

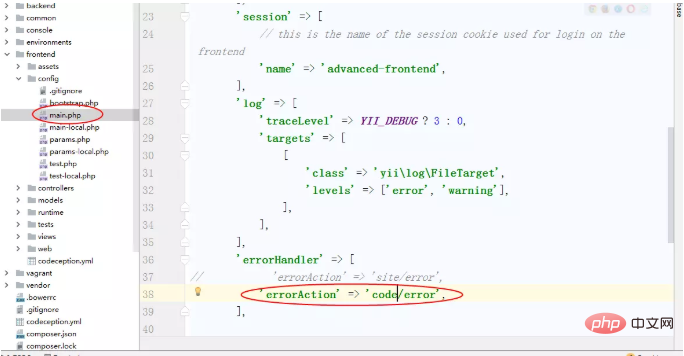
1. まず、Yii フレームワークのfrontend\config フォルダーに移動します。その中に main.php ファイルがあります。編集のために開き、コントローラー名とメソッド名を変更します。

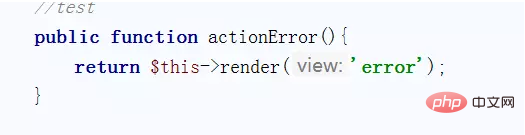
2. 次に、コントローラーのコントローラーに移動し、コントローラー コードにエラー メソッドを追加します。

3. 最後に、レイヤー V でビューを作成します (ここに error.php があります):
<?php
use yii\helpers\Html;
$this->title = $name;
$this->context->layout = false; //不使用布局,或者改为自己所需要使用的布局
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<title>这个.. 页面没有找到!!!_SJ5D.COM</title>
<style type="text/css">
body{ margin:0; padding:0; background:#efefef; font-family:Georgia, Times, Verdana, Geneva, Arial,
Helvetica, sans-serif; }
div#mother{ margin:0 auto; width:943px; height:572px; position:relative; }
div#errorBox{ background: url(/404_bg.png) no-repeat top left;width:943px; height:572px;margin:auto;}
div#errorText{ color:#39351e; padding:146px 0 0 446px }
div#errorText p{ width:303px; font-size:14px; line-height:26px; }
div.link{ /*background:#f90;*/ height:50px; width:145px; float:left; }
div#home{ margin:20px 0 0 444px;}
div#contact{ margin:20px 0 0 25px;}
h1{ font-size:40px; margin-bottom:35px; }
</style>
</head>
<body>
<div id="mother">
<div id="errorBox">
<div id="errorText">
<h1>Sorry..页面没有找到!</h1>
<p>
似乎你所寻找的网页已移动或丢失了。
<p>或者也许你只是键入错误了一些东西。</p>
请不要担心,这没事。如果该资源对你很重要,请与管理员联系。
</p>
<p>
火星不太安全,我可以免费送你回地球
</p>
</div>
<a href="http://www.baidu.com" title="返回SJ5D首页">
<div class="link" id="home"></div>
</a>
<a href="http://www.aliyun.com" title="联系管理员">
<div class="link" id="contact"></div>
</a>
</div>
</div>
</body>
</html>php 中国の Web サイト、多数の Yii 入門チュートリアル は無料です。オンラインで学習することを歓迎します!
以上がyii はどのようにして 404 を返すのですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。