

コンピュータベースの Web サイトは Web ページと切り離せません。Web ページの作成は複雑ではありませんが、面倒です。たとえば、フォームの場合、tr と td を維持する必要があるかもしれません。プラスのスタイル。調整してください。
私はページレイアウトの視覚的な操作を実現するDreamweaverを初期に使用していましたが、プログラマーのこのような悩みを解決できる同様のオンラインツールはありますか?
以下は、3 つの bootstrap ビジュアル編集ツール の紹介です。
ブートストラップについて詳しく知りたい場合は、次をクリックしてください: ブートストラップ チュートリアル
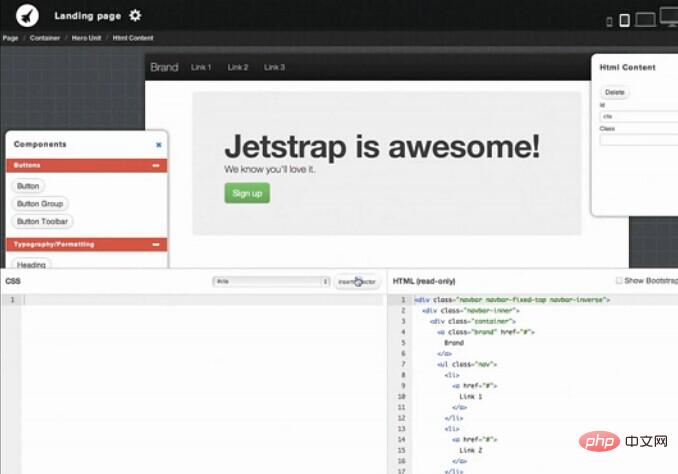
##最初の Bootstrap ビジュアル制作ツール: Jetstrap
Jetstrap は、Bootstrap フロントエンド フレームワークに基づくビジュアル デザイン ツールです。 Jetstrap を通じて作成された Web ページは、Bootstrap 標準に 100% 準拠しています。例えば、パソコン側でページをデザインしておけば、自動的に携帯電話側とPad側に適応してくれる(レスポンシブデザイン)。
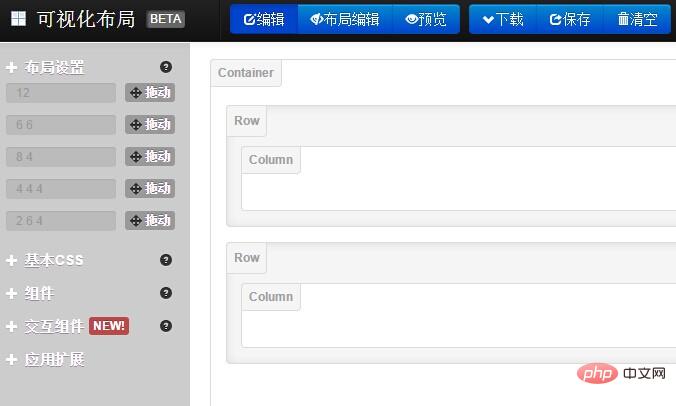
Bootstrap の 2 番目のビジュアル エディター ツール - LayoutIt
# 数回のドラッグ アンド ドロップ操作で美しい Twitter Bootstrap Web サイトを作成できますか?はい、LayoutIt は Twitter Bootstrap インターフェイス ジェネレーターで、Web サイトとインターフェイス モデルを迅速に作成するのに役立ち、生成された Web サイト コードをダウンロードすることもできます。

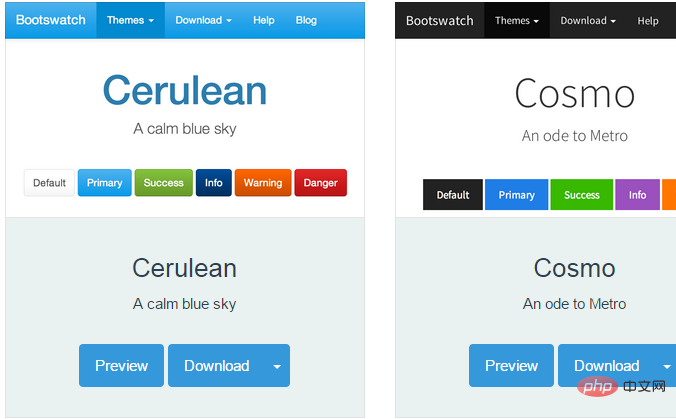
# Bootswatchrは、カスタム BootStrap テーマを一から作成するためのビジュアル ツールです。最大の便利な点は、左側で CSS または HTML コードを変更でき、変更結果が右側に直接表示されることです。
さらに重要なのは、オンライン編集と Bootstrap テーマの無料生成のための優れたサイトであるということです。
#
以上がブートストラップで公式ウェブサイトを素早く作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。