

WordPress は無料のオープンソース Web サイト構築プログラムであるため、世界中に無数のファンがおり、さらに Wordpress の無料プラグイン サービスと無数のデザイナーや開発者がいます。これにより、事実、世界中の多くの人がWordPressを使用してWebサイトを構築しており、訪問者と検索エンジンの両方にとって非常に使いやすい、高い更新頻度を維持するWebサイトを誰もが望んでいます。しかし、大量のオリジナル記事を単独で更新するのは間違いなく手間がかかるため、別の出版形式が必要です。更新頻度が高く、コンテンツの質も比較的高いため、間違いなく現在最も人気のある Weibo です。では、WordPress に Weibo 要素を追加するにはどうすればよいでしょうか?
WordPress についてさらに詳しく知りたい場合は、次をクリックしてください: wordpress チュートリアル
1.「wordpress」をクリックします。図に示すように、" オプション:

2. Sina 公式 Web サイトでは、WordPress ユーザー向けに、Flash バージョンと Html バージョンの 2 つの異なるバージョンが提供されています。Flash バージョンは、次のとおりです。最近の Weibo 投稿の数と内容を簡単に表示します。HTML バージョンでは、Weibo 投稿を表示するだけでなく、Weibo 投稿を作成することもできます。次の図に示すように、適切なバージョンを選択し、[今すぐ使用] ボタンをクリックするだけです:

#3。 Weibo ウィジェットはあなたと連携します WordPress テーマはユーザー エクスペリエンスに影響を与えることなく相互に補完します。Sina はペンダントの肌の色とサイズのオプションを公式に提供します。オプションを設定し、プレビューをクリックしてコードを生成します。プレビュー効果はすぐに表示されます。図に示すように、コードは次のとおりに自動的に生成されます:

#4. 最後に、[コードをコピー] をクリックします。

5. 次に、WordPress の背景設定に切り替えます:
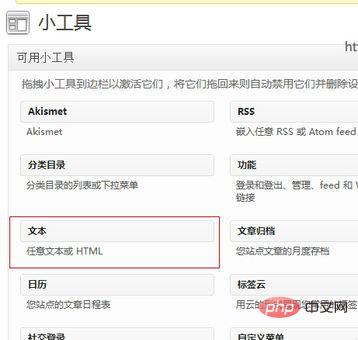
図に示すように、[外観 - ガジェット] オプションをクリックします:

6. 使用可能なガジェットの下で「テキスト」ガジェットを選択し、適切なサイドバーの配置場所にドラッグします。
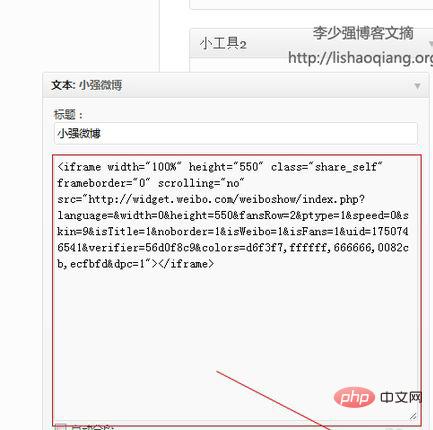
7. 次に、テキストのタイトルを「Webmaster Weibo」「言いたいこと」…と設定し、先ほど新浪公式からコピーしたコードを下の枠内に入力して貼り付けます。はい、最後に [保存] をクリックして Web ページを更新し、効果を確認します。 
8. レンダリング: 
9. 同様に、Weibo の露出を増やすために, WordPressの記事ページに設定して、記事ページのコードに「署名ファイル」のコードを挿入することもできます。 
以上がワードプレスでWeiboに参加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。