この記事では主にvscodeを紹介しています仕事でよく使うショートカットキーやプラグインは作業効率向上を目的としたものです

のショートカットキーこの記事は Mac に基づいています はい、Windows のショートカット キーは括弧内にあります Cmd Shift P (win Ctrl Shift P)
ゼロ、クイック スタート
経験豊富なユーザークイック スタートをスキップすることも、ざっと目を通すだけでも構いません。 [推奨学習: vscode チュートリアル 、プログラミング ビデオ ]
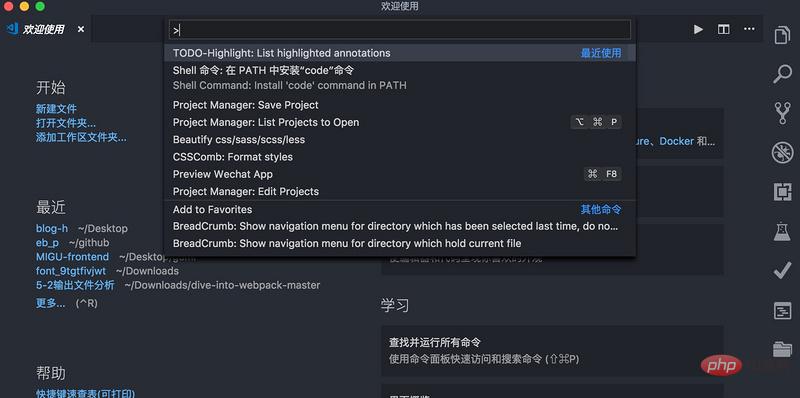
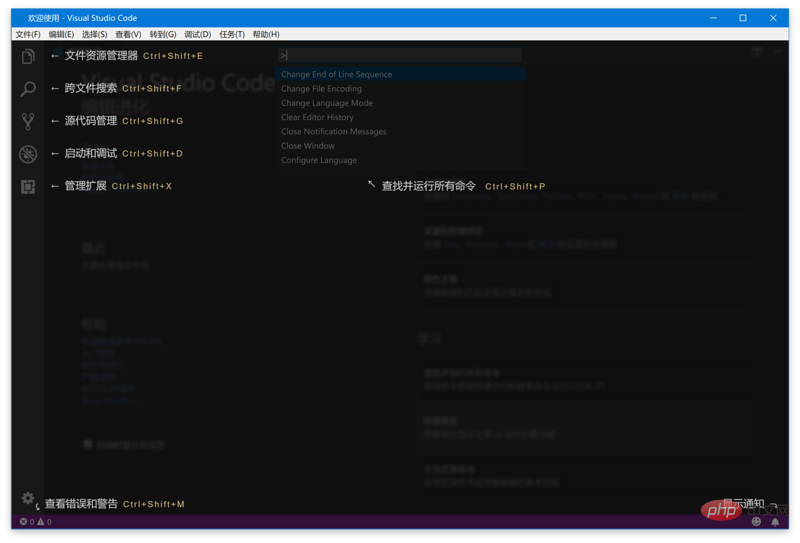
1. コマンド パネル
コマンド パネルは vscodeショートカット キー メインの対話型インターフェイスは、f1 または Cmd Shift P (win Ctrl Shift P) を使用して開くことができます。
コマンド パネルでは、検索するコマンド (中国語と英語の両方) を入力して実行できます。
ネーミングパネルでは、エディタ付属の機能やプラグインが提供する機能など、さまざまなコマンドを実行できます。
したがって、そのショートカット キー Cmd Shift P

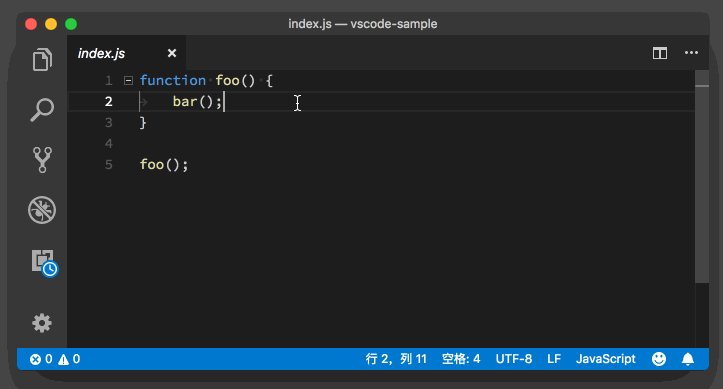
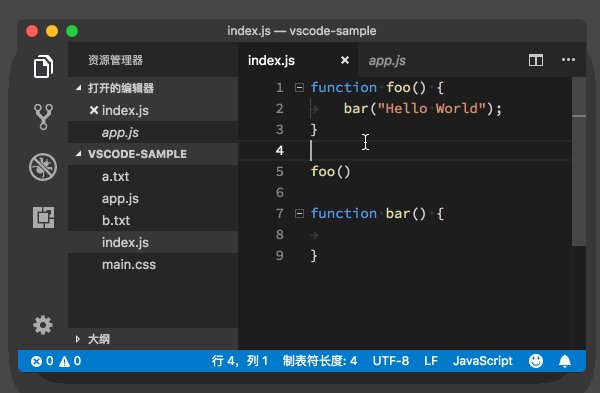
##2 を必ず覚えておいてください。インターフェースの紹介
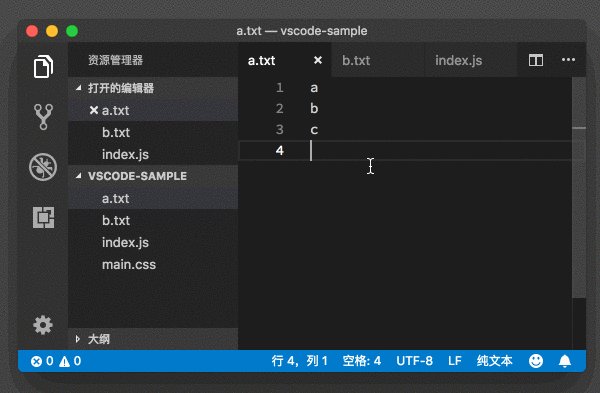
今、いつvscode の使用を開始する場合は、まずファイル エディターとして使用し (入力して保存できます)、ある程度の経験を積んでからショートカット キーに慣れることをお勧めします。)
 #3. コマンド ラインで vscode
#3. コマンド ラインで vscode
を使用します。Windows ユーザーの場合は、システムをインストールして再起動した後、コードまたはコード インサイダーをコマンド ラインで使用できます。コマンド ライン。再起動を待たずにすぐに使用したい場合は、VS Code のインストール ディレクトリをシステム環境変数 PATH
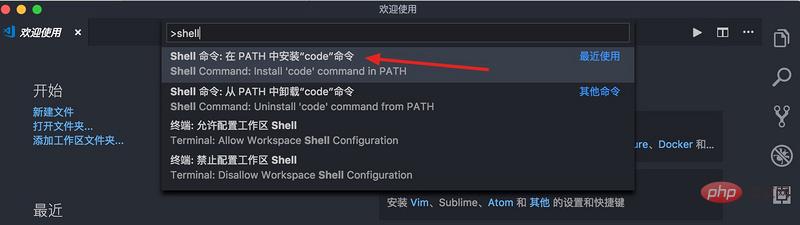
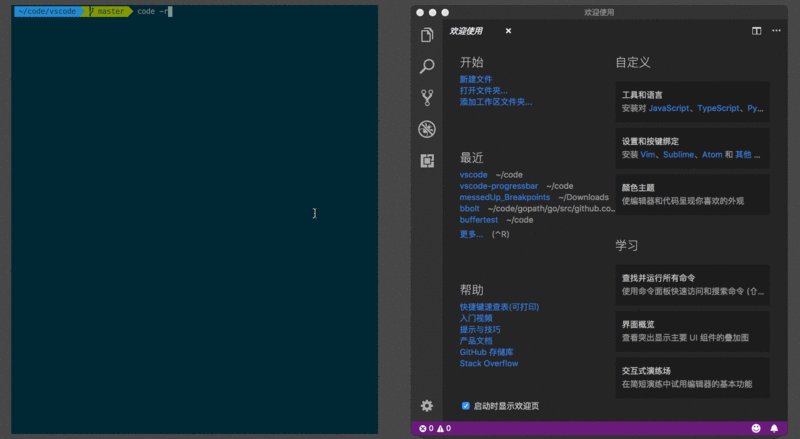
に追加できます。Mac ユーザーの場合は、インストール後、名前付けパネル Cmd Shift P でシェル コマンドを検索し、クリックして PAth にコード コマンドをインストールし、ターミナルを再起動すると OK #最も基本的なものになります。コードコマンドを使用します ファイルまたはフォルダーを開きます フォルダーアドレスをコード化すると、vscode は新しいウィンドウでフォルダーを開きます
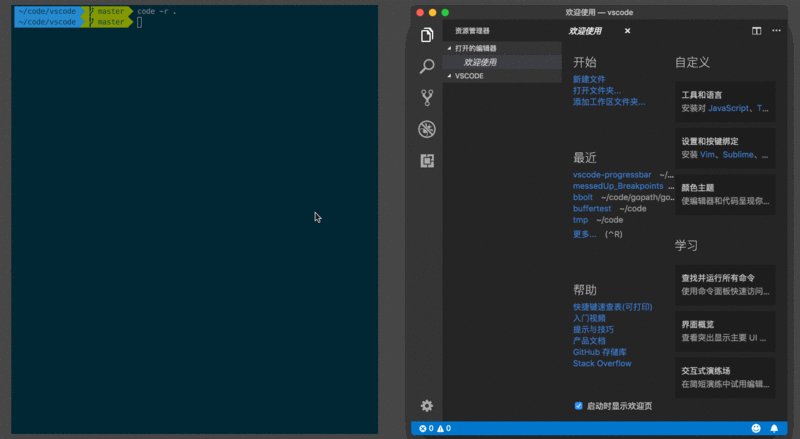
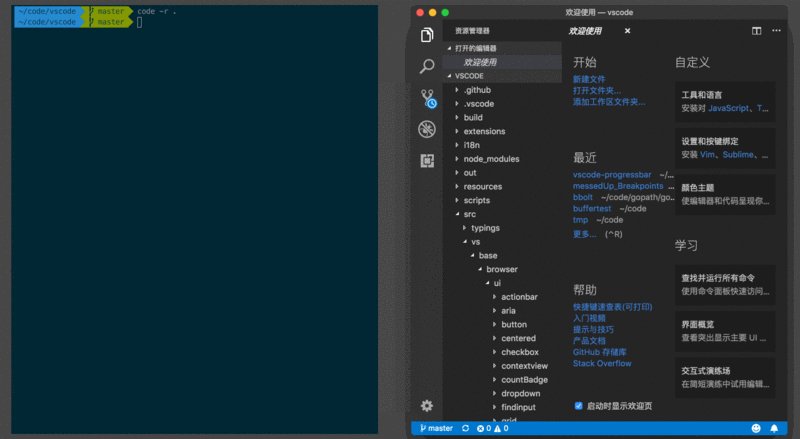
フォルダーアドレスをコード化すると、vscode は新しいウィンドウでフォルダーを開きます
既に開いているウィンドウでファイルを開きたい場合は、 、-r パラメータを使用できます
vscode コマンドには、ファイルの比較、ファイルのオープン、指定された行と列へのジャンプなどの他の機能もあります。 、Baidu:bowing_women:
記事を読み続ける前に、コマンド パネルを開くためのショートカット キー Cmd Shift P (Ctrl Shift P) を覚えておいてください。 win の下)#一、コード編集
#ウィンドウの下のショートカット キーは括弧内に配置されています
#カーソルの移動
基本
行の先頭に移動 Cmd 左矢印キー (win Home)
行の末尾に移動 Cmd 右矢印キー ( win End)ドキュメントの先頭と末尾に移動 Cmd 上下矢印キー (win Ctrl Home/End)
中括弧 {} の左側と右側の間でジャンプCmd Shift (win Ctrl Shift)Advanced
前のカーソル位置に戻る Cmd U (win Ctrl U) は非常に便利です。 htmlを変更した場合は、一番下に移動してjsを変更する必要があります。jsを変更した後、戻る必要があります。このとき、Cmd Uは直接 間の前のカーソル位置に戻ります。別のファイル コントロール - (Win はテストされていないのでわかりません)、ファイル a を変更しました。ファイル b を変更した後、ファイル a に戻って編集を続けたいと考えています。Mac コントロールを使用します -
テキストの選択
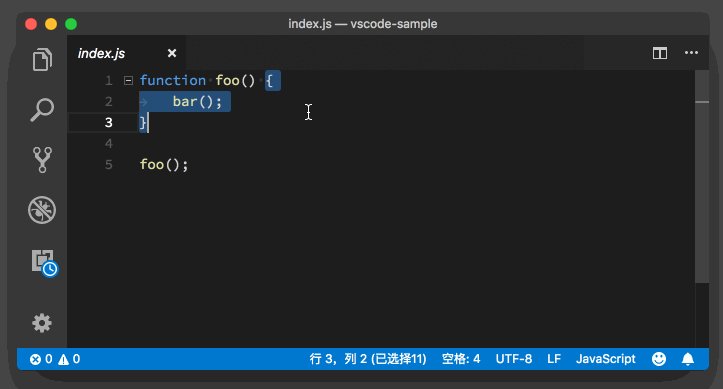
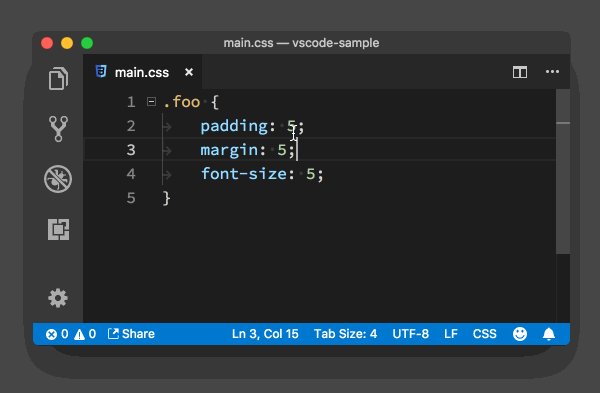
カーソルの移動中にテキストを選択するには、もう 1 回シフト キーを押すだけです。Cmd D という単語を選択します。マルチ カーソルを使用します。以下の話は Cmd Dについても話します。コード ブロックを選択するためのショートカット キーはありません。cmd Shift p を使用してコマンド パネルを開き、選択括弧のすべての内容を入力できます。その方法について話します。後でショートカット キーを追加するには
削除コードを選択して削除し、[バックパック] を押します (これはバックパック) または削除するには削除しますが、それは低すぎて実行できません
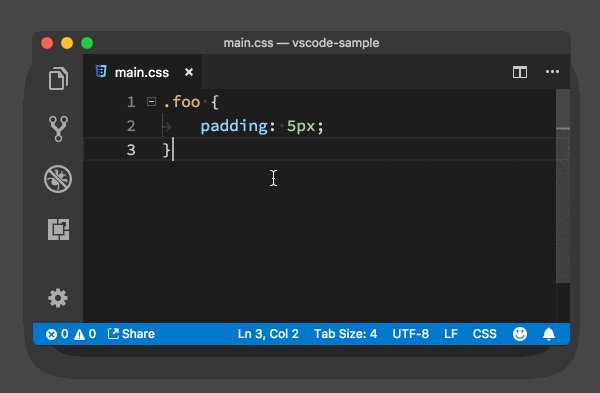
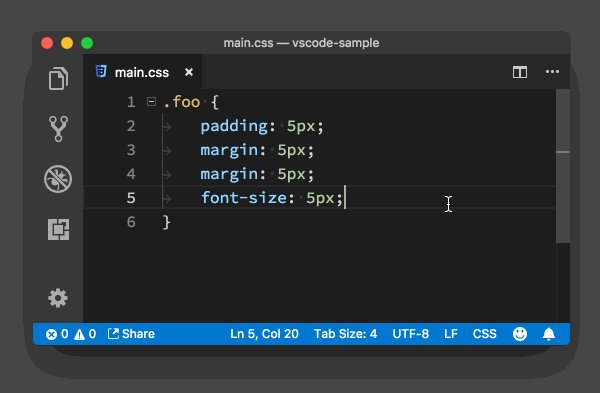
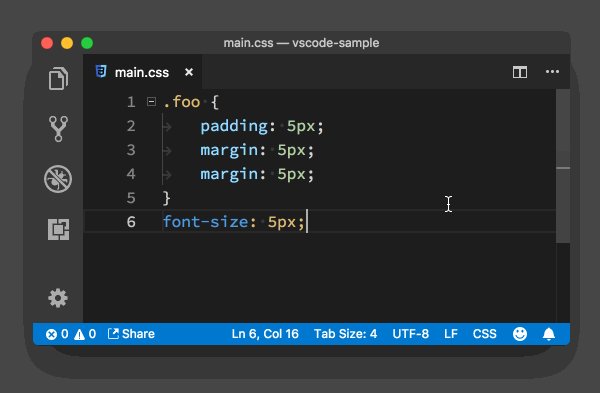
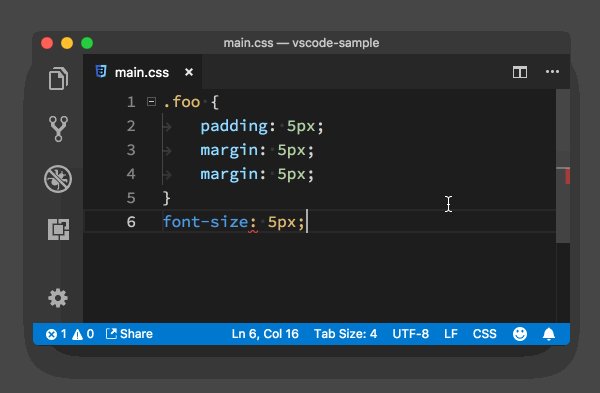
コードの移動
Option 上下矢印キー (Win Alt 上下) )
コード Shift キーを押しながら移動すると、コードをコピーできます。 Option Shift 上下

コメントの追加
コメントには、単一行コメントとブロック コメントの 2 つの形式があります (js では、単一行コメント //,ブロック コメント/ **/)
単一行コメント Cmd / (win Ctrl /)
ブロック コメント Option Shift A
注: 言語が異なれば、使用されるコメントも異なります
2. コードの形式
##コードの書式設定##ドキュメント全体の書式設定: Option Shift F (win Alt Shift F)、vscode使用する言語については、書式設定に別のプラグインを使用してください。選択したコードを書式設定するには、必ず対応する書式設定プラグイン
をダウンロードしてください: Cmd K Cmk F win(Ctrl K Ctrl F)
コードのインデント#ドキュメント全体のインデントを調整するには、Cmd Shift P を使用してコマンド パネルを開き、インデントを入力して、対応するコマンドを選択します
コードのインデントを選択します インデント調整: Cmd ] Cmd [ それぞれインデントを減らしたり増やしたりします (Win や Baidu では自分ではわかりません)3. いくつかのヒント
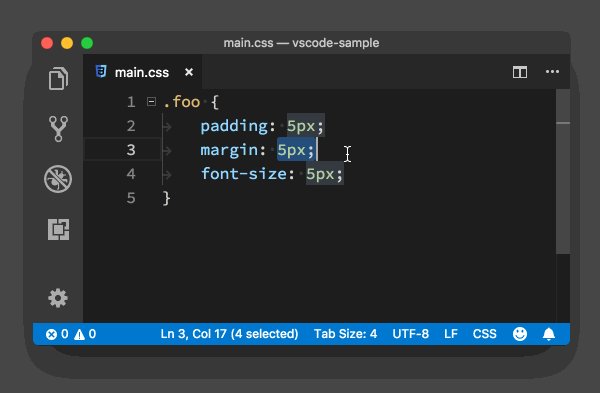
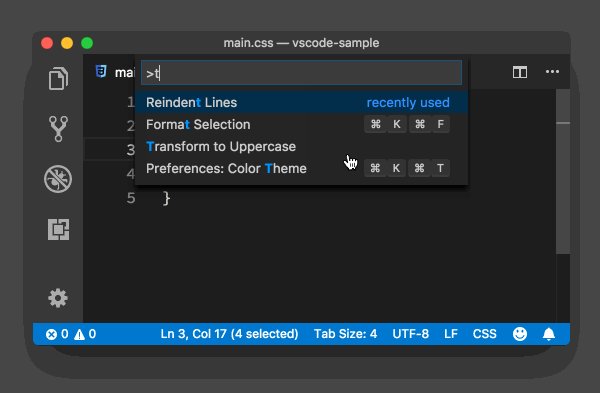
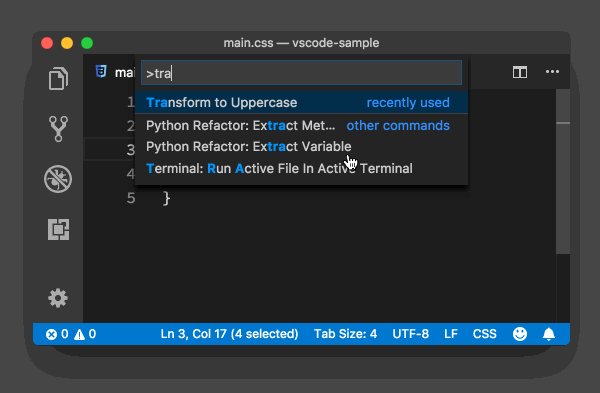
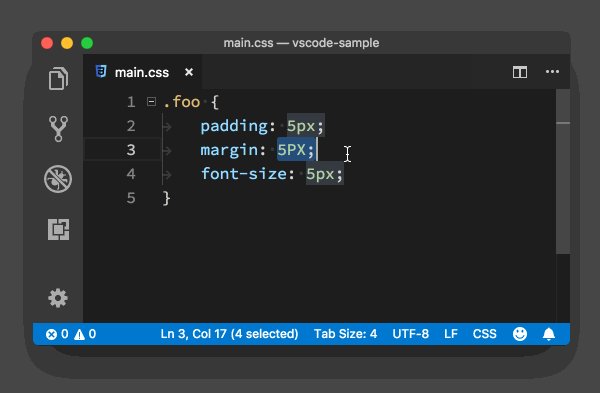
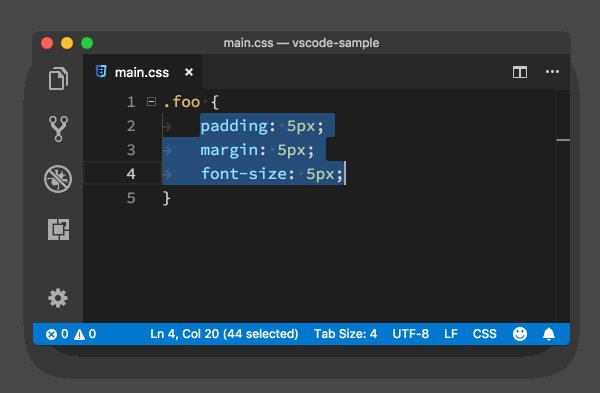
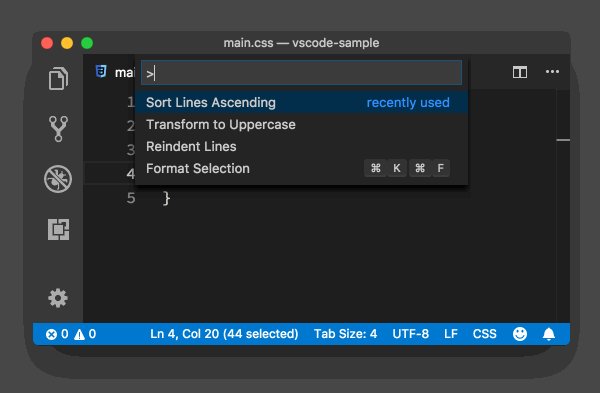
文字の大文字と小文字を調整して選択し、コマンド パネルに入力して大文字または小文字に変換します。
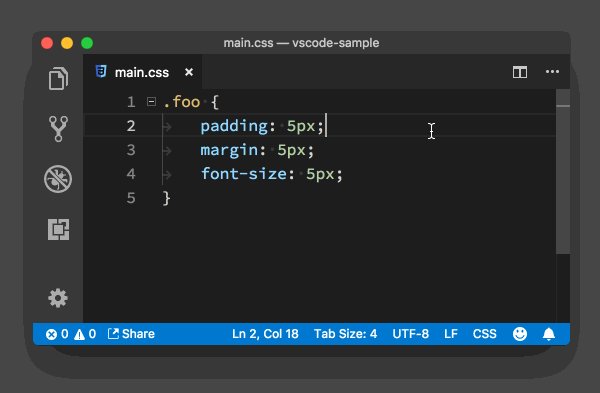
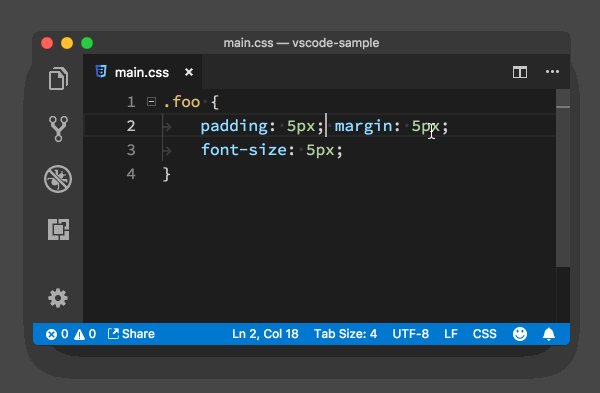
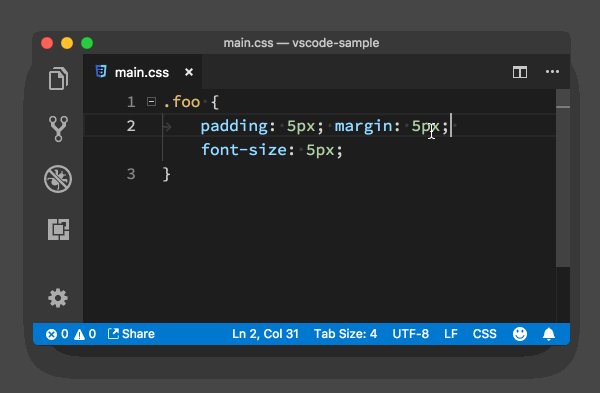
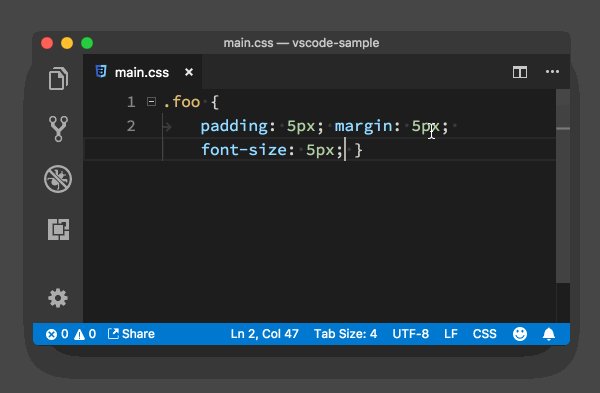
複数のコード行を結合します。コード行は 1 行にマージされます。Cmd J (win Define ではバインドされません) 
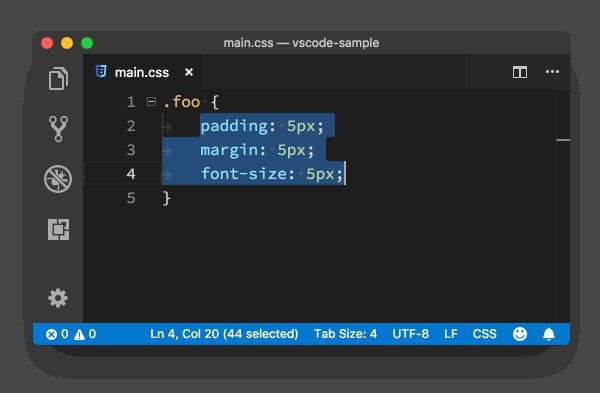
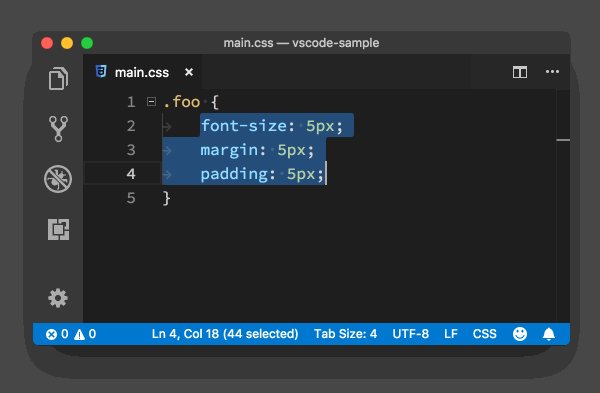
行ソート、コード行をアルファベット順にソート、ショートカット キーなし、呼び出しコマンド パネルで、昇順または降順に並べ替えるために入力します 

マウスを使用します:
Option (win Alt) を押したままマウスをクリックすると、マウスをクリックした場所にカーソルが表示されます
注: 一部の Mac コンピュータではCmd を押したままマウスをクリックする必要があります

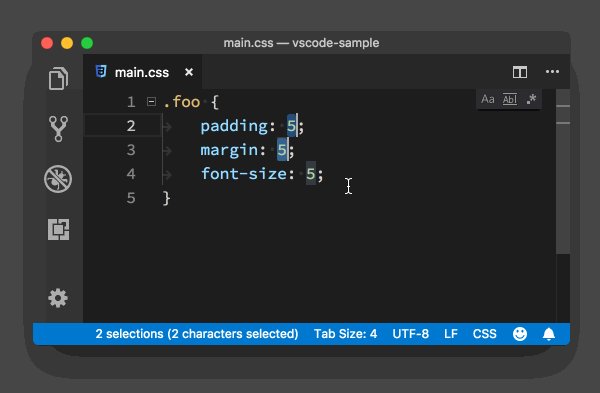
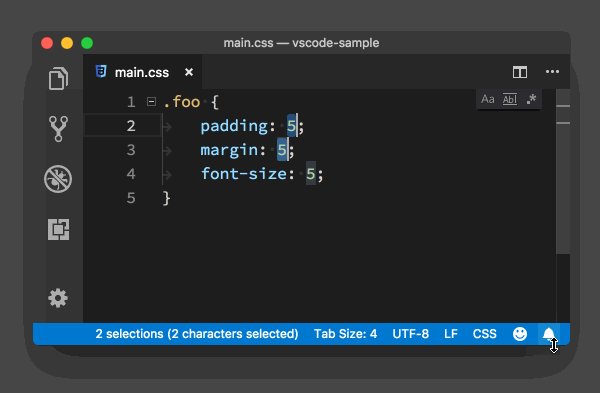
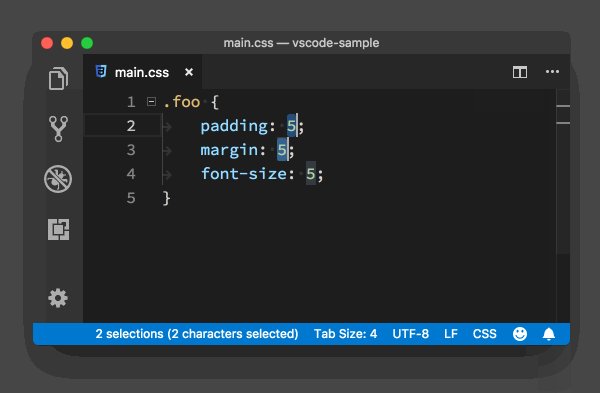
Cmd D (win Ctrl D)初めて押すとカーソル近くの単語が選択され、2 回目に押すと 2 番目に出現する単語が検索され、新しいカーソルが作成されて選択されます。 (注: cmd-k cmd-d は現在の選択をスキップします)
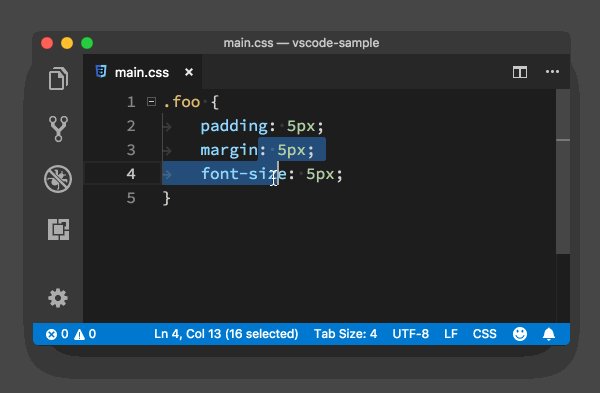
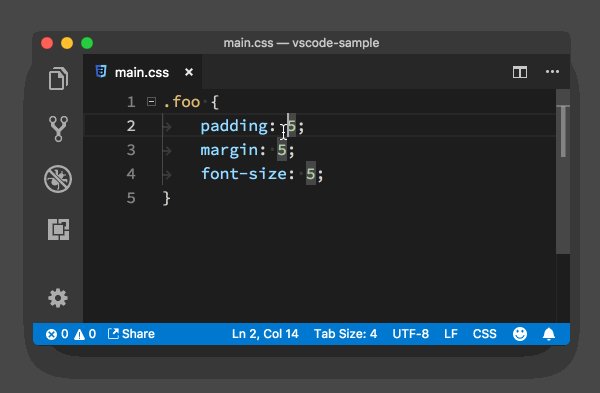
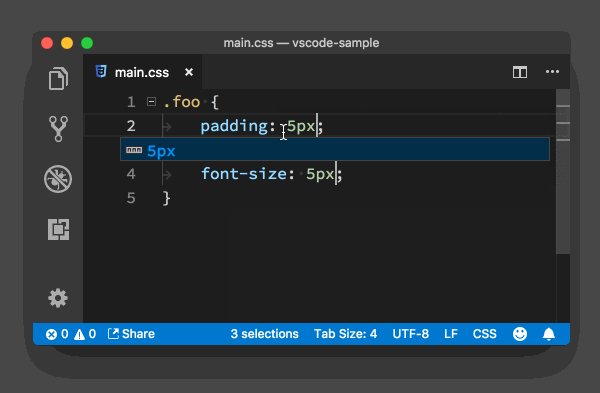
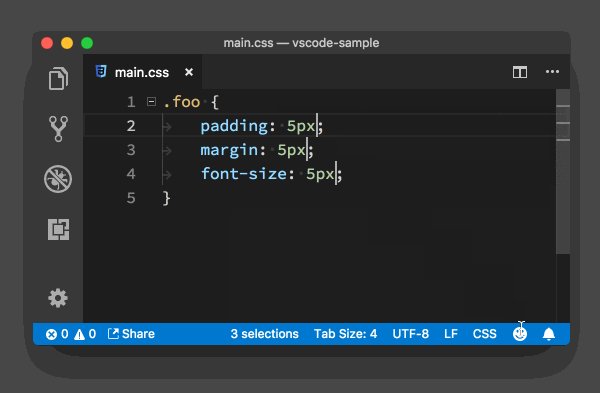
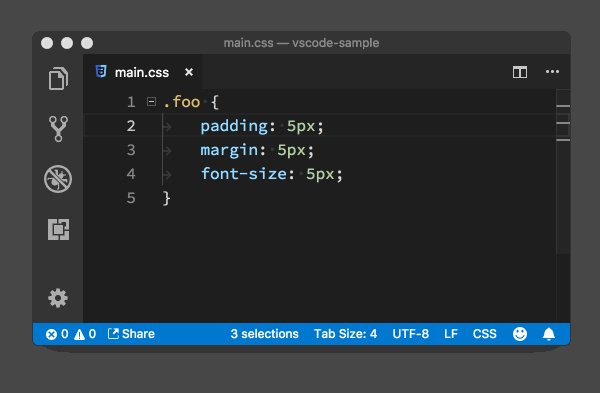
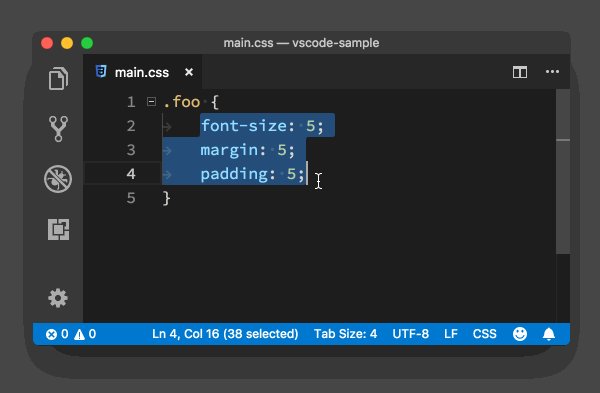
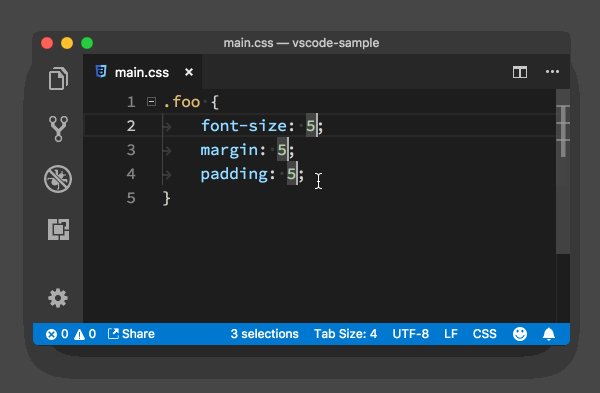
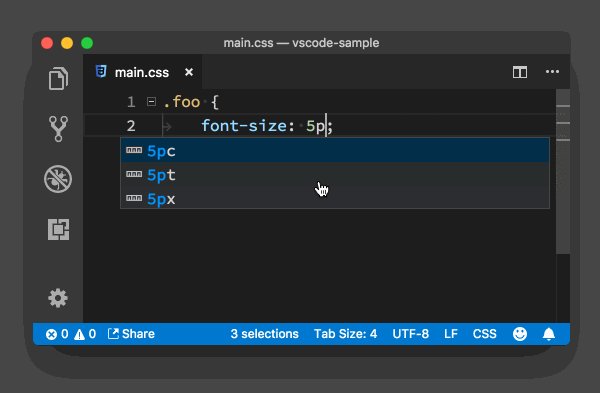
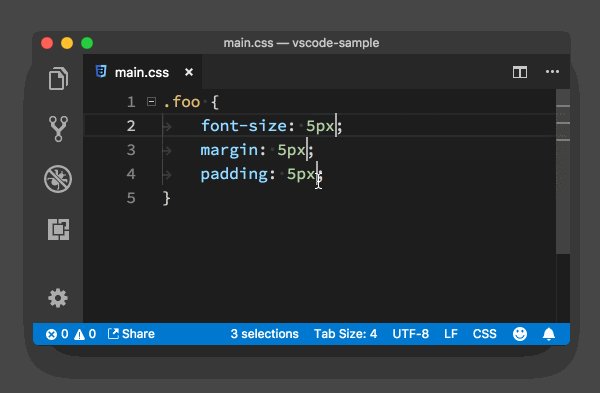
 Option Shift i (win Alt Shift i) まず、複数行のコードを選択する必要があります。 Option Shift i を押すと、次のようになります。各行の後に余分なカーソルが表示されます。
Option Shift i (win Alt Shift i) まず、複数行のコードを選択する必要があります。 Option Shift i を押すと、次のようになります。各行の後に余分なカーソルが表示されます。

Esc を使用してマルチカーソルを元に戻します
クリックして元に戻します
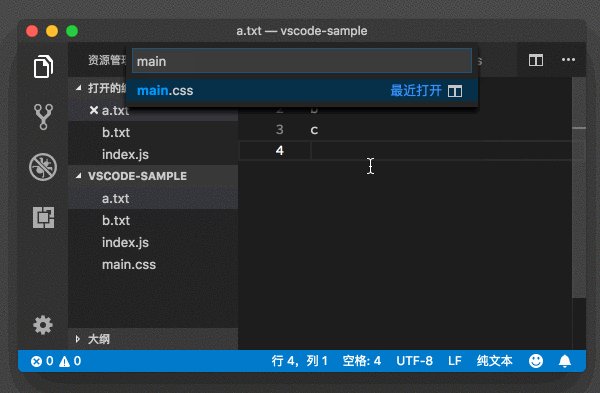
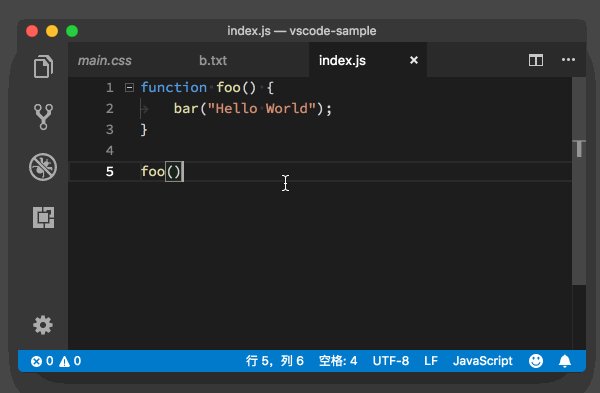
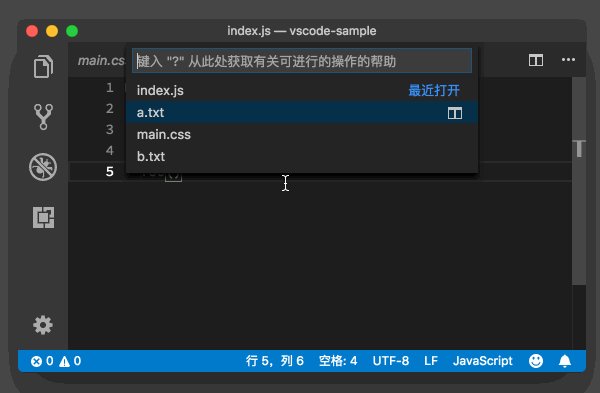
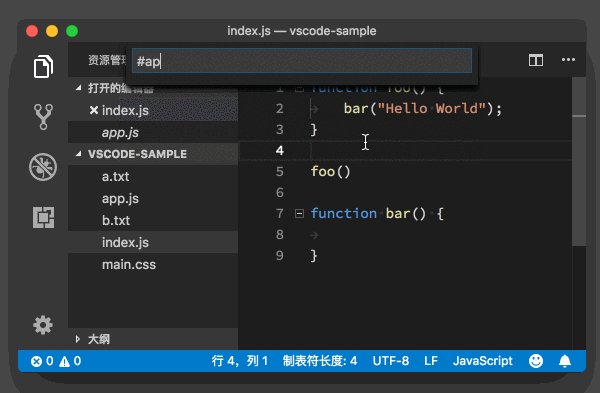
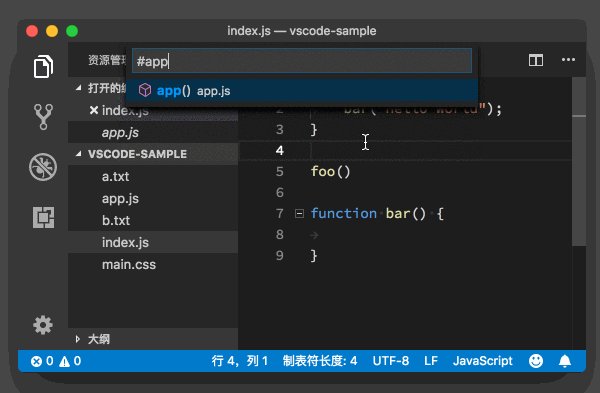
5. クイック ジャンプ (ファイル、行、シンボル)素早く開きますfile
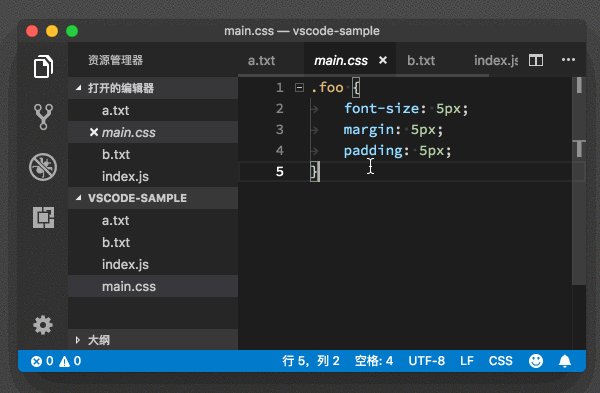
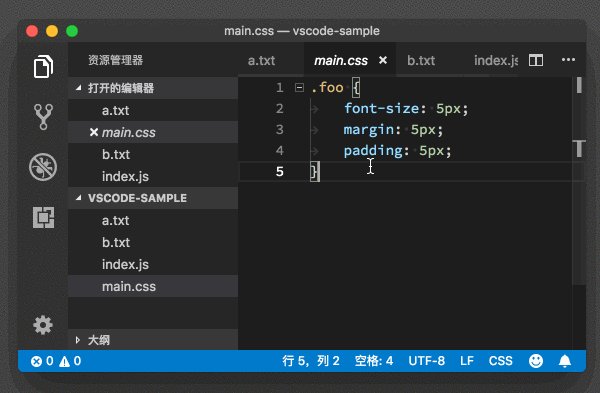
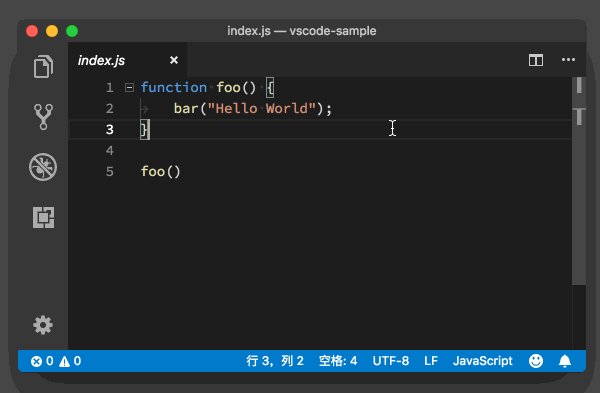
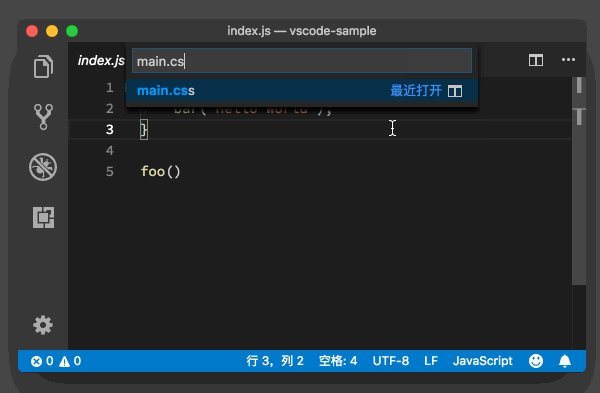
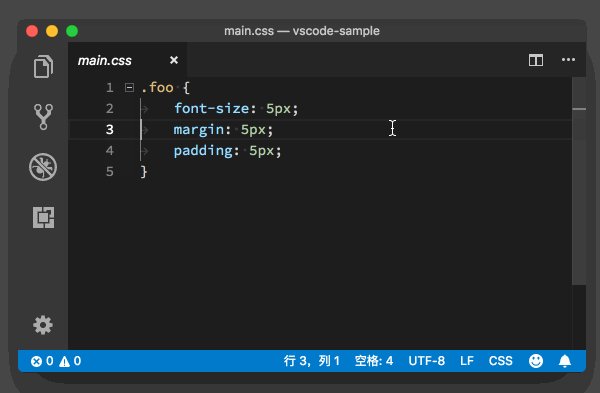
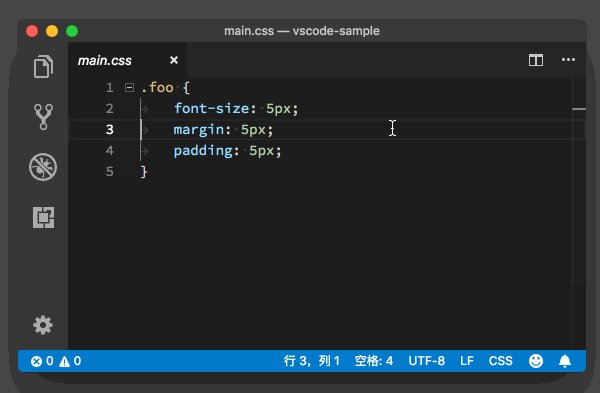
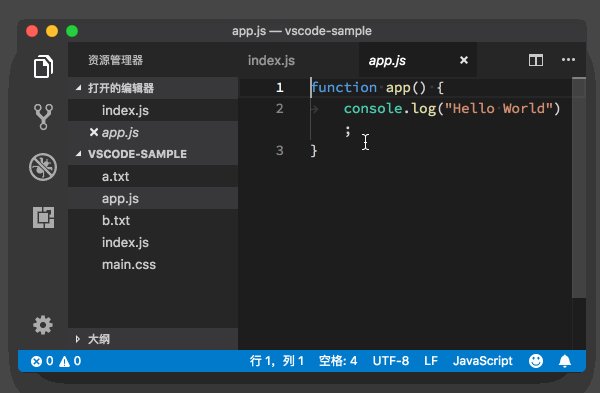
Cmd P (win Ctrl P) 開きたいファイル名を入力し、Enter キーを押して開きます
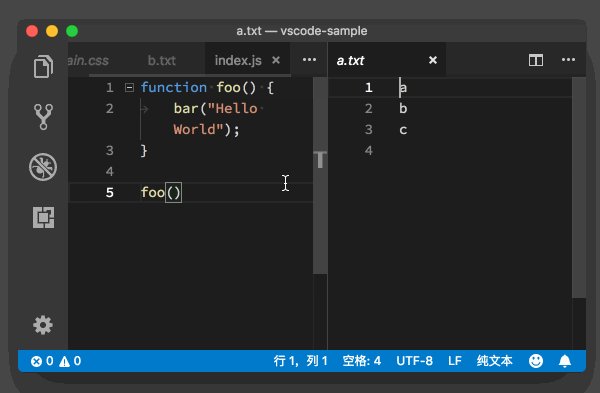
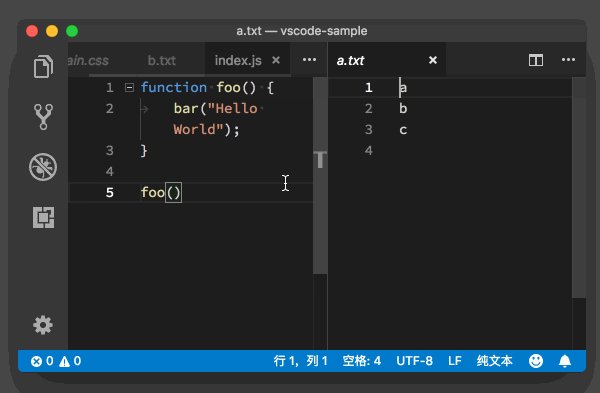
 これはちょっとしたトリックです、開きたいファイルを選択します ファイルを選択した後、Cmd Enter を押すと、新しいエディタ ウィンドウが開きます (ウィンドウ管理、下記を参照)
これはちょっとしたトリックです、開きたいファイルを選択します ファイルを選択した後、Cmd Enter を押すと、新しいエディタ ウィンドウが開きます (ウィンドウ管理、下記を参照)
 別のエディタ ウィンドウに切り替えるにはタブ ファイル、cmd シフト []
別のエディタ ウィンドウに切り替えるにはタブ ファイル、cmd シフト []
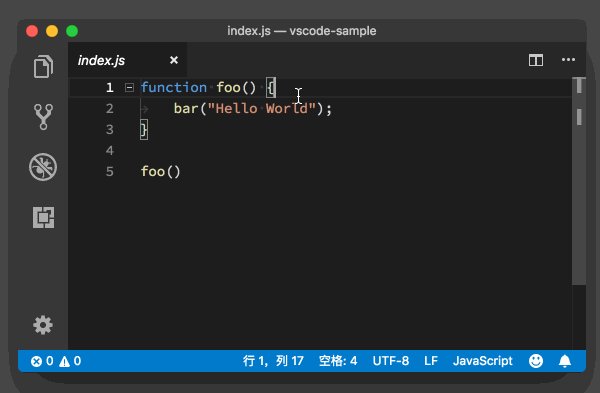
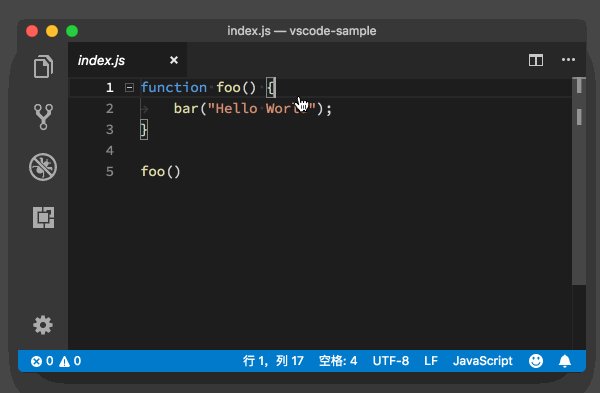
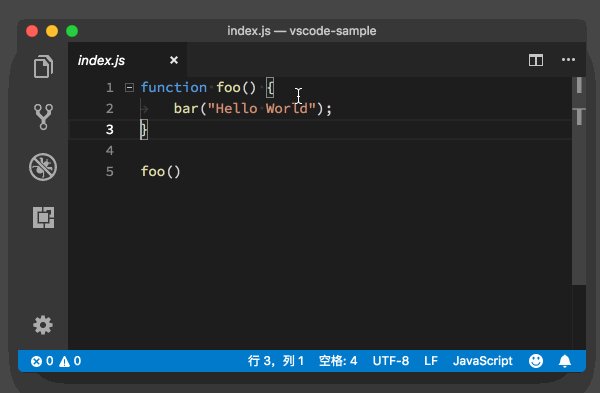
ブラウザに参加してエラーを報告してください。エラーは 53 行目です。すぐに 53 行目にジャンプする方法
Ctrl g 行番号を入力します
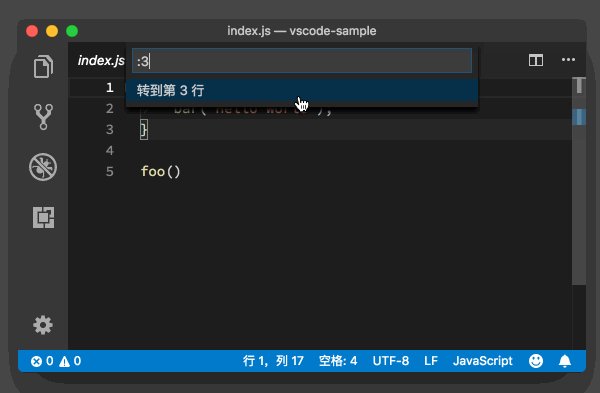
 ファイルの特定の行にジャンプしたい場合は、最初に「Cmd P」を押すだけです。ファイル名を入力してここをクリックし、「:」を追加して行番号を指定します。
ファイルの特定の行にジャンプしたい場合は、最初に「Cmd P」を押すだけです。ファイル名を入力してここをクリックし、「:」を追加して行番号を指定します。
 #シンボル ジャンプ
#シンボル ジャンプ
シンボルには、ファイル名、関数名、または CSS クラス名を使用できます
Cmd Shift O(win Ctrl Shift o) ジャンプしたいシンボルを入力し、Enter キーを押してジャンプしますwin の下で Ctrl T を入力して、異なるファイル内のシンボル間を検索してジャンプします 定義と実装
定義と実装
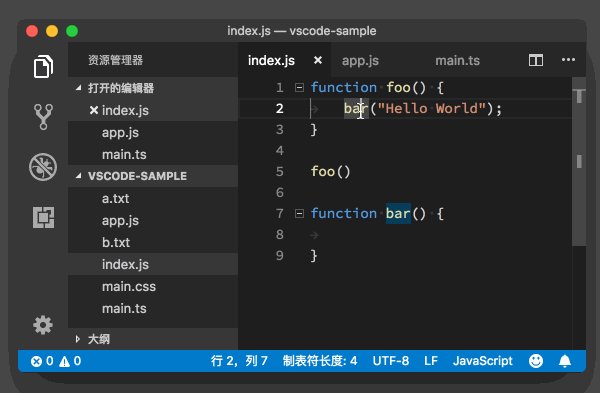
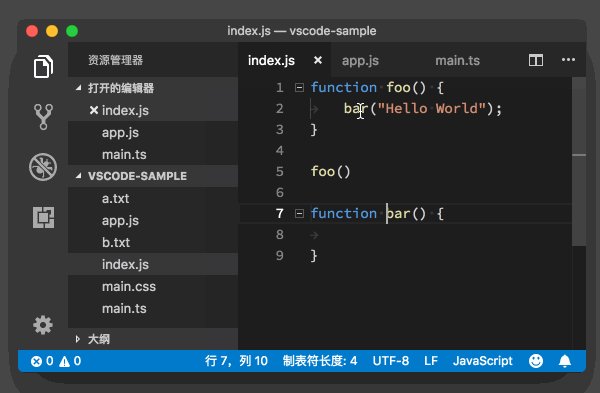
f12 関数の定義にジャンプします
Cmd f12(win Ctrl f12) 関数の実装にジャンプしますfunction 参照ジャンプ
参照ジャンプ
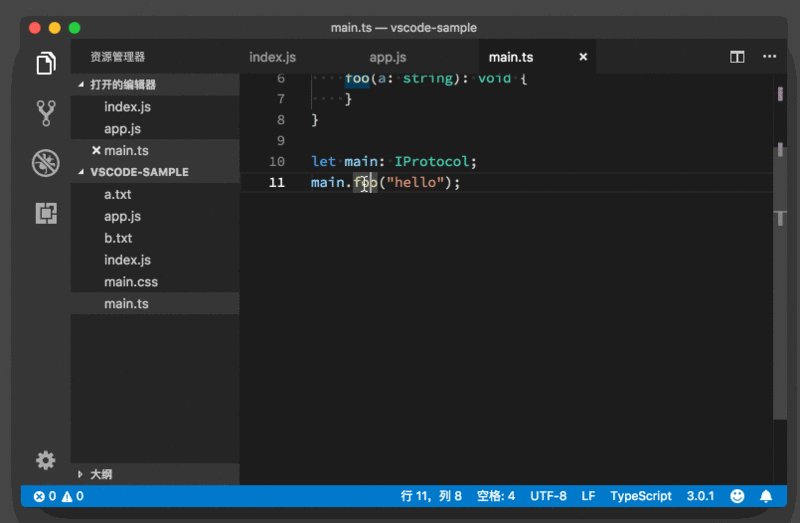
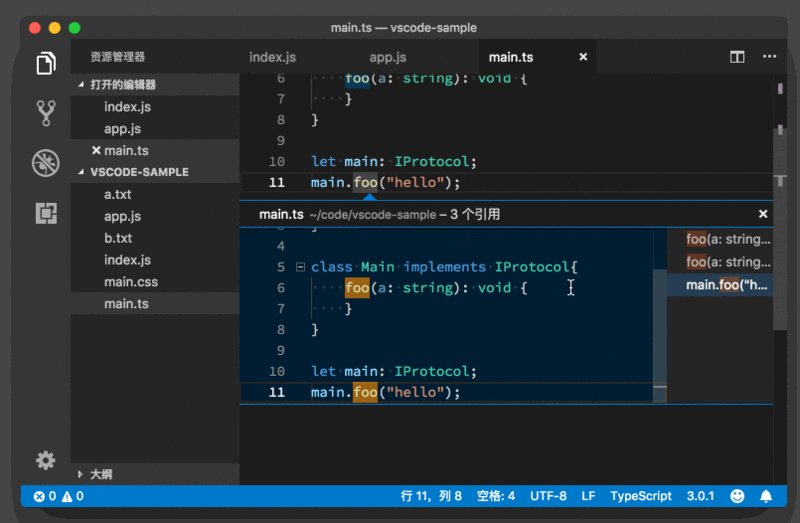
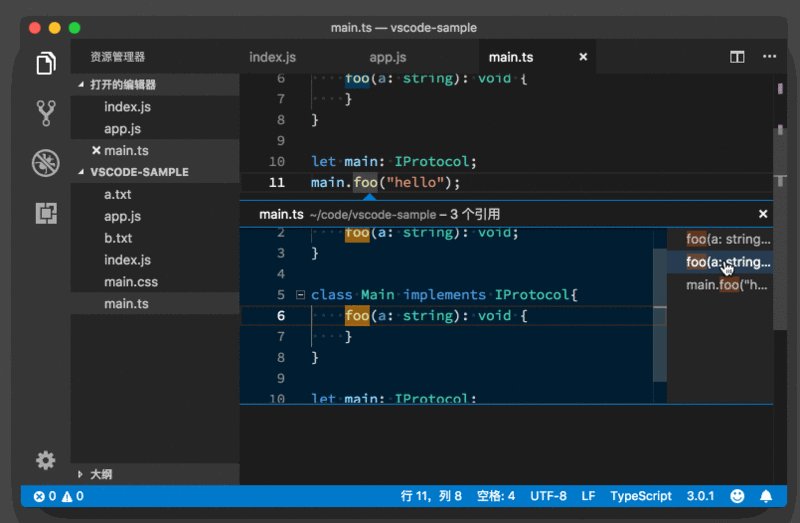
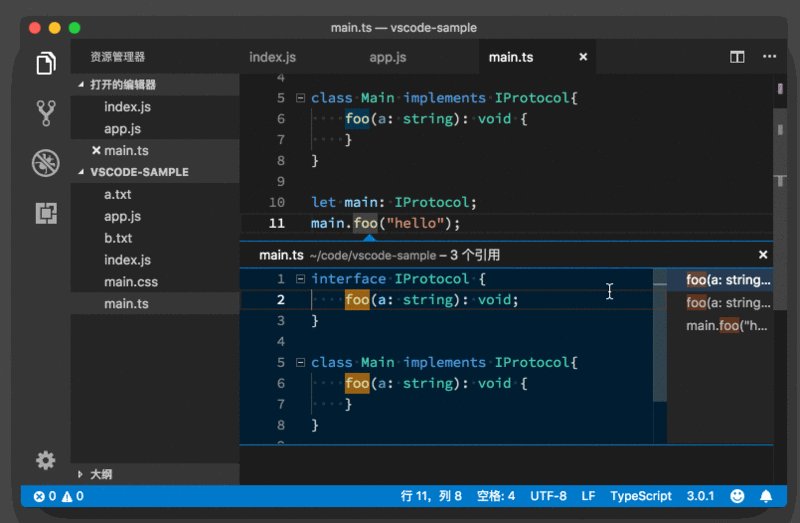
関数やクラスの定義と実装を知ることに加えて、それらが誰によって参照されているか、どこで参照されているかも知りたい場合がよくあります。現時点では、カーソルを関数またはクラスに移動して Shift F12 を押すだけで、VS Code によって参照リストと埋め込みエディターが開きます。この参照リストで参照を選択すると、VS Code は埋め込みエディターの参照の近くにコードを表示します。

6. コードのリファクタリング
関数または変数の名前を変更したい場合は、カーソル 関数名または変数名に移動して F2 を押すと、関数または変数が出現する場所が変更されます。
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がvscode 初心者向けのクイック スタート チュートリアル (最も完全なもの)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。