違い:
javascript
JavaScript は、インターネット上で最も人気のあるブラウザ スクリプト言語です。とても使いやすいです!きっと気に入っていただけるでしょう!
JavaScript は、デザインの改善、フォームの検証、ブラウザの検出、Cookie の作成などを目的として、何百万もの Web ページで使用されています。
HTML DOM
HTML DOM は W3C 標準 (HTML Document Object Model、Document Object Model for HTML の略称) です。
HTML DOM は、HTML の標準オブジェクト セットと、HTML ドキュメントにアクセスして処理するための標準メソッドを定義します。
DOM を通じて、すべての HTML 要素と、それに含まれるテキストおよび属性にアクセスできます。コンテンツは変更および削除でき、新しい要素を作成することもできます。
HTML DOM はプラットフォームやプログラミング言語に依存しません。 Java、JavaScript、VBScript などのあらゆるプログラミング言語で使用できます。
連絡先:
JavaScript を使用すると、HTML ドキュメント全体を再構築できます。ページ上の項目を追加、削除、変更、または並べ替えることができます。
ページ上の何かを変更するには、JavaScript が HTML ドキュメント内のすべての要素にアクセスする必要があります。このエントリは、HTML 要素を追加、移動、変更、または削除するためのメソッドおよびプロパティとともに、ドキュメント オブジェクト モデル (DOM) を通じて取得されます。
JavaScript は主に HTML DOM を使用して HTML 要素を取得、変更、作成し、ページを美しくし、ページ要素を操作するという目的を達成します。したがって、JavaScript で最も一般的なものは、さまざまな HTML DOM 要素とそれぞれの属性です。これらの DOM 要素に加えて、JavaScript には配列などの独自のオブジェクトがあります。
簡単に言うと、JavaScript は主に HTML DOM を操作すると考えられます。両者は異なります。
Javascriptは言語であり、DOMはさまざまな言語(jsだけでなくphpも)のドキュメントを動的に変更できるモデルです。
JavaScript と DOM の関係を以下に別途取り出して詳しく説明します
ブラウザで動作する JavaScript
1. ブラウザはページをフェッチしてロードし、そのコンテンツを上から下まで解析します。
JavaScript に遭遇すると、ブラウザはコードを解析し、その正確性をチェックしてから、コードを実行します。
ブラウザは HTML ページの内部モデル (DOM) も作成します。
2. JavaScript は実行を継続し、DOM を使用してページを検査し、変更を完了し、ページからイベントを受け入れ、ブラウザーに Web サーバーから他のデータを取得するよう要求します。
JavaScript はページとどのようにやり取りしますか?
JavaScript はコード、HTML はマークアップであり、まったく別のものです
それらを対話させるにはどうすればよいですか?
その答えは、ドキュメント オブジェクト モデル (DOM) を使用することです。
DOM の利点は、コードを通じて HTML の構造とコンテンツにアクセスするための一貫した方法をすべてのブラウザーで提供できることです。
1. ブラウザーがページを読み込むと、ブラウザーは HTML を解析し、HTML マークアップのすべての要素を含むドキュメントの内部モデルを作成します。
2. JavaScript は DOM と対話できます (JavaScript は要素の作成や削除などに DOM を使用します)
Document は HTML を反映するオブジェクトです。 document メソッドを呼び出すことで DOM の状態が変更され、つまり HTML ページが変更されます。
3. JavaScript が DOM を変更すると、ブラウザはページを動的に更新します。
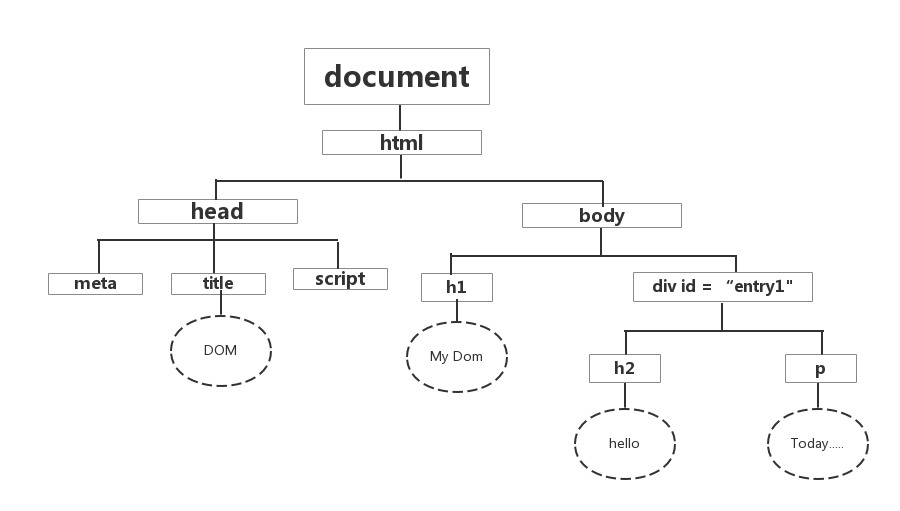
自家製DOM
素材: 正しくフォーマットされた HTML5 ページ、WEB ブラウザ
2. HTML ページの最上位要素 (ここでは 要素) を取得し、それをドキュメント
の子ノードとして DOM に追加します。
3. 現在の要素にネストされている各要素について、その要素を現在の要素の子ノードとして DOM に追加します4. 新しく追加した要素に対して 3 番目のステップを実行し、すべての要素が処理されるまで作業を繰り返します
HTMLページは以下の通りです
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h>My Dom</h> <div id="entry"> <h>hello</h> <p> Today, I am making a dom!!! </p> </div> </body> </html>