
##1. はじめに
WPF の基本知識を学習します: (推奨される学習: Web フロントエンド ビデオ チュートリアル )
1) WPF は、によって提供されるツールです。 Microsoft 「デスクトップ アプリケーション」を開発するための技術 (フレームワーク) は C# とは関係なく、知っておく必要があるのは xaml 構文です。 2) XML、HTML、XHTML、ASP.NET などの「標準ユニバーサル マークアップ言語」の学習に役立ちます。 3) WinForm または ASP.NET の経験がある場合は、コントロール イベント処理についてある程度の理解を持っている必要があります。 4) オブジェクト指向の考え方を持つ: WPF では、多くの場合、さまざまな継承関係、ポリモーフィズム、オーバーロードなどを柔軟に使用する必要があります。 5) DataBinding を理解する必要があります。バインディングは WPF のハイライトです。2. このシリーズで使用したツール:
1) 開発環境: Windows 72) 開発ツール: Visual Studio 20173) データベース: Access データベース、SQLite
3. WPF 開発の基本
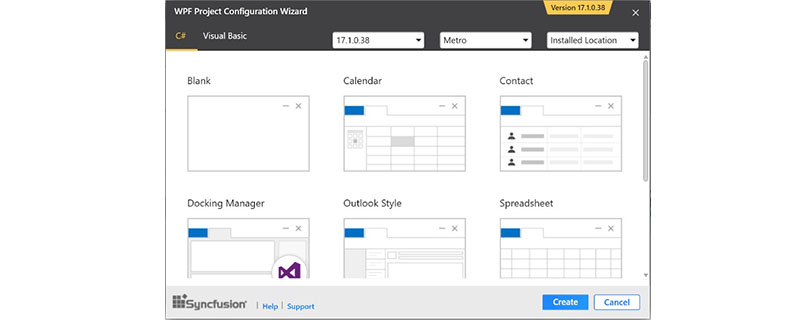
1. Visual Studio 2017 を開き、「メニュー -」ファイルを選択します。 -> 新規 -> プロジェクト。以下に示すように。
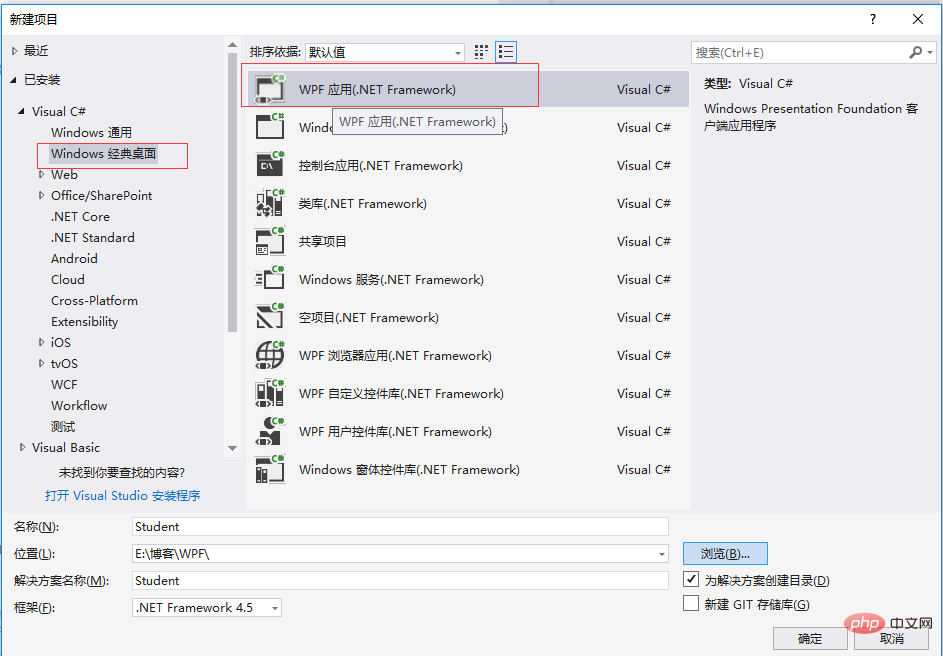
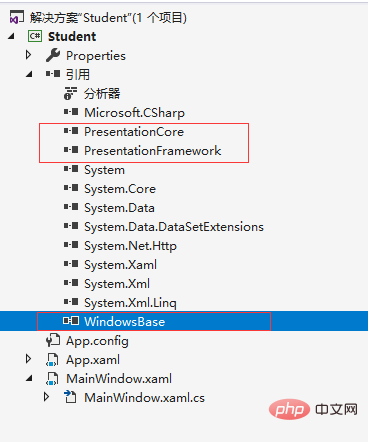
 2. [新しいプロジェクト] ダイアログ ボックスで [WPF アプリケーション] を選択し、名前を自分のプロジェクトの名前に変更して、 「OK」ボタンをクリックすると、「WPFアプリケーション」が正常に作成されます。新しく作成したプロジェクトが参照する公開クラスライブラリは以下のとおりです。 以下に示すように。 (「WPF アプリケーション」は、次の図に示す 3 つのコア アセンブリ、PresentationCore、PresentationFramework、および WindowsBase を「参照」に自動的に追加します)。
2. [新しいプロジェクト] ダイアログ ボックスで [WPF アプリケーション] を選択し、名前を自分のプロジェクトの名前に変更して、 「OK」ボタンをクリックすると、「WPFアプリケーション」が正常に作成されます。新しく作成したプロジェクトが参照する公開クラスライブラリは以下のとおりです。 以下に示すように。 (「WPF アプリケーション」は、次の図に示す 3 つのコア アセンブリ、PresentationCore、PresentationFramework、および WindowsBase を「参照」に自動的に追加します)。

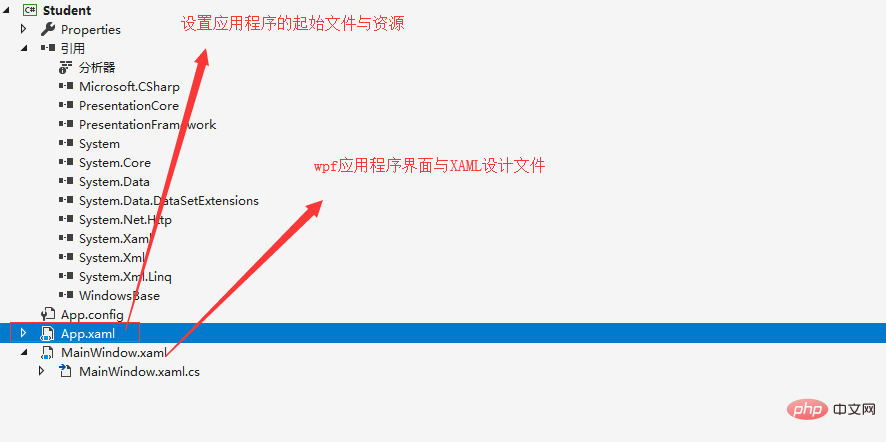
#3. プロジェクトの生成されたファイル構造。以下に示すように。
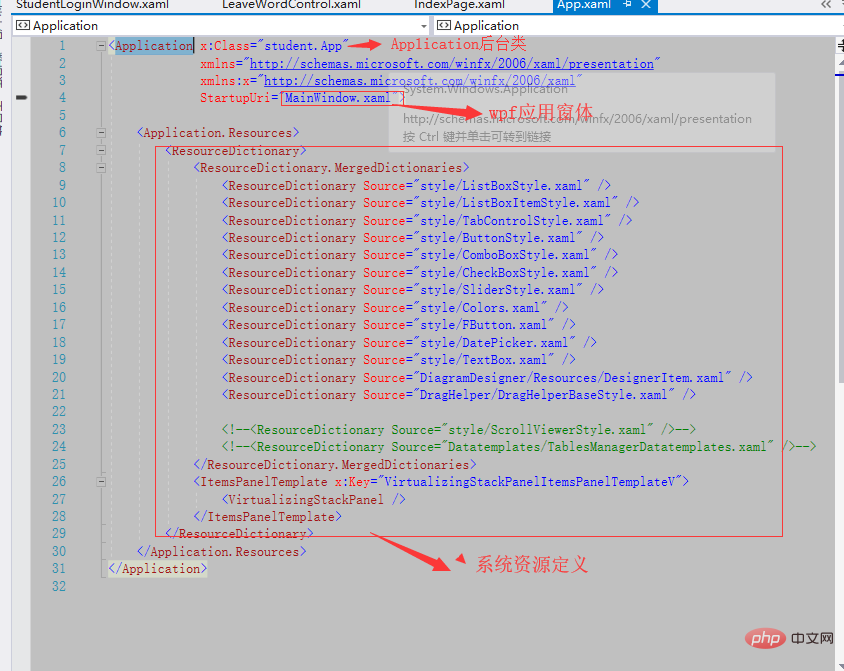
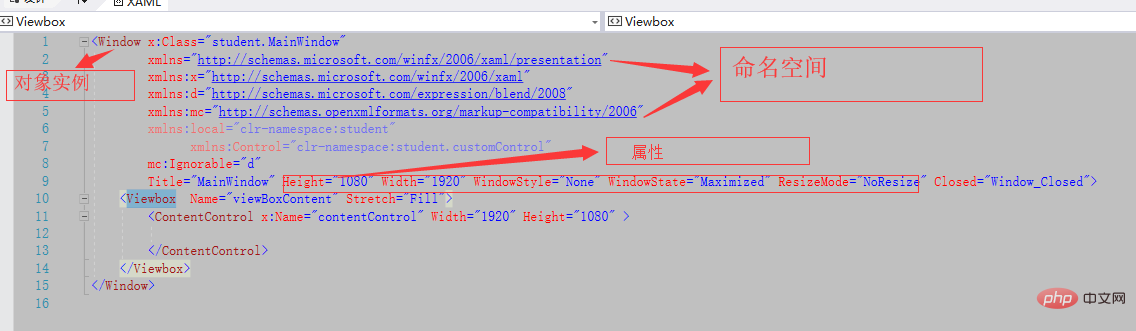
 4. App.xaml の "StartupUri" プロパティでは、プロジェクトの実行時の起動フォームを指定できます。以下の図に示すように、「StartupUri="MainWindow.xaml」は必要なシステム リソースを定義し、アセンブリなどを導入することもできます。 MainWindow.xaml デザイン フォームのタイトルを変更できます。また、MainWindow のプロパティを設定してイベントを追加することもできます。これらの設定が完了したら、以下に示すように、フォームにコンテンツを追加できます。 #6. このフォームに Viewbox を追加しました。ViewBox コンポーネントの機能は、その中にあるコンポーネントを拡張または拡張して、より良いレイアウトと視覚効果を与えることです。
4. App.xaml の "StartupUri" プロパティでは、プロジェクトの実行時の起動フォームを指定できます。以下の図に示すように、「StartupUri="MainWindow.xaml」は必要なシステム リソースを定義し、アセンブリなどを導入することもできます。 MainWindow.xaml デザイン フォームのタイトルを変更できます。また、MainWindow のプロパティを設定してイベントを追加することもできます。これらの設定が完了したら、以下に示すように、フォームにコンテンツを追加できます。 #6. このフォームに Viewbox を追加しました。ViewBox コンポーネントの機能は、その中にあるコンポーネントを拡張または拡張して、より良いレイアウトと視覚効果を与えることです。
 7. wpfで最も一般的に使用されるレイアウト方法を紹介します
7. wpfで最も一般的に使用されるレイアウト方法を紹介します
 2) DockPanel: パネルの任意の端にドッキングされるサブ要素をサポートします。それらのドッキング位置 (左、上、右、下) は、追加の属性 Dock によって制御されます。スペースの埋め込みは「先着順」の原則に基づいています。パネルに追加された最後の子要素が残りのスペースを埋めます。パネルに追加された最後の要素が残りのスペースを埋めたくない場合は、 3) WrapPanel: ラップ可能なパネルは StackPanel に似ています。サブ要素の順序は Orientation 属性によって設定され、サブ要素の順序は-要素は左から右に順番に配置されます。現在の行に要素を配置できない場合は、次の行に分割されるか、並べ替えは上から下または右から左に進みます。現在のパネル内のすべてのサブ要素の高さ。もちろん、ItemWidth を使用してすべてのサブ要素の幅を設定することもできます。
2) DockPanel: パネルの任意の端にドッキングされるサブ要素をサポートします。それらのドッキング位置 (左、上、右、下) は、追加の属性 Dock によって制御されます。スペースの埋め込みは「先着順」の原則に基づいています。パネルに追加された最後の子要素が残りのスペースを埋めます。パネルに追加された最後の要素が残りのスペースを埋めたくない場合は、 3) WrapPanel: ラップ可能なパネルは StackPanel に似ています。サブ要素の順序は Orientation 属性によって設定され、サブ要素の順序は-要素は左から右に順番に配置されます。現在の行に要素を配置できない場合は、次の行に分割されるか、並べ替えは上から下または右から左に進みます。現在のパネル内のすべてのサブ要素の高さ。もちろん、ItemWidth を使用してすべてのサブ要素の幅を設定することもできます。
4) Canvas: パネルは最も軽量なレイアウト コンテナです。内部要素の配置とサイズは自動的に調整されません。要素の位置が指定されていない場合、要素は画面の左上隅に表示されます。デフォルトではキャンバス。 Canvas は主に描画に使用されます。 Canvas は、デフォルトで独自の範囲を超えるコンテンツを自動的にトリミングしません。つまり、あふれたコンテンツは Canvas の外側に表示されます。これは、Canvas の ClipToBounds プロパティのデフォルト値が「False」であるためです。明示的に「」に設定できます。 True」を選択すると、余分なコンテンツがトリミングされます。次の XAML コードは、Canvas パネルの使用法を簡単に示しています。
6) グリッド: 他のパネルと比較して、最も複雑なレイアウト コントロールがあります。これは、
以上がWPF入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。