
vscode eslint が有効にならない
vsCode の eslint プラグインが有効にならない場合があります。インストールされている問題。以下で解決方法を見てみましょう。
解決策:
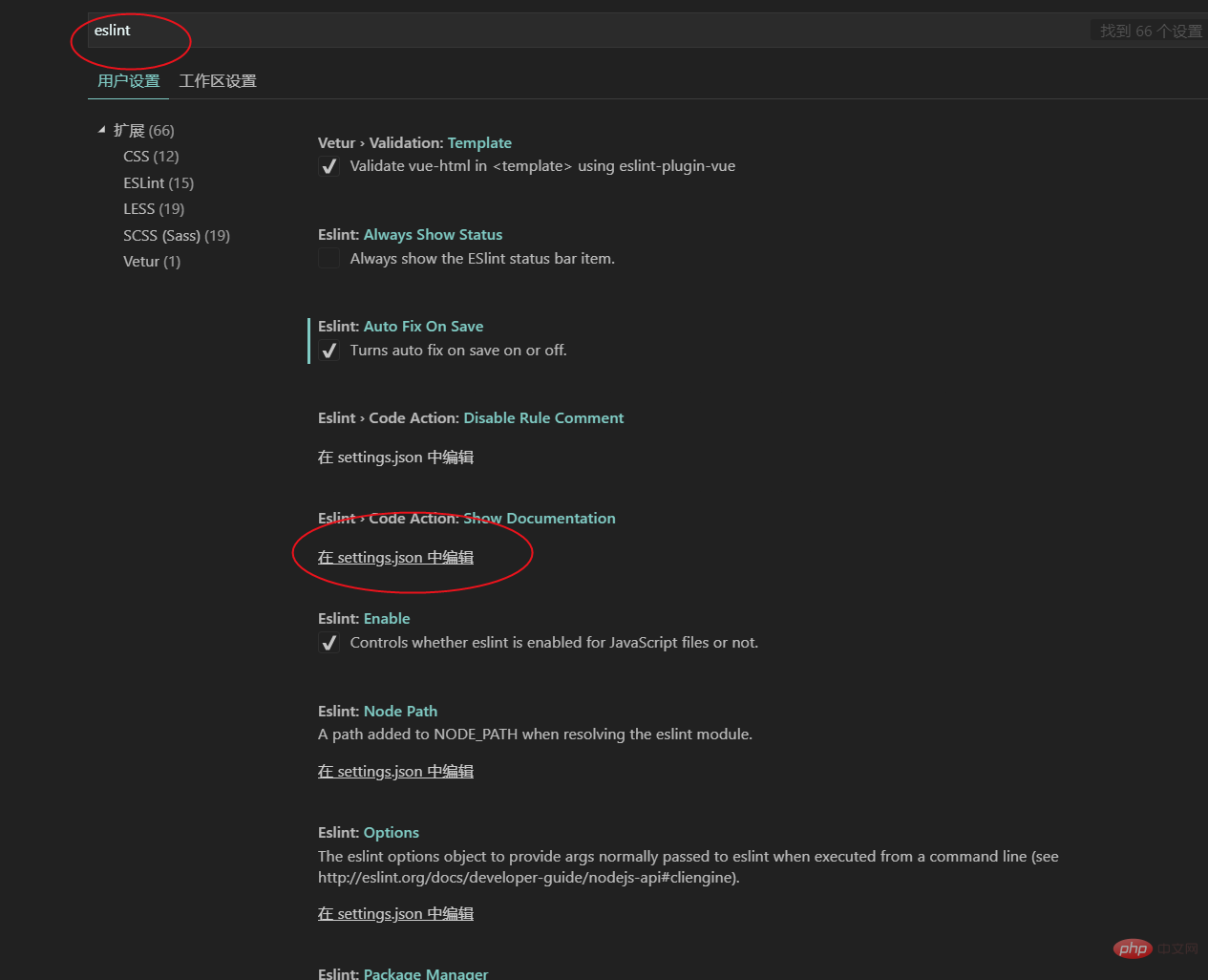
1. まず、Vscode を開き、[設定] - [settings.json] をクリックします。

2. スクリプトを入力します
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3. 次に、vsCode を再起動すると、vue チェックが有効になります。
関連する推奨事項: 「vscode の使用方法のチュートリアル 」
以上がvscode eslint が有効にならないの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。