Visual Studio Code (以下、vscode と呼びます) は、比較的軽量な非常に強力なエディターです。 vscode は Windows、OS の 3 つの環境をサポートします。
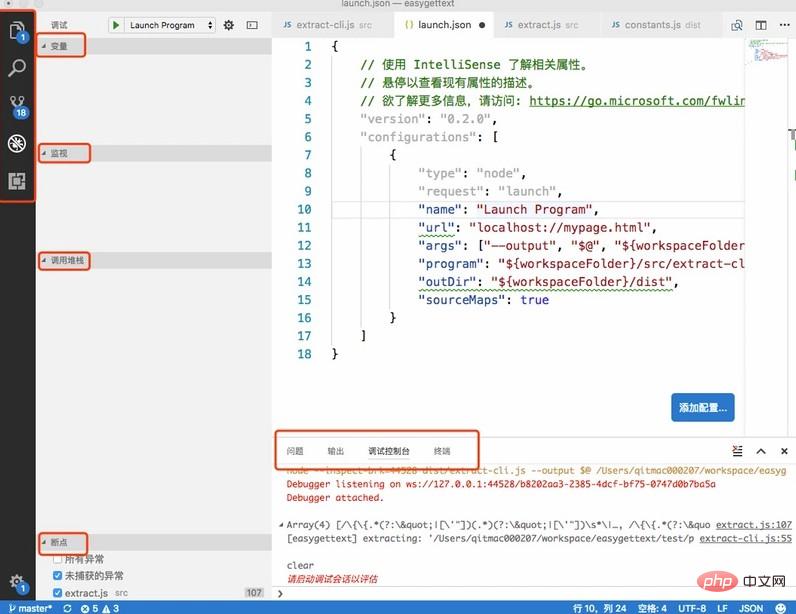
vscode インターフェイス

左上隅はプロジェクト ディレクトリ、検索、バージョン管理 Git 関連です (左下隅は現在のブランチ)、デバッグ、その他の拡張プラグインなどはすべて説明なしで中国語でマークされています。これらはすべて私たちにとって必要なものです。これらの提案がない場合は、声をかけてください。これらは非常に重要なものです。メニュー バーのビューに移動できます。
デバッグの前提条件を 1 つずつ呼び出します: launch.json 設定
から 4 番目のボタンをクリックします。図の左側 (デバッグ中) をクリックし、図の赤いボックスをクリックすると launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]を開くことができます。タイプとリクエストは変更する必要はなく、デフォルトで問題ありません。公式サイトの説明によると、リクエストはアタッチであり、すでに実行中のプログラムに関連付けられていますが、ここでは無視しても問題ありません。デバッグには vscode に付属のデバッガを使用するだけです。
プログラム パラメーターは、実行する js エントリ ファイルを指定します。${workspaceFolder} は現在開いているプロジェクト ディレクトリです。.vscode ディレクトリはこのディレクトリに自動的に生成され、launch.json もこのディレクトリにありますdirectory
args も非常に重要です。たとえば、この例では、コマンド gettext-extract --output Output.pot input.vm を実行します。その後、args の機能は実際には、その後のパラメータを渡すことです。コマンド。各スペースの間にはスペースが必要です。個別に、args のサブ要素として記述されます。
sourceMaps このパラメータは、es5 コードを記述する場合にはほとんど役に立ちませんが、es6、TypeScript を記述する場合には非常に必要です。このパラメータの値が true の場合、コンパイルが使用されます。プロセスによって生成されたマップは、ソース コードとコンパイルされたコードに対応するため、ソース コードの中断点で問題なくデバッグできます。 #outDir は、コンパイルされたコードの生成されたディレクトリをマークするために使用されます。ヘルプ vscode 検索
コンパイル前とコンパイル後の対応について議論しましょう
コンパイルには babel を使用します。試した後、プログラムがパラメータがコンパイル済みファイルを直接指している場合、vscode は奇跡的にソース コード ファイルを自分で見つけることができます。これがデバッグにとって最も簡単な方法です。プログラムが作成したファイルを指している場合は、outDir パラメータを指定する必要があります。設定するだけです。コンパイルおよび生成ディレクトリにコピーします。その他: 視覚的な検査には、sourceMaps と .js.map へのコンパイルは必要ありません。デバッグ中に問題が発生した場合は、sourceMaps を true に設定して、コンパイル ツールにマップ ファイルを生成させてみてください。
デバッグ コードデバッグしているコードの左側をクリックしてください。コードが赤色である限り、図に示すように、ここでのブレークポイントが実行可能であることを意味します
#直接 F5 を押してデバッグを開始します。Chrome に似たいくつかのシングルステップ スキップ、シングルステップ デバッグなどがインターフェイスに表示されます。使用方法は Chrome と似ていますが、ショートカット
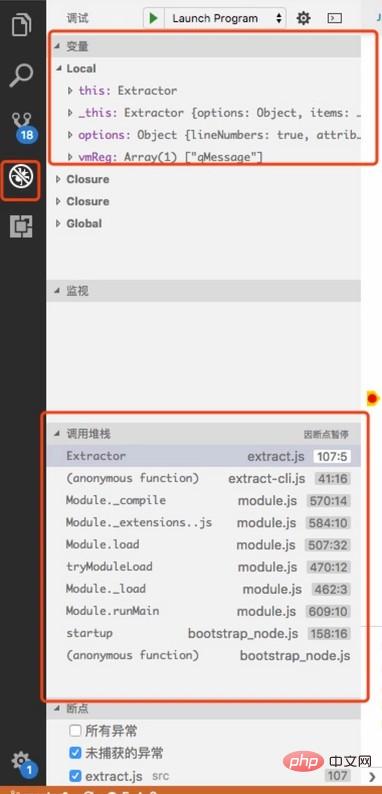
## に示すように、特定のステップまで実行されている変数とコール スタックが表示されます。
#その他
この記事で使用するbabelとコマンドラインエントリに関する知識を紹介します package.jsonを開く, あなたは bin 設定を見つけます, そのような設定は npm install 時に表示されます これら 2 つのコマンドを node_modules/.bin に追加すると、それをコマンド ラインとして使用できます。マップ ファイルを生成するコマンドを実行するときに、source-maps true を指定します。上記に遭遇した場合、これは問題が発生した場合にのみ使用され、他のコンパイル ツールでも使用されると推定されます。さらに、ソース ファイルを変更した後も使用されます。検証のためにすぐにデバッグを再開したい 毎回自分でコマンドを実行するのは面倒なので、Babel 自体がサポートしています -- watch パラメータでファイルの変更を監視できるので、簡単な自動化が実現できます Babel またはその他のコマンドラインコマンド非常に長くて覚えにくいため、package.json に記述できます。以下は babel に関するものです。コンパイルして書き込むには、npm run prepublish
"bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}vscode の使用チュートリアル
」以上がvscodeデバッグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。