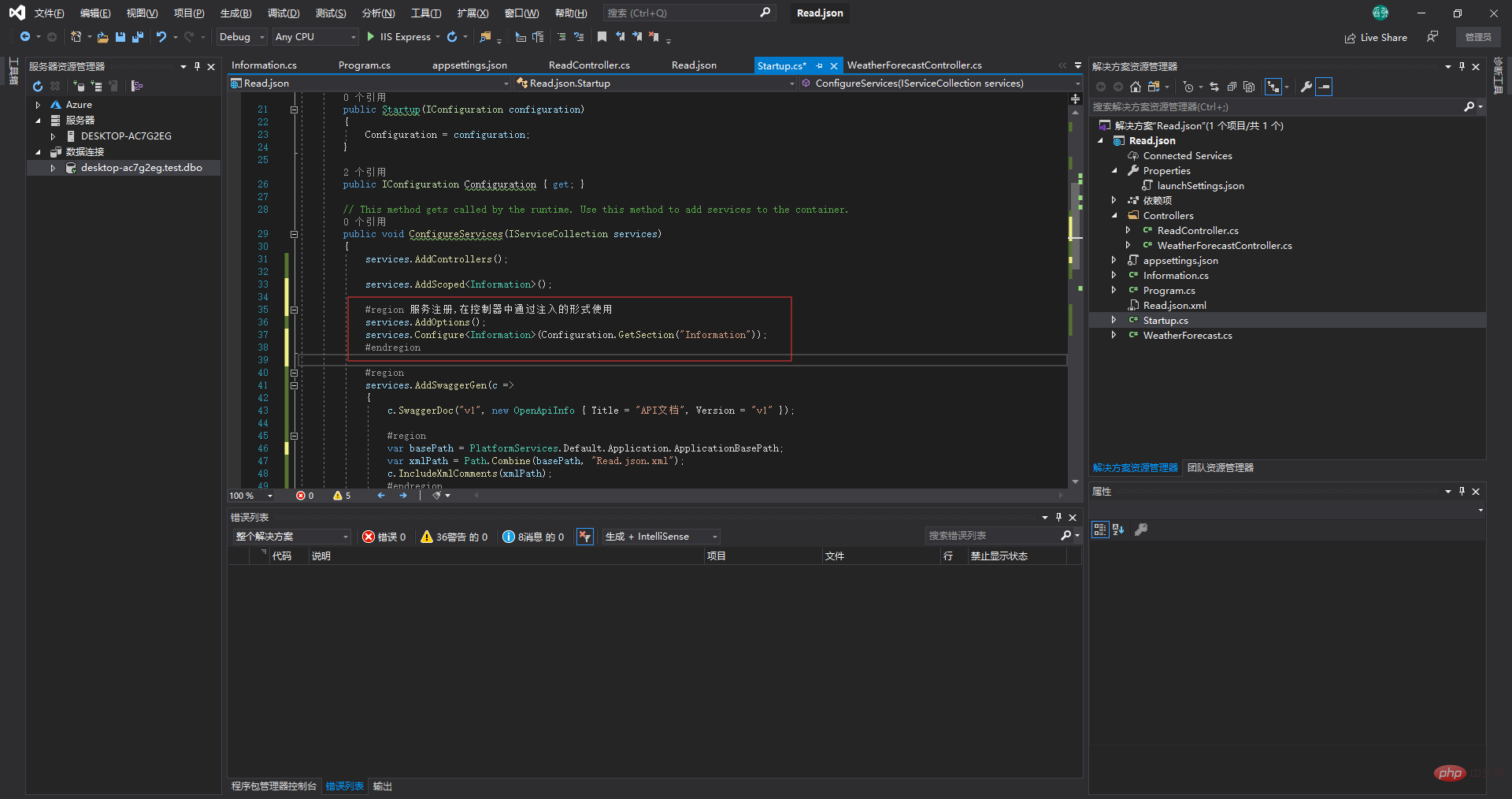
#region 服务注册,在控制器中通过注入的形式使用 services.AddOptions(); services.Configure(Configuration.GetSection("Information")); #endregion
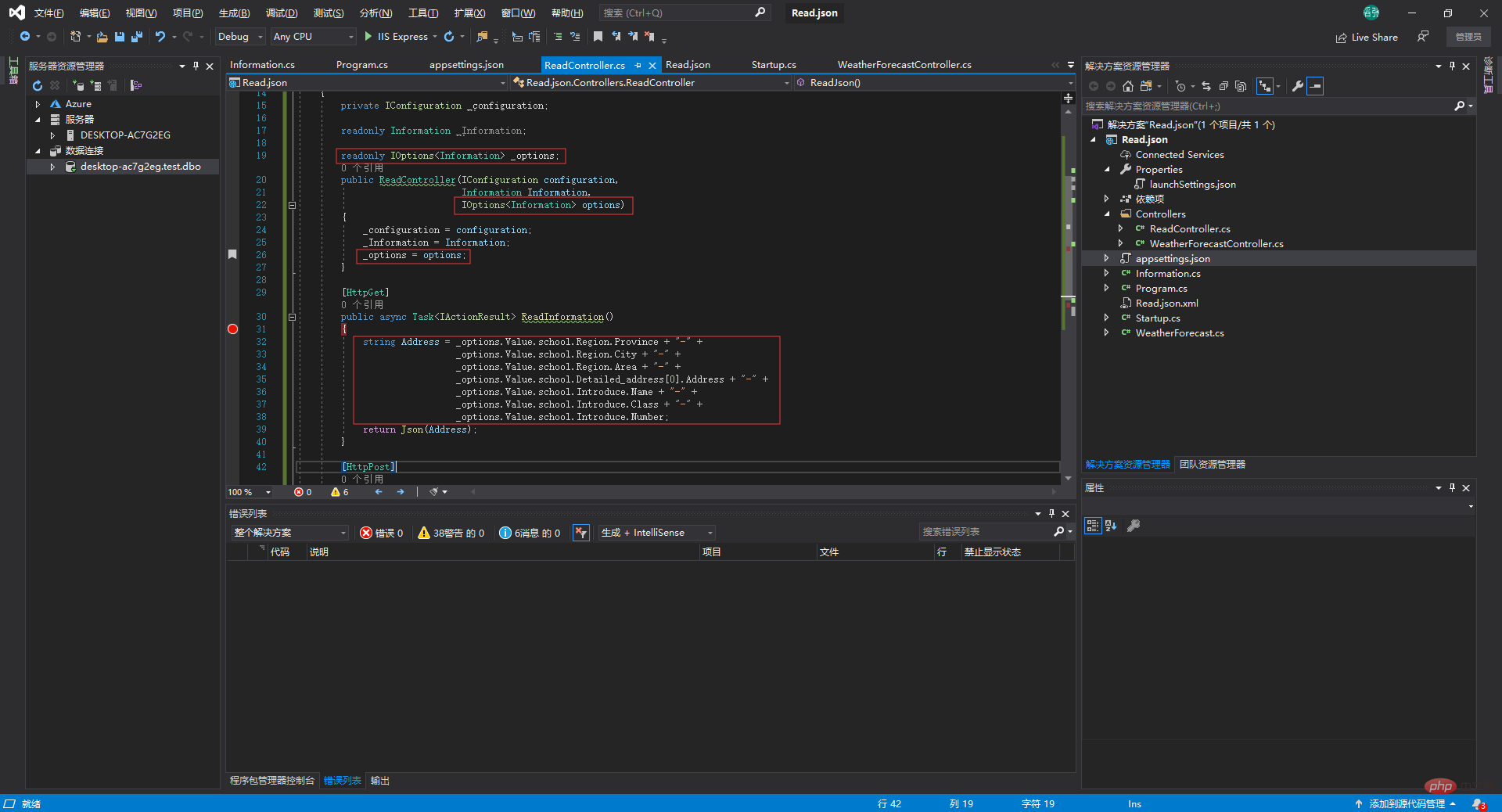
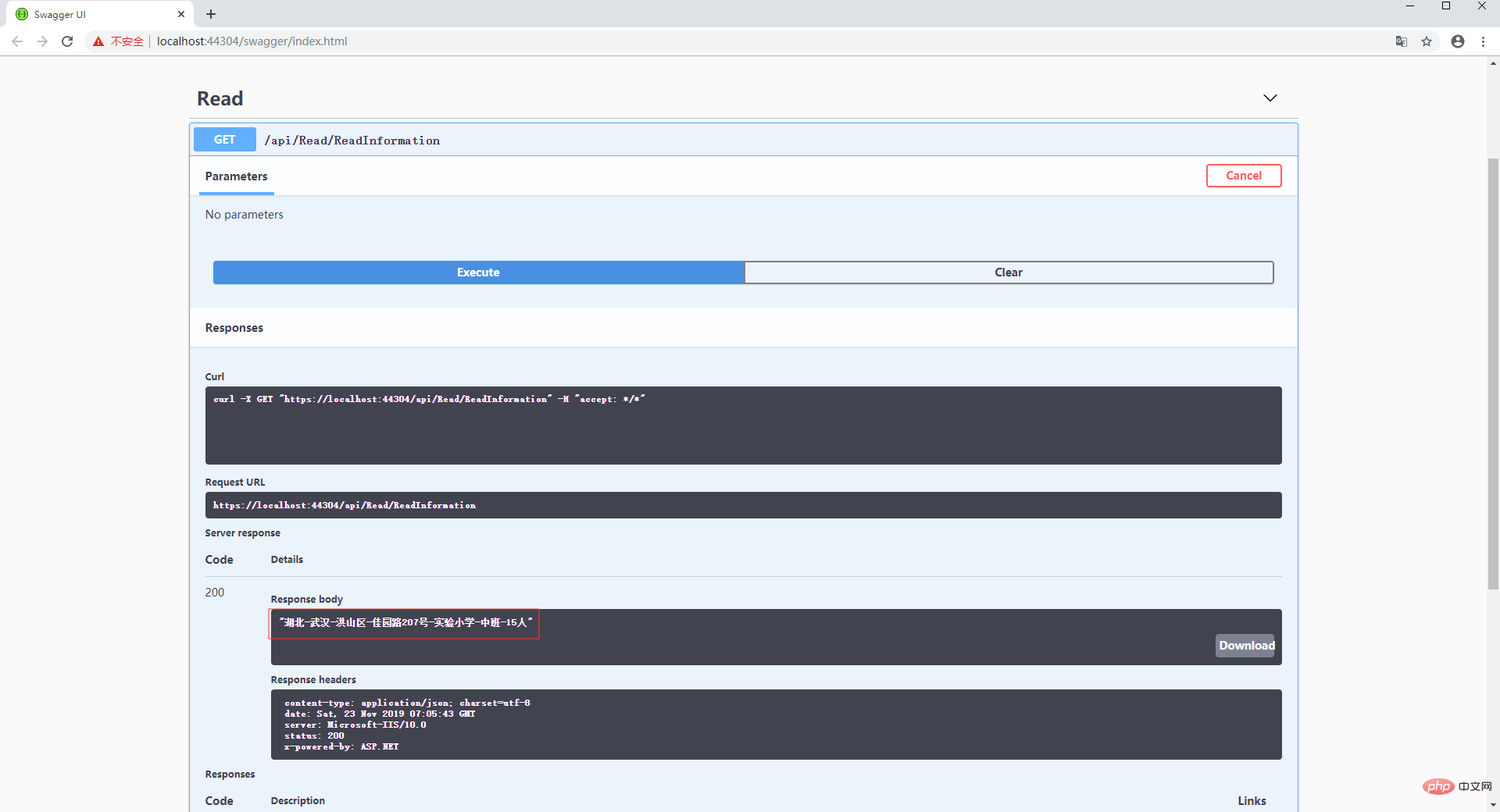
 コントローラーで使用します:
コントローラーで使用します:
{ "Connection": { "dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456" }, //------------------------ "Content": [ { "Trade_name": { "test1": "小熊饼干", "test2": "旺仔QQ糖", "test3": "娃哈哈牛奶" } } ], //------------------------ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", //============================== "Information": { "school": { "Introduce": { "Name": "实验小学", "Class": "中班", "Number": "15人" }, "Region": { "Province": "湖北", "City": "武汉", "Area": "洪山区" }, "Detailed_address": [ { "Address": "佳园路207号" } ] } } //============================== }

 3 番目のタイプ: これはより一般的であり、任意のカスタム JSON ファイルを読み取ります。
3 番目のタイプ: これはより一般的であり、任意のカスタム JSON ファイルを読み取ります。
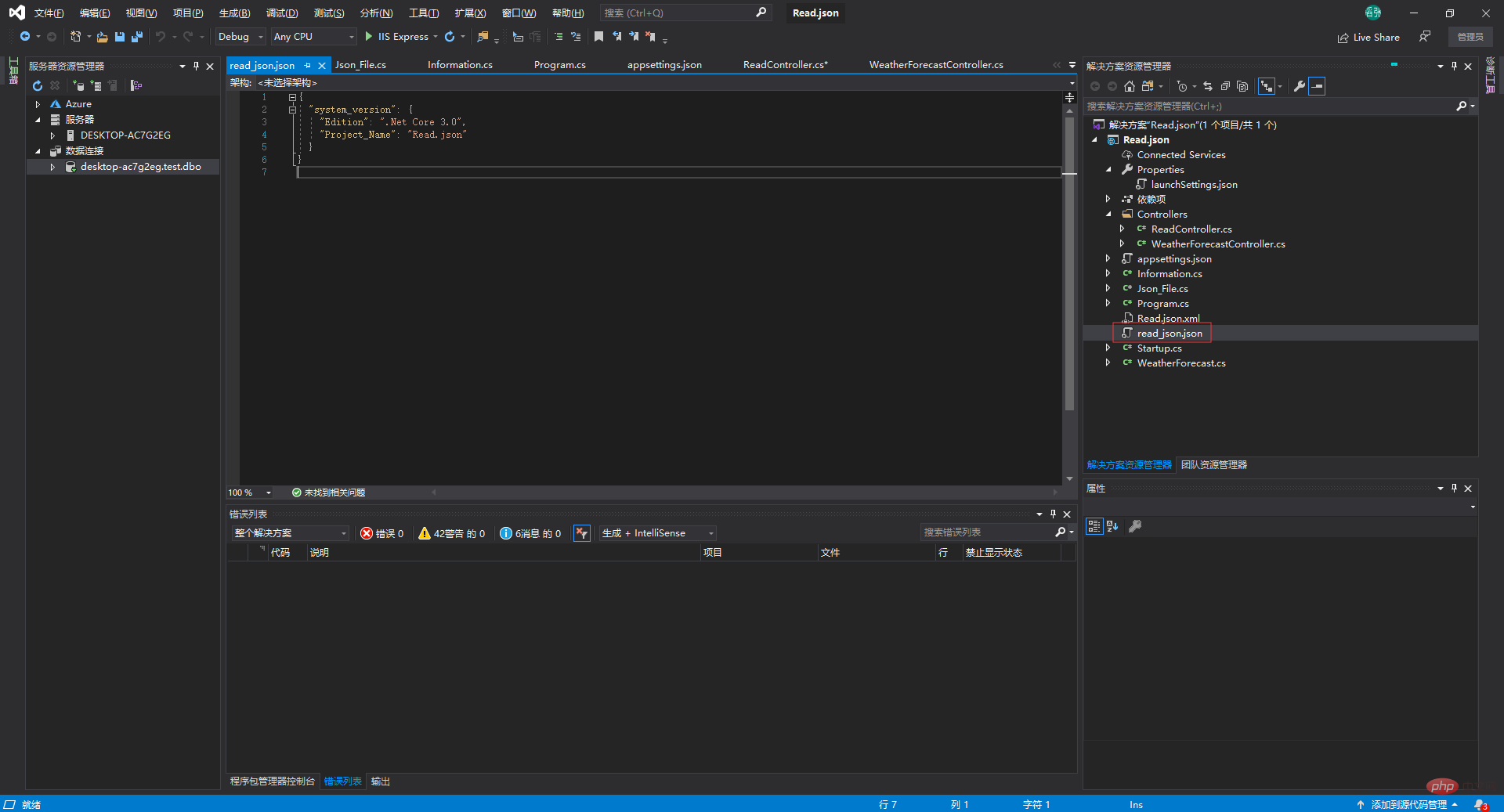
最初に json ファイルを作成します
{ "system_version": { "Edition": ".Net Core 3.0", "Project_Name": "Read.json" } }
クラスを作成してメソッドをカプセル化します
using Microsoft.Extensions.Configuration; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace Read.json { public class Json_File { public IConfigurationRoot Read_Json_File() { //这句代码会读取read_json.json中的内容 return new ConfigurationBuilder().AddJsonFile("read_json.json") .Build(); } } }
コントローラーを呼び出します:
[HttpGet] public async TaskReadSystemVersion() { var configuration = _json_File.Read_Json_File(); string system = "使用的是" + configuration["system_version:Edition"] + "的版本" + "," + "项目名称是" + configuration["system_version:Project_Name"]; return Json(new { data = system }); }

この記事 C#.Net チュートリアル
C#.Net チュートリアル
以上が.Net Core が Json 構成ファイルを読み取る方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



