

DECMS チュートリアル # # 日常的にWebサイトを閲覧する過程で、非常に優れたUIデザインのWebサイトを目にし、自分の業界に適していると感じることがよくありますが、対象となるWebサイトに合わせてアーティストに描画・カット制作を任せれば、時間と労力の無駄です。特に一部の情報 Web サイトや企業 Web サイトでは、多額の費用がかかります。私たちの目的は、すぐに真似してコンテンツを自分のものにすることです。多くの読者や Web マスターがこのニーズを持っています。DEDE を使用して、次のことを行う方法を学びましょう。今日はウェブサイトを一緒に真似してみましょう。
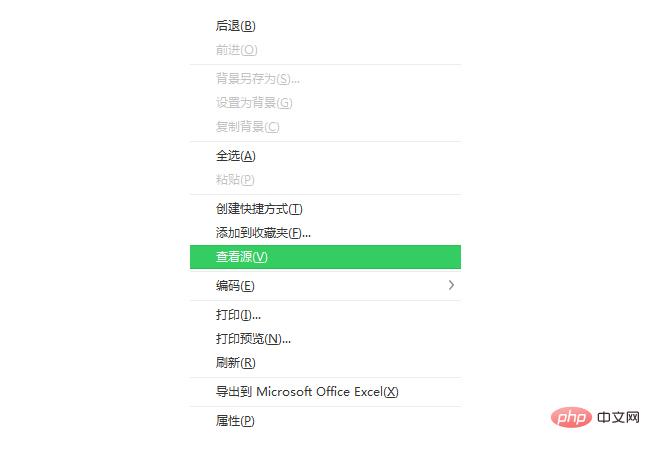
最初にターゲット Web サイトを選択する必要があります1. まずマウスを右クリックし、[ソース ファイルの表示] オプションを選択します。

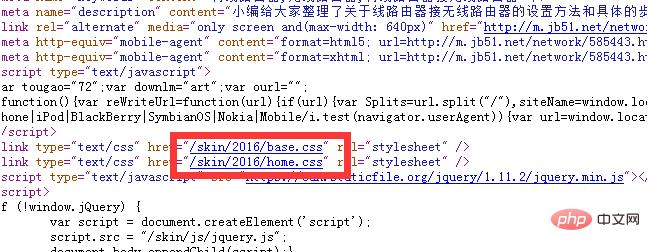
# でターゲット Web サイトで使用されている CSS スタイル シートを見つけます。
 ##3. スタイル シートが見つかる理由は、多くの Web サイトがスタイル シート
##3. スタイル シートが見つかる理由は、多くの Web サイトがスタイル シート
4. スタイル シートへのリンクを取得したら、ツールを使用してスタイル シート内の画像を検索してダウンロードする必要があります。
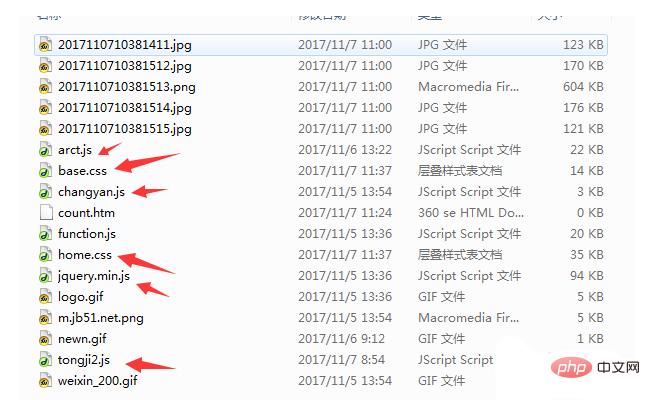
編集者はcssdown [CSS Image Grabber Master]を皆さんに勧めています、とても小さくてとても使いやすいです。ここでは、このソフトウェアの使用方法についても説明します。参照:5. CSS で画像を取得した後、グローバル ジョブを実行する必要があります。つまり、フォルダー内に 3 つの重要なディレクトリ、画像、CSS、および JS を作成します。
#6. 次に、ターゲット Web サイトを Web ページとして直接保存します。
これにより、ターゲット Web ページの CSS ファイルと JS ファイル、および画像が表示されるようになります。 CSS に書き込まれていないもの。それらを整理し、先ほど整理した対応するフォルダーに入れます。
 7. 次に、エンコーディングに対応する Index.htm ファイルを作成します。
7. 次に、エンコーディングに対応する Index.htm ファイルを作成します。
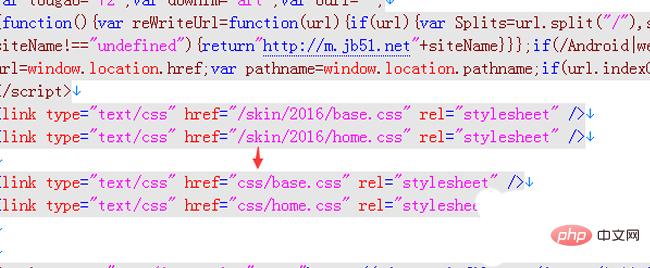
8. 次に、index.htm ファイル内の CSS、JS、および画像のパスを変更します。
これに適したショートカットはありません。手動で行うか、ファイルを使用する必要があります。バッチ置換 (ターゲット Web サイトの画像パスがすべて同じである場合) では、CSS、JS、および IMAGE のパスを ./ の形式に変更します。
 9. 次に、index.htm 内のスタイル シートと画像ファイルのパスを確認します。ダブルクリックすると、コピーしたターゲット Web サイトが表示されます。UI インターフェイス。
9. 次に、index.htm 内のスタイル シートと画像ファイルのパスを確認します。ダブルクリックすると、コピーしたターゲット Web サイトが表示されます。UI インターフェイス。
10. この手順と方法に従って、Web サイトを構築するページ数に応じてすべてのページを模倣できます。
ここで主に説明するのは、DEDE を使用して Web サイトを模倣するための一連のチュートリアルです。この手順に従って前のページを模倣した後、残っているのは呼び出しを照合することだけです。 DEDE のタグ。それを書き込むだけです。
以上がdedecms模倣サイトの作り方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。