

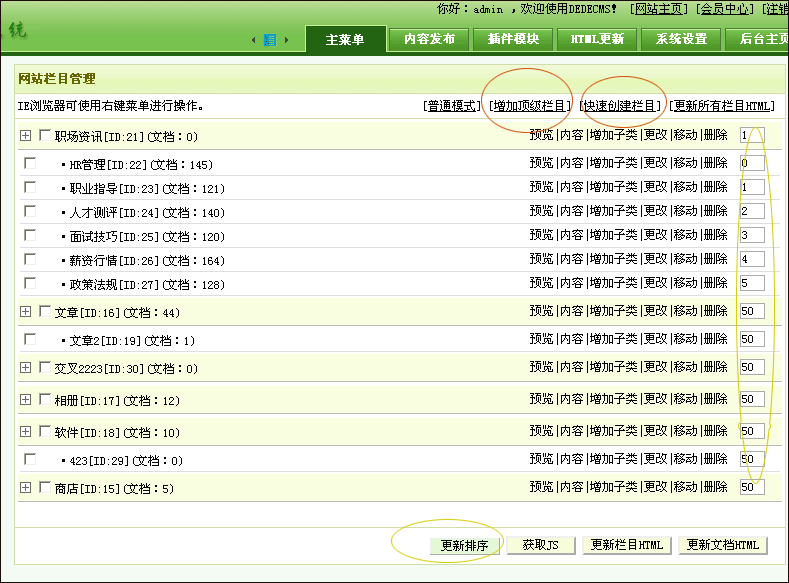
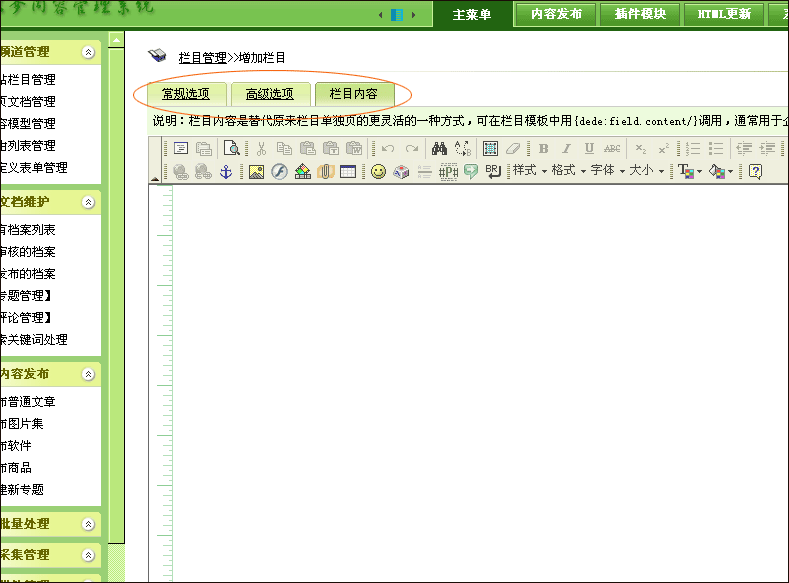
DedeCMS の列設定には非常に多くのパラメーターがあります。もちろん、よりシンプルに使用したい場合は、余分なパラメーターを無視してフォーム項目のみを入力することもできます。列管理操作を紹介する前に、直観性を高めるために、列操作に関連するインターフェイスの図をまずリストします。 (推奨学習: dedecms チュートリアル)




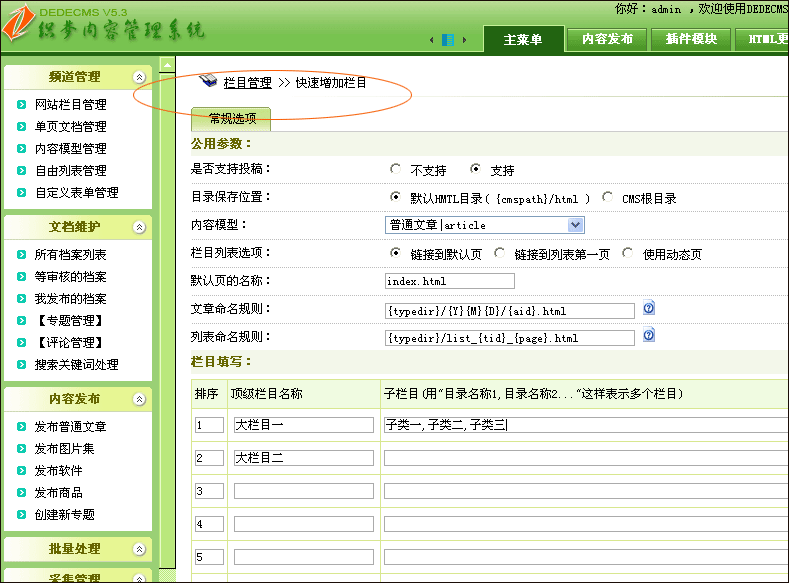
#これ図は列を簡単に作成するためのフォームです。
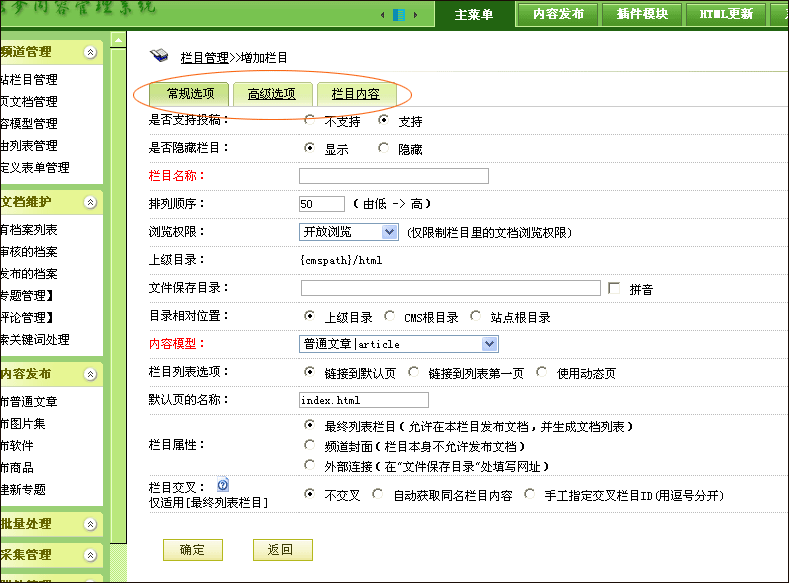
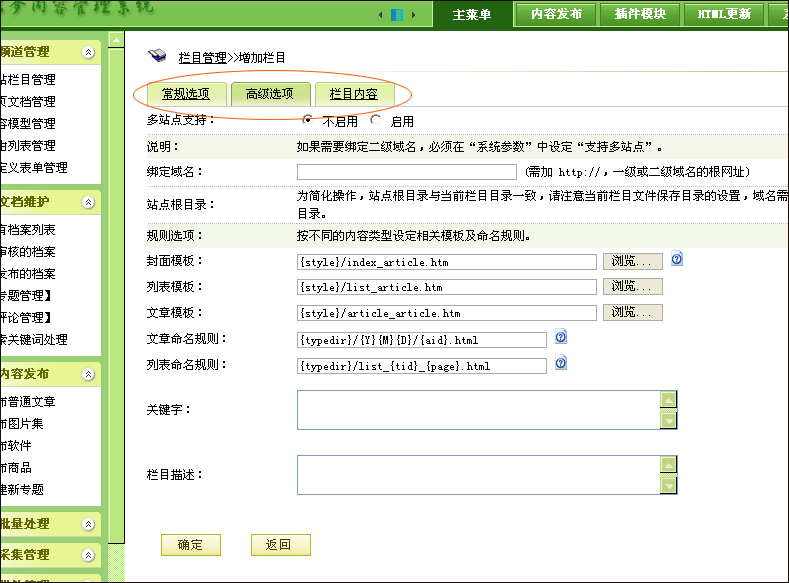
列を作成および変更する場合、多くのヒントがあるため、各機能を 1 つずつ詳しく紹介するのは省略します。
1. 列を追加するときの最も基本的な設定は、列名を入力し、その列が属するコンテンツ モデルを選択することです。コンテンツ モデルは、その列が記事、フォト アルバム、ダウンロードなどに属することを意味します。定義されたコンテンツ タイプとファイル保存ディレクトリが入力されていない場合、システムは自動的にその列のピンインを使用します。列ディレクトリとしての列名;
2. 列属性: 現在の列が通常の複数ページのリストであるか単一のカバー ページであるかを決定するか、他の URL へのリンクにジャンプします。 . 列クロスオーバー: 列クロスオーバーは、大きな列と別の非従属サブ列の交差を指し、システムの元のサブ列機能に相当しますが、列内でプリセットされたものに変更します。 例: Web サイトにはスマートフォン、音楽電話という大きな列があり、別の列には Nokia->スマートフォン、Nokia->音楽電話があるため、一番上の大きな列は別の列とまったく同じです。大きな列のサブ列は交差を形成するため、大きな列で交差する列を指定するだけで済みます。 (注: クロスカラムのコンテンツは自動的にインデックス付けされますが、クロスカラムの下位レベルのカラムのコンテンツはインデックス付けされません。このアプリケーションは、情報を地域ごとに分割するサイトにも適しています。)4. バインド ドメイン名の設定: バインドされたドメイン名は、バインドされたドメイン名のルート ディレクトリとして現在の列ディレクトリを指します。トップレベルの列のみがドメイン名をバインドできます。第 2 レベルのドメイン名を有効にするには、列の場合、複数のサイトをサポートするにはシステム パラメータ「はい/いいえ」を変更する必要があります。このオプションを有効にした後、添付ファイル、列リンク、アークリスト コンテンツを追加して絶対 URL を有効にします:」が「はい」に変更されました。 5. 列テンプレートの命名規則、列によって生成される HTML、および列ドキュメントの HTML は手動で指定できます。詳細パラメーターでこのオプションを入力できます。 6. 列の内容。ほとんどの列では、この項目を入力する必要はありません。通常、会社概要などの単純なページに使用する場合は、列に直接内容を入力できます。列テンプレートの {dede.:field.content/} 呼び出し。 7. 列をすばやく作成する - 複雑な列パラメータを設定する必要がない場合は、列のクイック作成モードを使用して第 2 レベルの列を作成できます。もちろん、より深いディレクトリを作成したい場合は、別途作成する必要があります。以上がDedeCMS 列の設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。