

モバイルか PC かにかかわらず、どの Web ページでも、次のページにプルダウンされているかどうかにかかわらず、ページングを確認できます。次のページへのボタン、どちらも Web サイトをサポートするためにページネーションが必要です。これにより、まず Web サイトのアクセス効率が向上します。また、ページの表示がより美しくなります。そうでなければ、何百万、何千万もの表示が必要になります。データ。推定値を表示します。効果は 1 ~ 2 時間表示できません。ブートストラップを使用してページングを実装する方法は? 始めましょう!!!
ツール/マテリアル必須 ブートストラップ フレームワーク v3 以降を使用します。最新の 3.2 では、2 つのスタイルを使用して 1.ページネーション 2.ページャーを実現できます
#ブートストラップ ページング
##1. ブートストラップのページングには通常のページングとページめくりの 2 種類があり、前のページと次のページの表示効果があります。 #1 .ページネーション: ページの効果を使用すると、Web サイト上で自由に定義できます。たとえば、テキストではなく、いくつかのアイコンであり、これは同じです。ただし、数値の方が効果をよりよく確認できます。スタイルを使用します: .pagination
2。前の項目と次の項目のページめくり効果を使用する、最も簡単な方法です。スタイル .pagerの 2 つのメソッドの実装には、次の使用が必要です。の ul タグ、リンクは a を使用しています。また、いくつかの状態もあります。たとえば、特定のアイテムを選択しました。アイテムの 1 つはまだ使用されています。
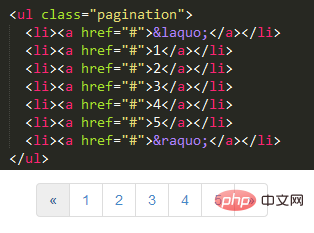
# 2. シンプルなページング、デフォルトの効果です。
style.pagination を ul に追加し、以下を 1 つずつ追加します。そして、図に示すような効果を実現します。最もシンプルなデフォルトのスタイルです。ご覧のとおり、実装は非常に簡単です。しかし、効果は大きいです。
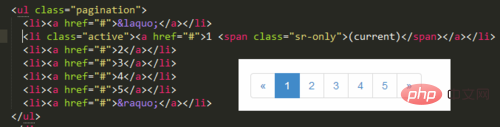
3. 上で強調表示して識別する方法表示されたページ ページが表示されます。
 ここでは、選択したページを識別するために style.active. が使用されます。図に示すように、エフェクトとコードを表示します。
ここでは、選択したページを識別するために style.active. が使用されます。図に示すように、エフェクトとコードを表示します。
必要なものこのコードでは、次のコードが追加されました: (current) このコードは、現在のページをクリックできないことを示しているためです。現在のページが更新されました。クリックしたい場合は、この文を削除してください。
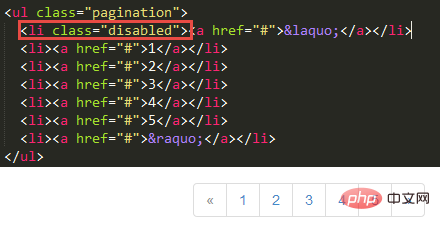
4. 前のページと最後のページを [ユーザー] をクリックさせる方法次のページへのクリックが禁止されています。
5. ページングでは、デフォルトのスタイル サイズに加えて、他の 2 つのスタイルが定義されています。

2 .pagination-sm デフォルトのスタイルより小さいスタイル
コード比較効果を実現します。左側は拡大スタイル、右側 縮小スタイル #6. ここで挙げるスタイルは最も単純なスタイルです。他のスタイルが必要な場合は、たとえば、この色は気に入らないとします。待って、その色を実現するにはスタイルをカスタマイズする必要があります。
##ブートストラップ ページめくり
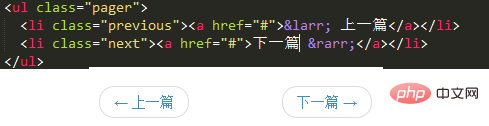
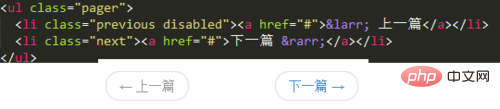
1. 簡単なタグとスタイルを使用して、前のページと次のページを切り替える簡単なページを作成できます。たとえば、多くのブログや記事 Web サイトでこのスタイルが使用されています。スタイルは .pager を使用し、効果とコードは図に示すとおりです。ここでは、前のページと次のページがより単純に表示されます。スタイルはページの中央に表示されます. 次に、前の項目と次の項目をページの両端に配置する方法 続きを読む
#2. ボタンをページの両端に表示させるにはどうすればよいですか?ここで使用します。リンクを整列します。スタイルは .previous および .nextです。
実装コードは図のとおりです。このスタイルはデフォルトではサポートされておらず、ページング スタイルを使用することに注意してください。両方を同時に使用したい場合は、自分で別のコードを記述する必要があります。

3. ページめくりスタイルでは、前後の記事を無効にすることもできます。無効にする方法はページングと同じです。 style.disabled

4. これら 2 つのスタイルは、基本的に、遭遇するページングの問題のほとんどをサポートできます。もう 1 つはモバイル バージョンです。この場合、リンクボタンを押して非同期でデータを取得します。
以上がブートストラップでページングテクノロジーを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。