

多くの友人は、美化後に内部の変更イベントがトリガーされないという問題に遭遇しました。以前の提案は、layui コンポーネントが使用されているため、それを最大限に活用することでした。また、対応する選択も提供しますフォームのイベントですが、これらのノードがlayuiを使用する前と後で存在していた場合、対応するイベントを移動する必要はありませんか?
推奨: layui 使用法チュートリアル
イベントを美しくして保持する方法はありますか? 答えは「はい」で、考えられる方法はたくさんあります。最も簡単で便利だと思う方法を参考にしてください。
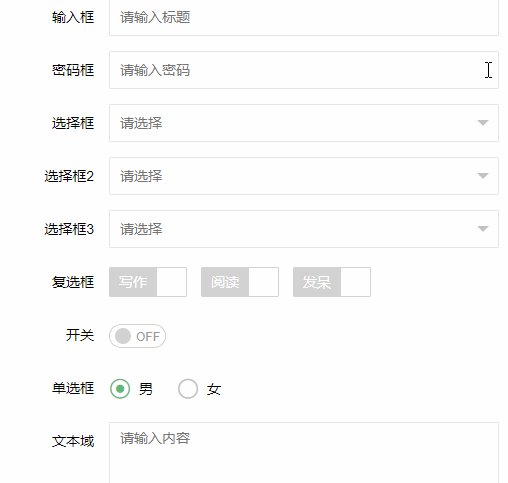
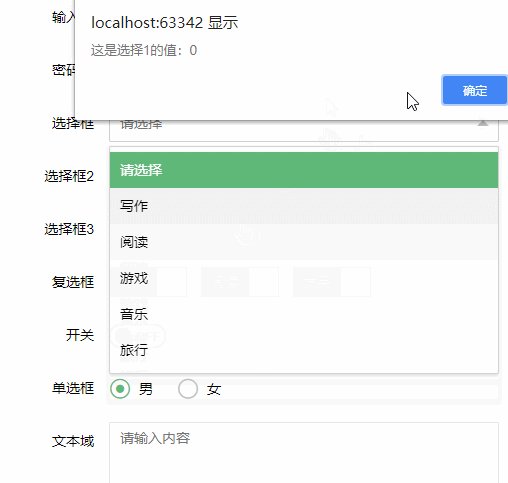
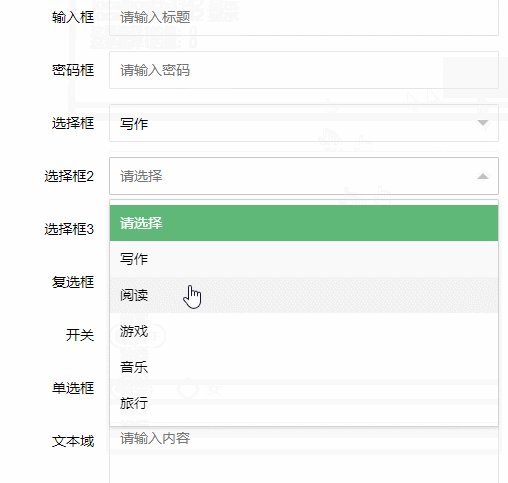
レンダリング:

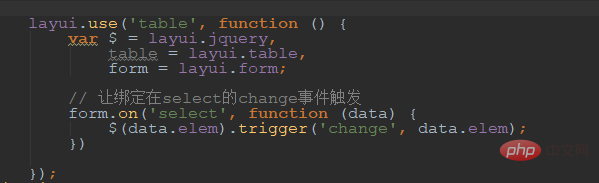
画像からは何も見えないかもしれませんが、キー コードを見てください。画像内のポップアップ情報実際には select にバインドされています イベントがポップアップします
キー処理

テストコード: https:/ /pan.baidu.com/s/1aZj6MnfL5w4FNFryprPqxw
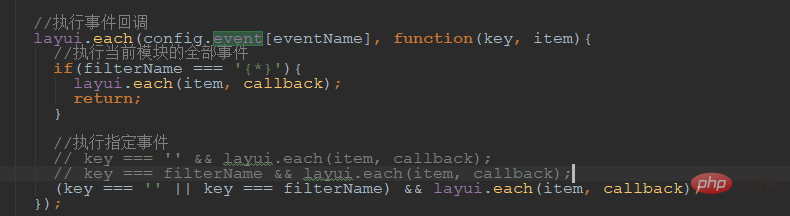
変更後、レイフィルターを追加せずにノードを選択すると、元のバインディング イベントが 2 回トリガーされることに友人が気づいた場合は、先ほど述べたところにも移動してください。 . 私が見つけた投稿に紹介文がありましたが、これはlayui自体のバグのはずです。私の最新の変更は次のとおりです。

コメントされた 2 行は元のコードです。次の行に置き換えてください。変更により悪影響はありますか?悪影響はございませんのでご安心ください。
以上がlaui美化を使用する場合、選択で変更イベントを保持します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。