
#php ページが更新されず、データが更新されない
php ページが更新されず、データが更新されるのは非常に簡単です。実装すると、フロントエンドの ajax テクノロジーを使用できます。 ajax の役割: ajax テクノロジの目的は、JavaScript が http リクエストを送信し、バックグラウンドと通信し、データと情報を取得できるようにすることです。フロントエンドとバックエンドの分離を実現します。 ajax テクノロジの原理は、xmlhttp オブジェクトをインスタンス化し、このオブジェクトを使用してバックグラウンドと通信することです。 ajax通信の処理はその後のJavaScriptの実行に影響を与えないため、非同期実装が実現します。 ajax が js で解決する主な問題は、現在のページを更新せずに、特定のデータをサーバーに渡し、特定のデータをサーバーからクライアントに取得することです。1. HTML での 5 つのステップ戦略:
1. AJAX コア オブジェクトを確立するar xhr=new XMLHttpRequest();
xhr.addEventListener("load",loadHandler);xhr.open("GET","http://localhost/index.php?user=zhangsan");xhr.open("get", url, true);xhr.send();
xhr.send();
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); xhr.send(“数据名1=数据值&数据名2=数据值”);
$_POST["パラメータ名"] を使用して受信します。
5. プリロード関数を宣言し、応答を受け取りますfunction loadHandler(){
// 获取并使用服务器的响应
console.log(xhr.response);
}2・php ファイル内で
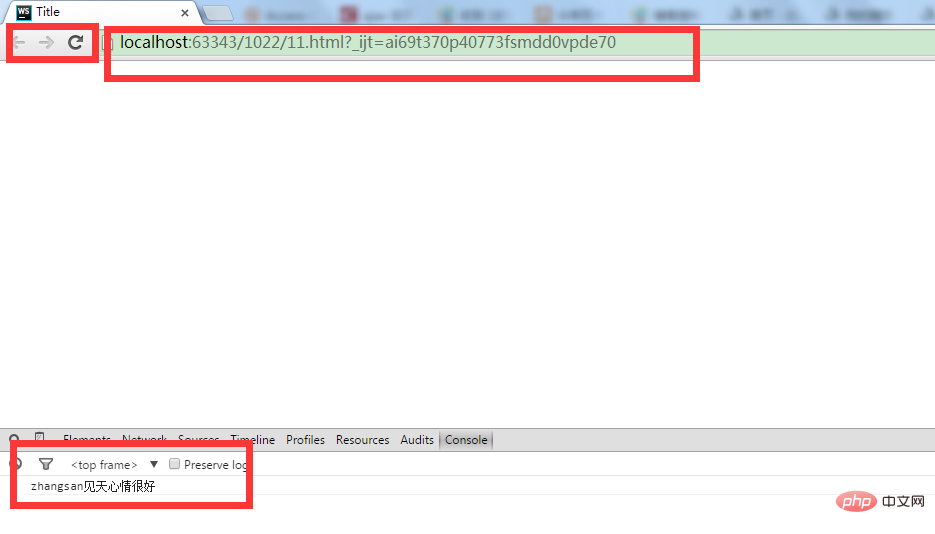
#3 つのステップ:header("content-type:text/html;charset=utf-8");header("Access-Control-Allow-Origin:*");echo $_GET["user"]."今天心情很好";




以上がPHP ページが更新されず、データも更新されないの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


