
私の最近のコード エディターの冒険は、Visual Studio Code です。これは、古典的な軽量コード エディターのシンプルさで IDE スタイルの機能を提供しますが、Atom ではおそらく提供されないであろう、私が欲しい機能もいくつか提供します。 (推奨される学習: vscode 入門チュートリアル )
これはクロスプラットフォーム、無料、オープンソースであり、ここからダウンロードできます:
https://code.visualstudio.com/
慎重に設計された GUI
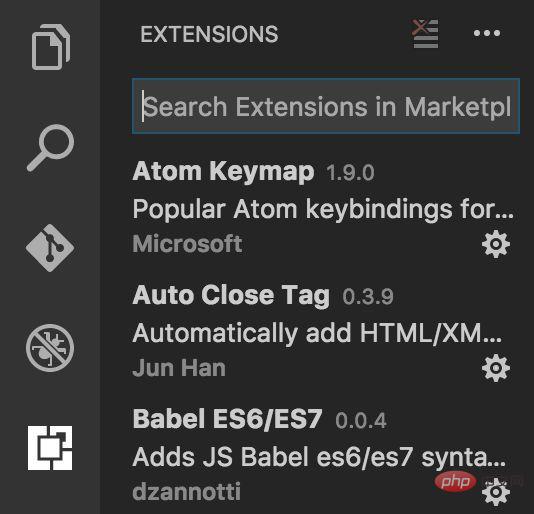
#VSCode の GUI デザインは Atom や Sublime とはまったく異なり、目立つサイドバーから始まります:

サイドバーには次のものが含まれます。アイテム:
エクスプローラー (ファイル ツリー)
検索
Git
デバッグ
拡張機能
このメニューを検索して、ニーズに合った拡張機能を見つけることができます。私は Atom で拡張機能の検索を使用したことはありませんが、VSCode の拡張機能は非常に優れているため、メニューからいくつかの拡張機能をインストールしました。
使用する必要のある機能が常に表示されているようですが、パワー ユーザーになるためにすべてのキーボード ショートカットを知っている必要はありません。
強力なデフォルト設定
VSCode は、「Java、Type、JSON、HTML、CSS、Less、Sass」にすぐに使える IntelliSense を提供します。 Atom ではコード ヒント プラグインを使用しなかったため、VSCode の IntelliSense は少し冗長に見えましたが、これは以前に見逃していたものです。インストールした拡張機能に基づいて、コードのどの部分が無効であるかを示します。たとえば、コード内のすべての const がエラーとしてマークされている場合、それが ES6 をサポートしていないことがわかります。
発見しやすい拡張機能
ES6 プラグインをインストールする必要があると認識すると、現在のワークスペースに基づいて拡張機能 (ES5 /ES6 など) が推奨されます。 「Babel ES6/ES7」拡張機能のインストールを提案します。これは、インストールするプラグインをオンラインで検索するよりもはるかに優れています。
VSCode エコシステムはまだそれほど細分化されていません。これはおそらく、まだ比較的新しいためです。通常、特定のタスクに使用できるパッケージは 1 つだけです (ES6 のハイライトおよびヒント用のパッケージなど)。
簡単な画面分割
画面分割のショートカット キーがいつも思い出せません。 VSCode では、開いているドキュメント タブの右上隅に、画面モードを切り替えるために使用できるアイコンが表示されます。これはテスト コードを書くときに使用します。つまり、アプリケーション コードとテスト コードを同時に開くことができます。この機能は、あるフレームワーク (または言語) から別のフレームワーク (または言語) にコードを移植するときにも役立ちます。
以上がvscodeの良い点の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。