
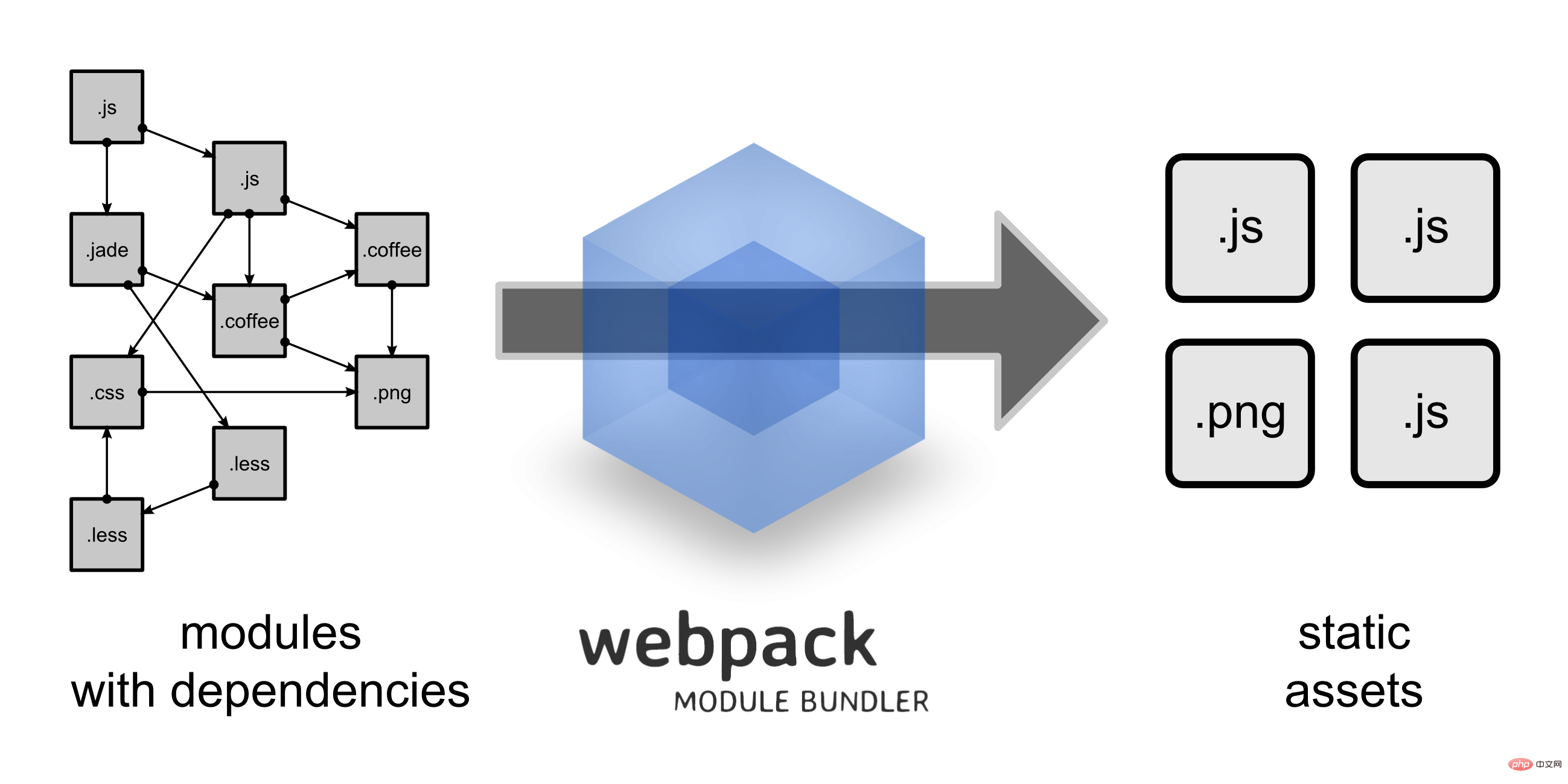
Webpack は、フロントエンドのリソース読み込み/パッケージ化ツールです。モジュールの依存関係に基づいて静的分析を実行し、指定されたルールに従ってこれらのモジュールに対応する静的リソースを生成します。
この章は Webpack3.0 に基づいており、テストに合格しています。

この図から、Webpack がさまざまな静的リソース js、css などを静的ファイルに変換し、ページ リクエストを削減できることがわかります。
次にWebpackのインストールと使い方を簡単に紹介します。
Webpack のインストール
Webpack をインストールする前に、ローカル環境が node.js をサポートしている必要があります。
npm のインストール速度が遅いため、このチュートリアルでは Taobao のイメージとそのコマンド cnpm を使用します。インストールと使用手順については、Taobao NPM イメージの使用を参照してください。
cnpm を使用して webpack をインストールします:
cnpm install webpack -g
プロジェクトを作成します
次に、ディレクトリ アプリを作成します:
mkdir app
runoob1.js ファイルをアプリ ディレクトリに追加します。コードは次のとおりです。
document.write("It works.");index.html ファイルをアプリ ディレクトリに追加します。コードは次のとおりです。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript" src="bundle.js" charset="utf-8"></script>
</body>
</html>次に、webpack コマンドを使用してパッケージ化します:
webpack runoob1.js bundle.js
上記のコマンドを実行すると、runoob1.js ファイルがコンパイルされ、bundle.js ファイルが生成されます。成功後の出力情報は次のとおりです:
Hash: a41c6217554e666594cb
Version: webpack 1.12.13
Time: 50ms
Asset Size Chunks Chunk Names
bundle.js 1.42 kB 0 [emitted] main
[0] ./runoob1.js 29 bytes {0} [built]index.html をブラウザで開いて出力します。結果は次のようになります。

2 つ目の JS ファイルを作成します
次に、別の js ファイル runoob2.js を作成します。コードは次のとおりです。
module.exports = "It works from runoob2.js.";
runoob1.js ファイルを更新します。コードは次のとおりです。
document.write(require("./runoob2.js"));Next webpack コマンドを使用してパッケージ化します。
webpack runoob1.js bundle.js
Hash: dcf55acff639ebfe1677
Version: webpack 1.12.13
Time: 52ms
Asset Size Chunks Chunk Names
bundle.js 1.55 kB 0 [emitted] main
[0] ./runoob1.js 41 bytes {0} [built]
[1] ./runoob2.js 46 bytes {0} [built]閲覧中 出力結果は次のとおりです。

webpack は、モジュールの依存関係に基づいて静的分析を実行します。 、これらのファイル (モジュール) は、bundle.js ファイルに含まれます。 Webpack は各モジュールに一意の ID を割り当て、この ID を通じてモジュールにインデックスを付け、アクセスします。ページが開始されると、runoob1.js 内のコードが最初に実行され、require が実行されると他のモジュールが実行されます。
LOADER
Webpack 自体は JavaScript モジュールのみを処理できます。他の種類のファイルを処理したい場合は、次を使用する必要があります。変換用ローダーです。
したがって、CSS ファイルをアプリケーションに追加する必要がある場合は、css-loader と style-loader を使用する必要があります。これらは 2 つの異なることを行います。css-loader は CSS ファイルを走査して、 url() 式が処理され、スタイル ローダーが元の CSS コードをページ上のスタイル タグに挿入します。
次に、次のコマンドを使用して css-loader と style-loader をインストールします (グローバル インストールにはパラメーター -g が必要です)。
cnpm install css-loader style-loader
上記コマンドを実行すると、css-loaderとstyle-loaderのインストールディレクトリであるカレントディレクトリにnode_modulesディレクトリが生成されます。
次に、style.css ファイルを作成します。コードは次のとおりです。
body {
background: yellow;
}runoob1.js ファイルを変更します。コードは次のとおりです。
require("!style-loader!css-loader!./style.css");
document.write(require("./runoob2.js"));次に使用します。パッケージ化する webpack コマンド:
webpack runoob1.js bundle.js
Hash: a9ef45165f81c89a4363
Version: webpack 1.12.13
Time: 619ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 76 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesブラウザでアクセスすると、出力結果は次のようになります:
require CSS ファイルはローダーで書き込む必要がありますもちろん、prefix!style-loader!css-loader! を使用すると、モジュールの種類 (拡張子) に応じて必要なローダーを自動的にバインドできます。 runoob1.js の require("!style-loader!css-loader!./style.css") を require("./style.css") に変更します:
runoob1.js File
require("./style.css");
document.write(require("./runoob2.js"));次に実行:
webpack runoob1.js bundle.js --module-bind 'css=style-loader!css-loader'
ブラウザでアクセスすると、出力結果は次のようになります:
明らかに、これはローダーを使用する 2 つの方法は同じ効果があります。
#設定ファイル
統合管理のために、いくつかのコンパイル オプションを設定ファイルに追加できます。webpack.config.js ファイルを作成します。コードは次のとおりです:module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
}
};webpack
Hash: 4fdefac099a5f36ff74b
Version: webpack 1.12.13
Time: 576ms
Asset Size Chunks Chunk Names
bundle.js 11.8 kB 0 [emitted] main
[0] ./runoob1.js 65 bytes {0} [built]
[5] ./runoob2.js 46 bytes {0} [built]
+ 4 hidden modulesプラグイン
プラグインは、webpack の設定情報の plugins オプションで指定され、いくつかのタスクを完了するために使用されます。ローダーでは完了できません。 Webpack にはいくつかのプラグインが付属しており、cnpm を通じていくつかのプラグインをインストールできます。使用内置插件需要通过以下命令来安装:
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js,代码如下:
var webpack=require('webpack');
module.exports = {
entry: "./runoob1.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style-loader!css-loader" }
]
},
plugins:[
new webpack.BannerPlugin('菜鸟教程 webpack 实例')
]
};然后运行:
webpack
打开 bundle.js,可以看到文件头部出现了我们指定的注释信息。
开发环境
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。
webpack --progress --colors
如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。
webpack --progress --colors --watch
当然,我们可以使用 webpack-dev-server 开发服务,这样我们就能通过 localhost:8080 启动一个 express 静态资源 web 服务器,并且会以监听模式自动运行 webpack,在浏览器打开 http://localhost:8080/ 或 http://localhost:8080/webpack-dev-server/ 可以浏览项目中的页面和编译后的资源输出,并且通过一个 socket.io 服务实时监听它们的变化并自动刷新页面。
# 安装 cnpm install webpack-dev-server -g # 运行 webpack-dev-server --progress --colors
在浏览器打开 http://localhost:8080/ 输出结果如下:
相关教程推荐:webpack 中文文档
以上がWebpack 入門チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



