
多くの Web ページには、特に使いやすいポップアップ ウィンドウが実装されています。この記事では、JavaScript を使用してポップアップ ウィンドウの効果を実装する方法を紹介します。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>弹出窗口</title>
<script src="js/jquery-1.11.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
div{
margin: 0 auto;
/*border: 1px solid red;*/
}
.overBg{
width: 100%;
height: 100%;
background: gray;
opacity: 0.5;
filter: alpha(opacity=50);
position: fixed;
top:0;
z-index: 300;
}
.tc-con{
width: 200px;
height: 200px;
padding: 30px;
background: blanchedalmond;
position: fixed;
top: 0;
z-index: 1000;
}
</style>
<script>
$(function(){
$('.tc').hide();
$('.btn').click(function(){
$('.tc').show();
})
$('.tc').click(function(){
$(this).hide();
})
})
</script>
</head>
<body>
<div class="btn">点击出现</div>
<div class="tc">
<div class="overBg"></div>
<div class="tc-con" id="tc-con">22</div>
<script>
var a=document.getElementById('tc-con');
a.style.left=(document.body.clientWidth/2- a.clientWidth/2)+'px';
a.style.top=(document.documentElement.clientHeight/2- a.clientHeight/2)+'px';
</script>
</div>
<div style="height:2000px">22</div>
</body>
</html><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>弹出窗口</title>
<script src="js/jquery-1.11.1.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
div{
margin: 0 auto;
/*border: 1px solid red;*/
}
.overBg{
width: 100%;
height: 100%;
background: gray;
opacity: 0.5;
filter: alpha(opacity=50);
position: fixed;
top:0;
z-index: 300;
}
.tc-con{
width: 200px;
height: 200px;
padding: 30px;
background: blanchedalmond;
position: fixed;
top: 0;
z-index: 1000;
}
</style>
<script>
$(function(){
$('.tc').hide();
$('.btn').click(function(){
$('.tc').show();
})
$('.tc').click(function(){
$(this).hide();
})
})
</script>
</head>
<body>
<div class="btn">点击出现</div>
<div class="tc">
<div class="overBg"></div>
<div class="tc-con" id="tc-con">22</div>
<script>
var a=document.getElementById('tc-con');
a.style.left=(document.body.clientWidth/2- a.clientWidth/2)+'px';
a.style.top=(document.documentElement.clientHeight/2- a.clientHeight/2)+'px';
</script>
</div>
<div style="height:2000px">22</div>
</body>
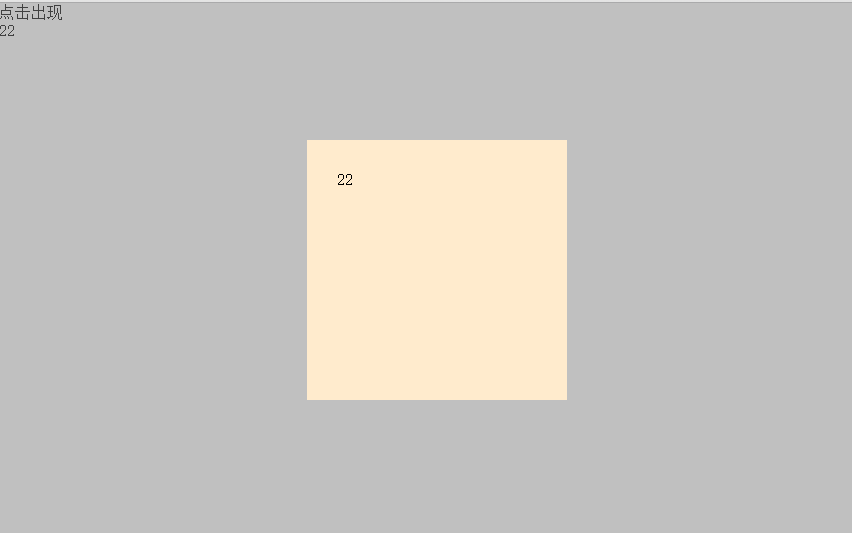
</html>レンダリング:

上記は、皆さんに共有された JavaScript ポップアップ ウィンドウの実装コードです。皆さんの学習に役立つことを願っています。