
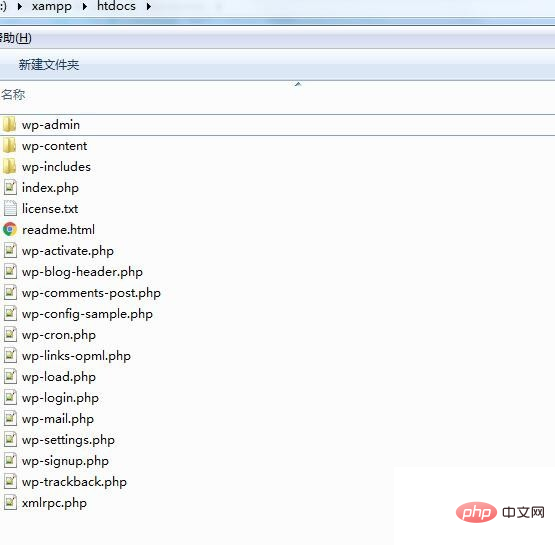
まず、WordPress のソースコードを xammp 配下の doc ディレクトリに配置します。

xammp を実行して (xammp は事前にインストールされています)、開始します。 Apathe と mysql
xammp パネルで apathe の管理ボタンをクリックし、インストール インターフェイスに移動し、言語を英語を選択して、[続行] をクリックします
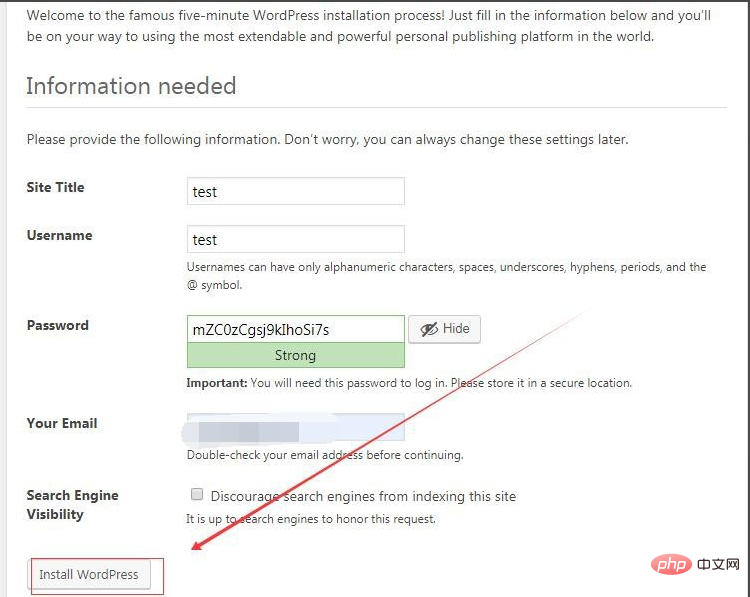
[開始] ボタンをクリックします

#サイトのタイトルとユーザー名を入力し、[WordPress のインストール] をクリックします。

wordpress チュートリアル
以上がワードプレスで英語テーマを使う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。