

ブートストラップでテーブル レイアウト要素をドラッグする実装方法は次のとおりです。
必要なファイル

一部の場所では jquery.tablednd.js とも呼ばれます。もちろん、jquery とブートストラップ テーブルに基づいている必要があります。必要な css と js をインポートします。この記事は seajs をベースにしており、 seajs の方法で導入しています。
次に、テーブルを通常どおり初期化し、必要な属性を追加します。
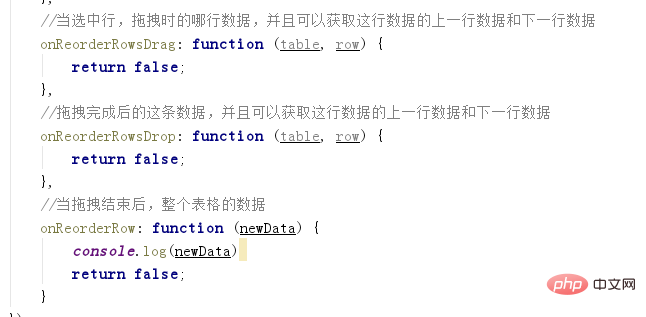
次に、ブートストラップ テーブル初期化構成に次のメソッドを追加します (メソッドと同じレベル) 、url、列)

最初の 2 つのメソッドはあまり役に立ちません。最後のメソッドによって返される newData は、ドラッグ後のテーブルの順序です。もちろん、それは次のとおりです。現在のページにドラッグ
特記事項: 失敗した場合は、ブートストラップ構成 (列と同じレベル) に
useRowAttrFunc: true,
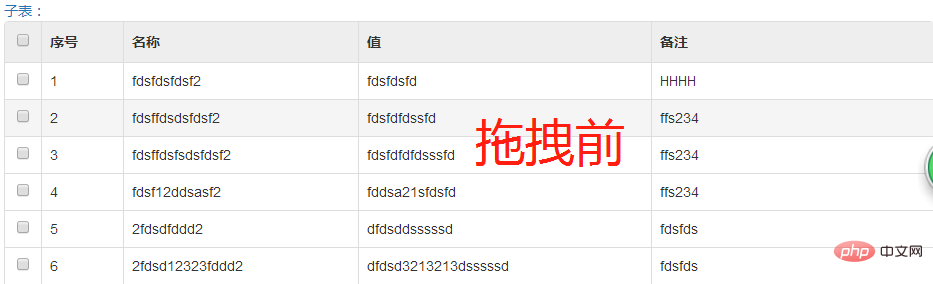
を追加して、効果:

紹介ファイルのアドレス: https://github.com/wangyeky3419/tablednd .js-bootstrap-table-reorder-rows.js

以上がブートストラップでレイアウト要素をドラッグする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


