
WeChat で他の人が Web ページを共有しているのをよく見かけます。WeChat Web ページはどのように作成しますか?今日は WeChat Web ページの作成方法について話します。お役に立てば幸いです。あなた。
推奨チュートリアル: WeChat パブリック プラットフォーム開発ビデオ チュートリアル
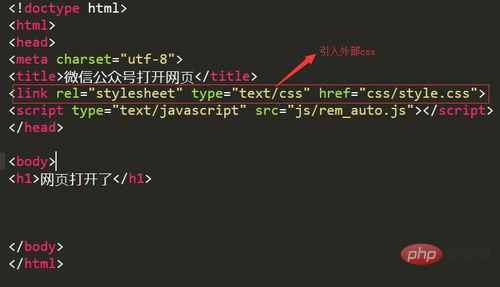
##1. 新しいファイルを作成し、そのファイル名を次のように変更します。 "index.html".





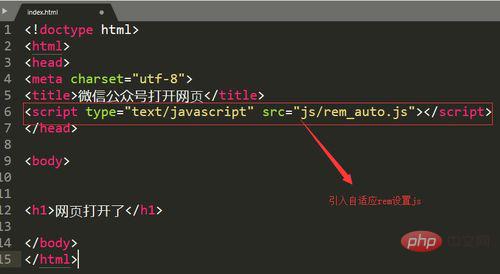
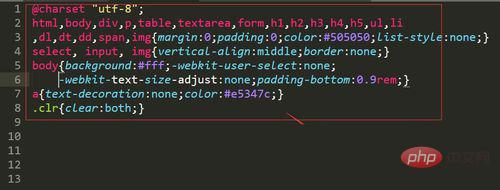
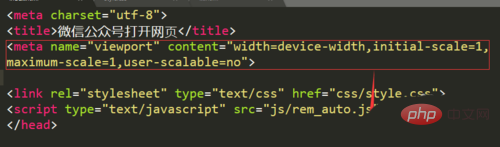
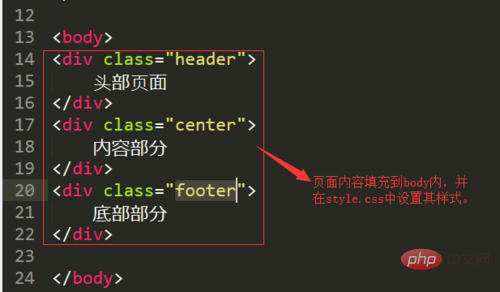
##6. Web ページを追加します コンテンツを完成させ、HTML コードと CSS コードを記述します。

7. 携帯電話シミュレーターを使用して Web ページを確認します。
それをサーバーにアップロードし、対応する URL を WeChat の関連ナビゲーションに配置します
以上がWeChat Web ページの作成方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。