prototype、各関数オブジェクトには、オブジェクトのプロトタイプを表す表示されるプロトタイプ属性があります (プロトタイプ属性を持たない Function.prototype 関数オブジェクトは例外です)。
__proto__: 各オブジェクトには __proto__ という名前の内部隠し属性があり、対応するプロトタイプ オブジェクトを指します (Chrome と Firefox では名前は __proto__ であり、アクセスできます)。プロトタイプチェーンは __proto__
に基づいて形成されます
(注: 関数オブジェクトのプロパティ プロトタイプに基づいていません)。
簡単に言うと、__proto__ は内部プロトタイプであり、prototype はコンストラクターのプロトタイプです (コンストラクターは実際には関数です)
コンストラクターのプロトタイプはオブジェクトです
では、コンストラクターとは何でしょうか?
オブジェクトを作成するには、PHP と同様に、まずオブジェクト コンストラクターが必要です。
コンストラクターの本質は関数です。次の質問は、このコンストラクターを使用してオブジェクトを作成する方法です。
答え: 新しい
コンストラクターはオブジェクトを構築します。
1. すべてのコンストラクター/関数の __proto__ は、空の関数 (Empty function) である Function.prototype を指します。
Number.__proto__ === Function.prototype
// true
Boolean.__proto__ === Function.prototype
// true
String.__proto__ === Function.prototype
// true
Object.__proto__ === Function.prototype
// true
Function.__proto__ === Function.prototype
// true
Array.__proto__ ===
Function.prototype
// true
RegExp.__proto__ === Function.prototype
// true
エラー.__proto__ ===
Function.prototype
// true
Date.__proto__ ===
Function.prototype
// true
は、Number などはすべてコンストラクターであり、これらのコンストラクターは実際には Function のオブジェクトであると説明しています。 つまり、 var Number = new Function();
と同等です。JavaScript には合計 12 個の組み込みコンストラクター/オブジェクトがあります (JSON は ES5 で新たに追加されました)。アクセス可能なコンストラクターは 8 つです。 Global などの残りの部分には直接アクセスできません。引数は関数が呼び出されたときに JS エンジンによってのみ作成されます。Math と JSON はオブジェクトの形式で存在し、new を必要としません。それらの __proto__ は Object.prototype です。以下の通り
Math.__proto__ === Object.prototype
// true
JSON.__proto__ === Object.prototype
// true
上記の「すべてのコンストラクター/関数」には、確かにカスタムのコンストラクター/関数が含まれています。以下の通り
// 関数宣言
関数 人()
{}
// 関数式
ヴァルマン
=
関数()
{}
console.log(person.__proto__ === Function.prototype)
// true
console.log(Man.__proto__ ===
関数.プロトタイプ)
// true
これはどういう意味ですか?
ルート コンストラクターの Object や Function 自体も含め、すべてのコンストラクターは Function.prototype から取得されます。すべてのコンストラクターは Function.prototype のプロパティとメソッドを継承します。長さ、呼び出し、適用、バインドなど (ES5)。
Function.prototype は、XXX.prototype のタイプが「function」である唯一のプロトタイプでもあります。他のコンストラクターのプロトタイプはオブジェクトです。以下の通り
console.log(Function.prototype のタイプ)
// 関数
console.log(Object.prototype のタイプ)
// オブジェクト
console.log(Number.prototype のタイプ)
// オブジェクト
console.log(Boolean.prototype のタイプ)
// オブジェクト
console.log(String.prototype のタイプ)
// オブジェクト
console.log(Array.prototype のタイプ)
// オブジェクト
console.log(RegExp.prototypeのタイプ)
// オブジェクト
console.log(Error.prototypeのタイプ)
// オブジェクト
console.log(Date.prototype のタイプ)
// オブジェクト
console.log(Object.prototype のタイプ)
// オブジェクト
ああ、これが空の関数であることも上で説明しました。alert(Function.prototype) を見てみましょう。
すべてのコンストラクター (組み込みおよびカスタムを含む) の __proto__ が Function.prototype であることはわかっていますが、Function.prototype の __proto__ は誰でしょうか?
JavaScript の関数も第一級市民であることを聞いたことがあると思いますが、それをどこで示すことができますか?以下の通り
console.log(Function.prototype.__proto__ ===
オブジェクト.プロトタイプ)
// true
これは、すべてのコンストラクターも通常の JS オブジェクトであり、コンストラクターに対して属性を追加または削除できることを示しています。同時に、Object.prototype のすべてのメソッド (toString、valueOf、hasOwnProperty など) も継承します。
Object.prototype の __proto__ は誰ですか?
Object.prototype.__proto__ ===
null //
本当
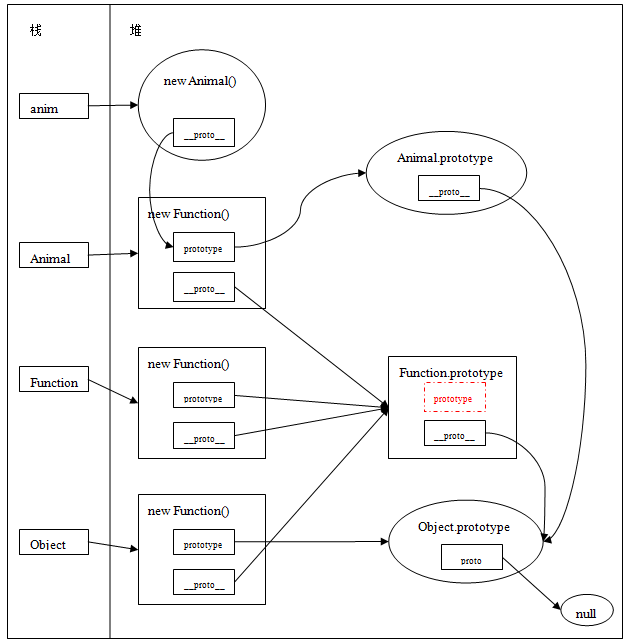
関数、オブジェクト、プロトタイプ、__proto__ のメモリ関係図を共有しましょう