

layui について詳しく知りたい場合は、次をクリックしてください: layui チュートリアル
## layui(同音異義語:UI風)は、独自のモジュール仕様で記述されたフロントエンドUIフレームワークで、ネイティブHTML/CSS/JSの記述形式と構成形式に準拠しており、敷居が非常に低く、すぐに使用できます。 。外観はミニマルですが、内部は充実しています。サイズは軽く、コンポーネントが豊富です。コア コードから API に至るすべての詳細が注意深く作成されており、迅速なインターフェイス開発に非常に適しています。 lauiui の最初のバージョンは、2016 年の黄金の秋にリリースされました。これは、MVVM の最下層に基づいた UI フレームワークとは異なりますが、トレンドに逆らうことなく、自然への回帰を信じています。正確に言うと、サーバーサイド プログラマ向けにカスタマイズされたものです。さまざまなフロントエンド ツールの複雑な構成に関与する必要はありません。ブラウザ自体、およびすべての要素と対話に直面するだけで済みます。必要なものがすぐに見つかります。1. 公式 Web サイトからlayui をダウンロードします (任意のドライブ文字に保存できます)
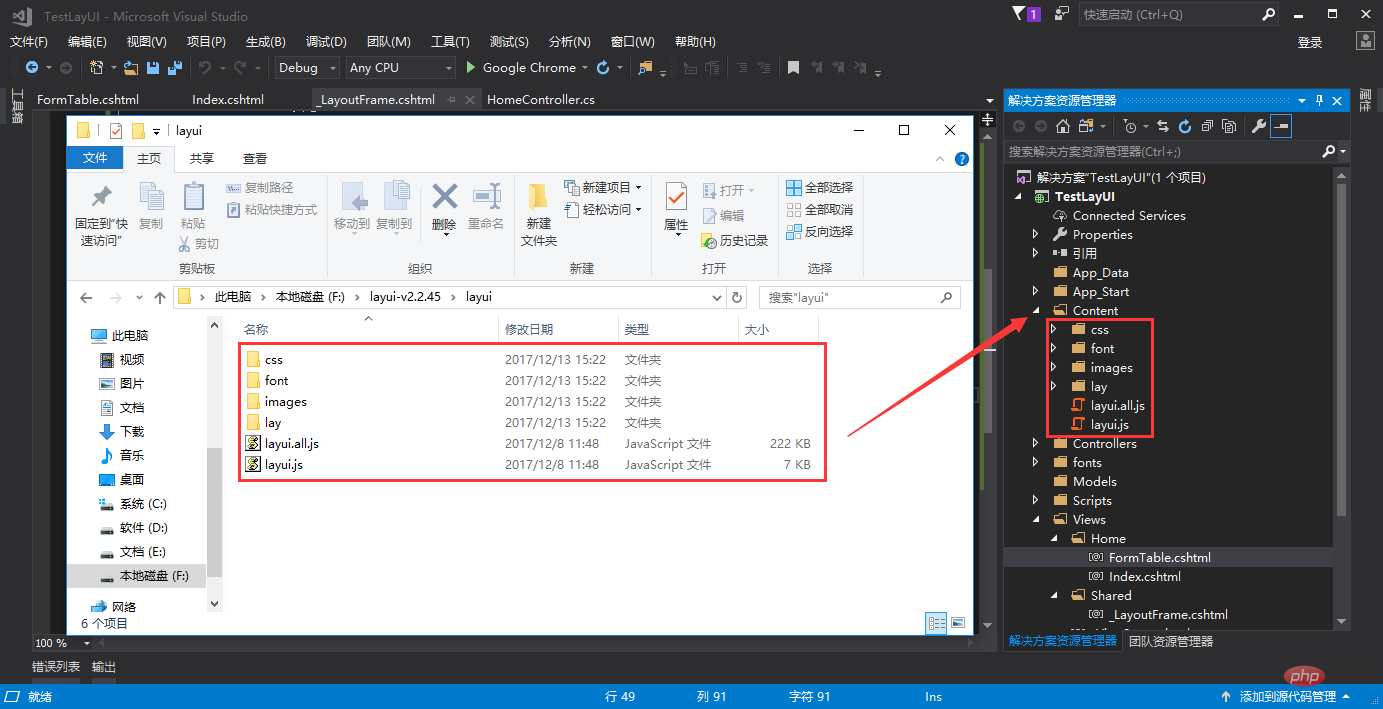
アドレス: http://www.layui .com/ ダウンロードが完了すると、次のような構造になっていることがわかります。 ├─css //css ディレクトリ │ │─modules //Module css ディレクトリ (通常、モジュールが比較的大きい場合は、次の 3 つのように個別に抽出します:) │ │ §─laydate │ │ §─layer │ │ └─layim │ └─layui.css //コアスタイルファイル ├─font // フォントアイコンディレクトリ ├─images // 画像リソースディレクトリ(現在はlayimが使用するGIFのみ)とエディタ Expression) │─lay //モジュールコアディレクトリ │ └─modules //各モジュールコンポーネント │─layui.js //基本コアライブラリlux─layui.all.js //layui.js とすべてのモジュールを含むマージされたファイル 2.layui の完全な開発パッケージを Git リポジトリから次の場所にダウンロードします。 2 番目のステップの開発を容易にする
ダウンロード アドレス: https://github.com/sentsin/layui/
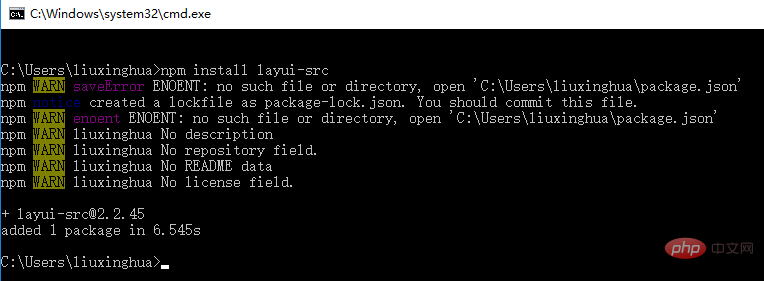
3. npm インストール (提供されています)最初にnode.jsをインストールする必要があります-----この操作については、次のセクションnode.jsのインストールを参照してください)
一般的には次の目的で使用されます。 WebPack 管理
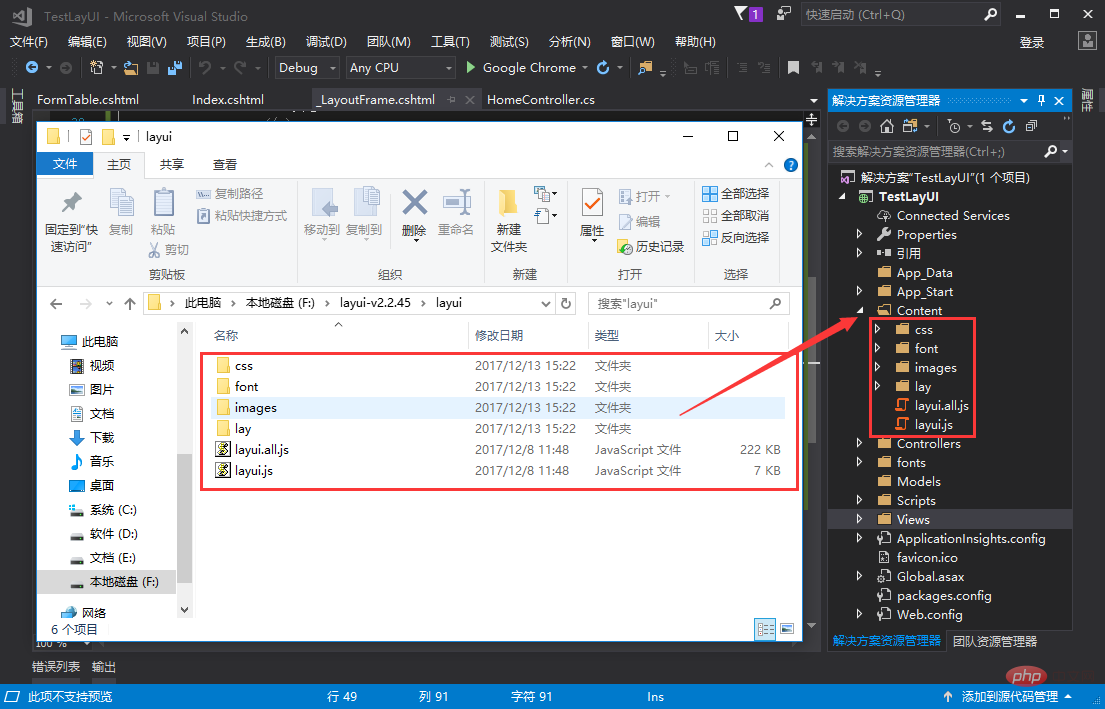
そして、ダウンロードしたファイルを移動します上の図に示すように、layui (完全に移動します。ファイル名やその他の情報は変更しないでください) をプロジェクトに追加します。


5.layui がデプロイされたので、効果を表示するための新しいページを作成できます。
MVC で新しいレイアウト ページを作成します (一部のフレーム内の内容は同じなので再利用できるので、新しいレイアウト ページを作成します。他のプロジェクトで新しいマスター ページやユーザー コントロールなどを作成することもできます) アドレス: http:// www.layui.com/demo/admin.html 背景レイアウトを書き込みます
選択してレイアウト コードを取得し、そのコードをレイアウト ページに貼り付けます。
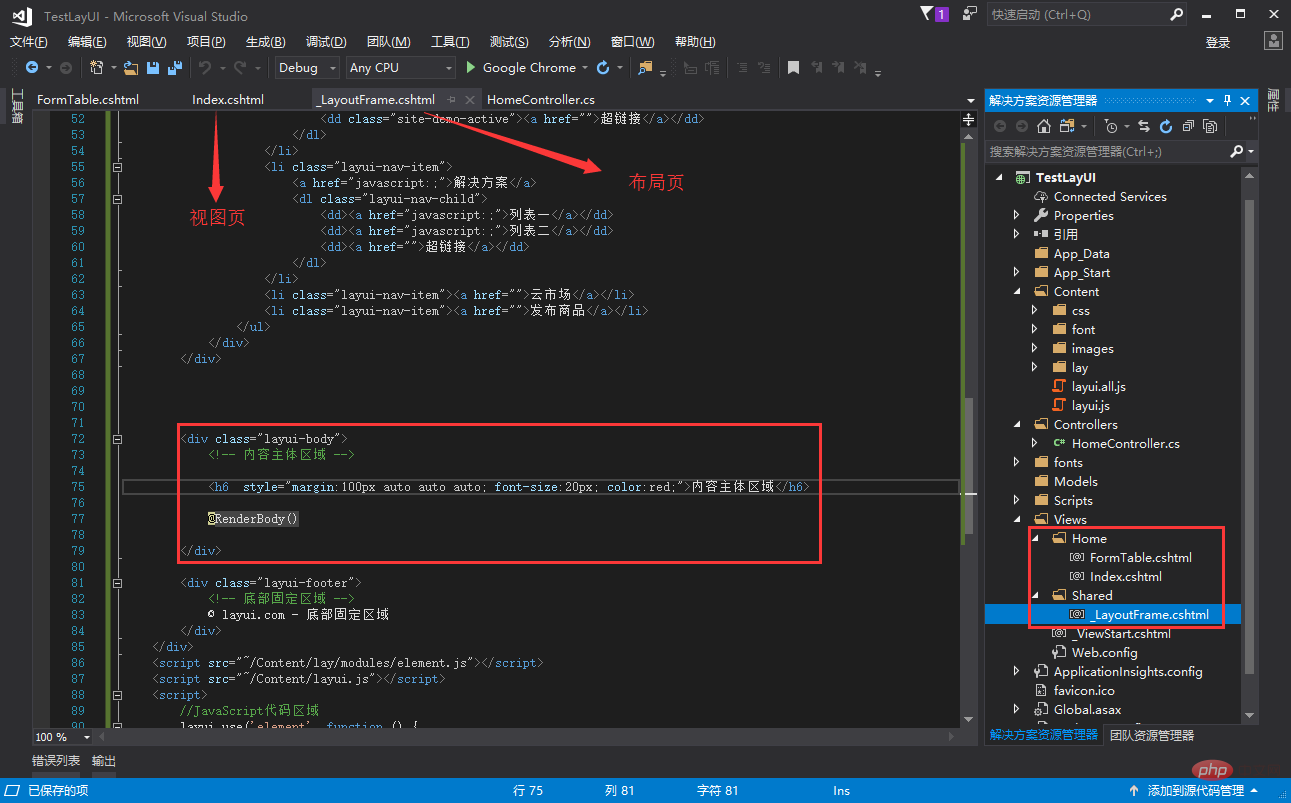
 新しいレイアウト ページとビュー ページを作成します。レイアウト ページのメイン コンテンツ領域に、
新しいレイアウト ページとビュー ページを作成します。レイアウト ページのメイン コンテンツ領域に、
メソッドを追加します。これは他のプロジェクトには当てはまりません。次のように
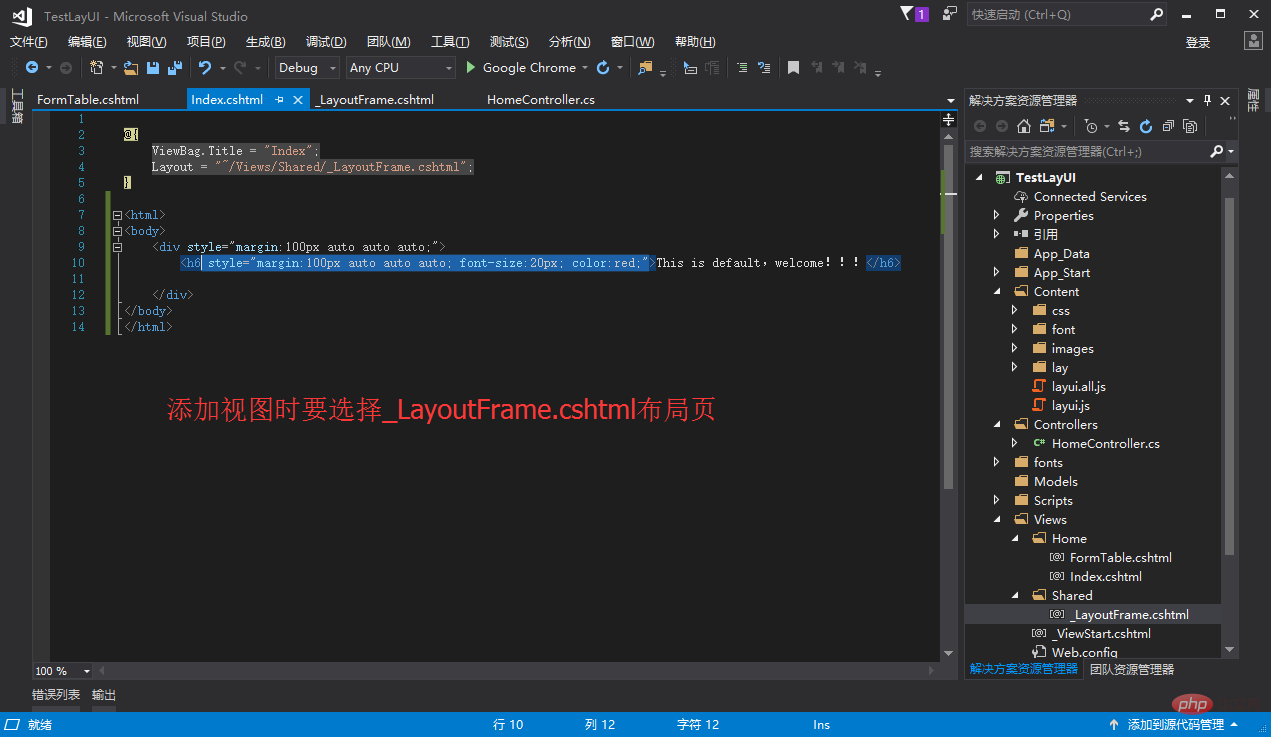
ビューを追加します--
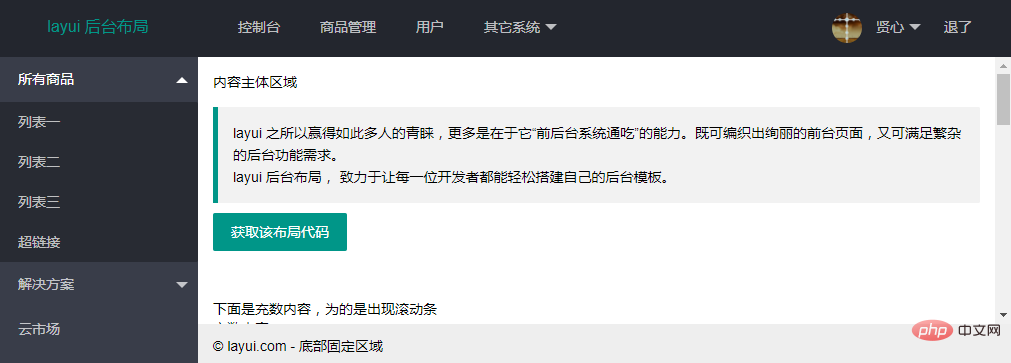
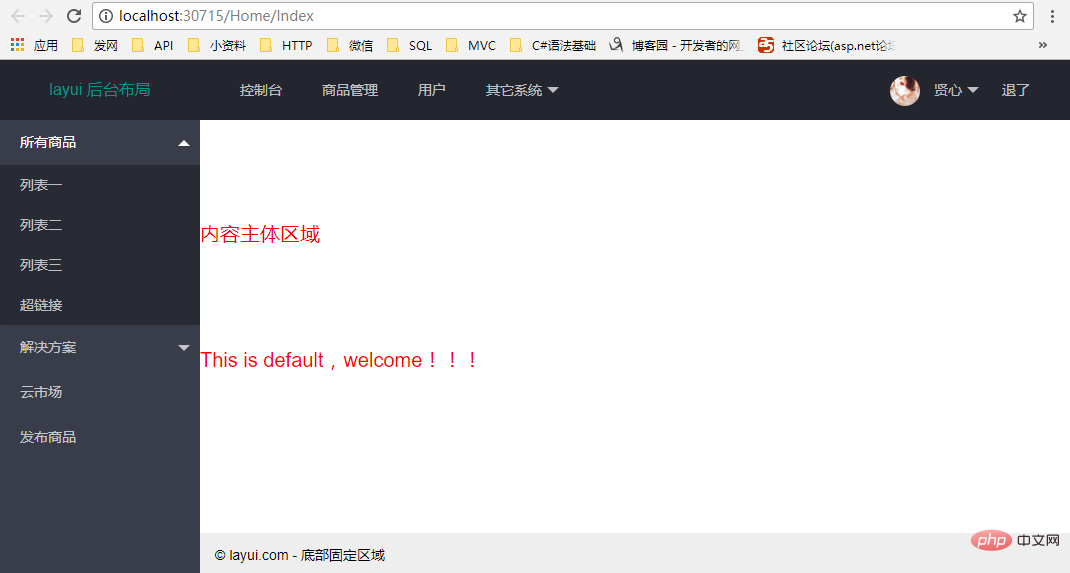
#ビューを実行して、次の効果が得られます
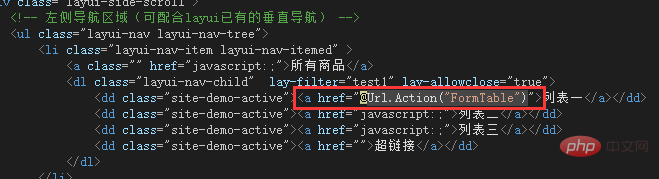
レイアウト ページのリストにジャンプ リンクを追加します --
新しい FormTable ビューを作成します (レイアウト ページを追加する必要があることに注意してください)  、他の要素を追加します。フォーム要素はここに追加されます。アドレス: http://www.layui.com /demo/form.html、[コードの表示] を選択し、必要なコードをページに貼り付けます - -
、他の要素を追加します。フォーム要素はここに追加されます。アドレス: http://www.layui.com /demo/form.html、[コードの表示] を選択し、必要なコードをページに貼り付けます - -
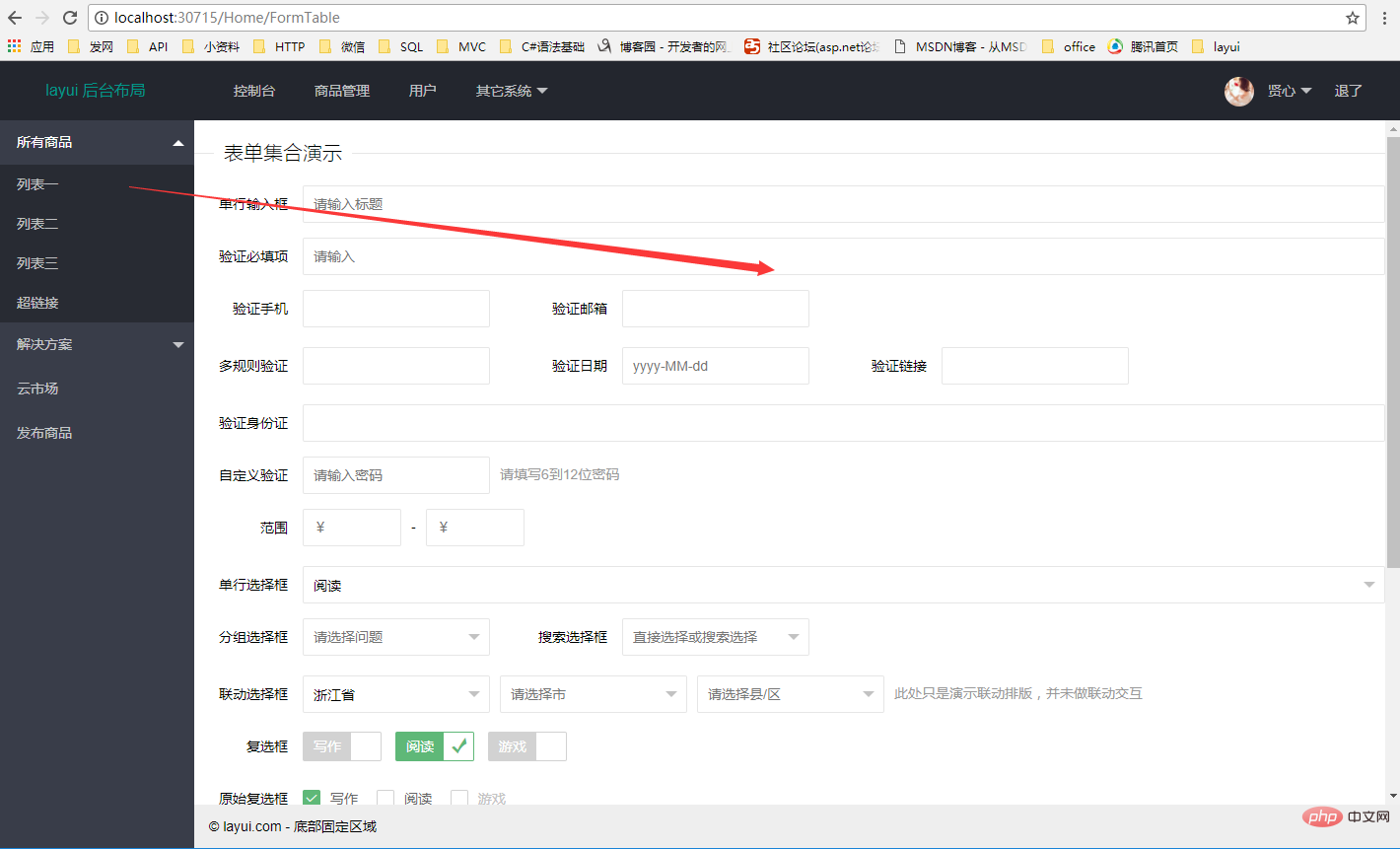
index.cshtml ページ を実行した後、リスト 1 をクリックすると、次の効果が表示されます。

上記の操作は、単純にlayuiをビルドすることです。そしてバックグラウンドシステムを構築します。
以上がlayuiバックエンドの構築方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。