無料の WordPress テーマは今どこにでもありますが、オタクとして、独自の WordPress テーマを作成することを考えたことはありますか?この記事では、WordPress テーマの作成方法を基本から説明します。
テーマ ファイルの構造:
作成する前に、まず WordPress テーマの構造を理解する必要があります。
WordPress テーマは wp-content/themes/ の下に配置され、独立したフォルダーとして存在します。フォルダーの名前は任意ですが、純粋な数字を使用しないでください。そうしないと、テーマがテーマ リストに正しく表示されません。テーマ フォルダーには、テーマに必要なすべてのスタイル ファイル、テンプレート ファイル、関数ファイル、JavaScript スクリプト ファイル、静的ファイルなどが含まれています。
最小限のテーマは通常、次の 3 種類のファイルで構成されます。
スタイル シート ファイル style.css
関数ファイル function.php (オプション)
テンプレート ファイル
##これらのファイルの名前は固定されており、自由に変更できないことに注意してください。
各ファイルの機能を個別に見てみましょう。
スタイル ファイル:
style.css は、テーマの説明情報が含まれているため、テーマに必須のファイルです。 style.cssのヘッダ情報は以下のとおりです。
/* Theme Name: 主题名称(必选)
Theme URI: 主题的地址,可选,格式为一个URL,如http://wordpress.org/
Description: 对主题的描述,会显示在主题列表中。
Author: 作者
Version: 版本,如1.0 Tags: 给主题加的一些标签,可选,一般是为了让用户更方便搜索到这个主题。
*/
ログイン後にコピー
なお、テーマ一覧内で区別できるように、各テーマには独自のテーマ名(Theme Name)を付ける必要があります。
関数ファイル:
純粋に静的なテーマを作成しない限り、必ず WordPress API を呼び出すことになります。これらのテーマで使用される関数は、functions.php ファイルに記述されています。 WordPress テーマの関数ファイルを参照として使用できます。
テンプレート ファイル:
テンプレート ファイルはファイルではなく、php ファイルの一種です。これらは各ページの最終的な表示を決定します。テンプレート ファイルは特定の命名規則に従っており、各テンプレートの名前と目的は次のとおりです。
テンプレート ファイルの説明:
index.php
メイン テンプレート。テーマが独自のテンプレートを使用している場合は、index.php が必要です。
comments.php
Comment template.
front-page.php
ホームページ テンプレート。静的ホームページがオンになっている場合にのみ使用されます。
home.php
ホームページ テンプレート、デフォルトのホームページ。静的ホームページを有効にすると、最新の記事が表示されるテンプレート ページになります。
single.php
単一ページのテンプレート。単一の記事を表示するときに呼び出されます。このリクエスト テンプレートと他のリクエスト テンプレートでは、テンプレートが存在しない場合は、index.php が使用されます。
single-.php
単一ページのテンプレートをカスタマイズします。たとえば、single-books.php では書籍のカスタム記事タイプの記事が表示されます。記事タイプが設定されていない場合は、index.php が使用されます。
page.php
ページ テンプレート、独立したページ呼び出し。
category.php
カテゴリ テンプレート、カテゴリ ページの呼び出し。
tag.php
タグ テンプレート、タグ ページの呼び出し。
taxonomy.php
用語テンプレート。カスタム分類の用語をリクエストするときに使用されます。
author.php
著者ページによって呼び出される著者テンプレート。
date.php
日付/時刻テンプレート。時間によるクエリ時に使用されるテンプレートです。
archive.php
アーカイブ テンプレート。カテゴリ、作成者、または日付をクエリするときに使用されるテンプレートです。このテンプレートは、category.php、author.php、date.php (存在する場合) によってそれぞれ上書きされることに注意してください。
search.php
検索結果テンプレート、検索結果を表示するときに使用されるテンプレート。
attachment.php
添付ファイル テンプレート。単一の添付ファイルを表示するときに使用されるテンプレートです。
image.php
画像添付ファイル テンプレート。WordPress で 1 つの画像を表示するときに、このテンプレートが呼び出されます。このテンプレートが存在しない場合は、attachment.php テンプレートが呼び出されます。
404.php
404 エラー ページ テンプレート。WordPress がクエリに一致するログまたはページを見つけられない場合に使用され、404.php ファイルが使用されます。
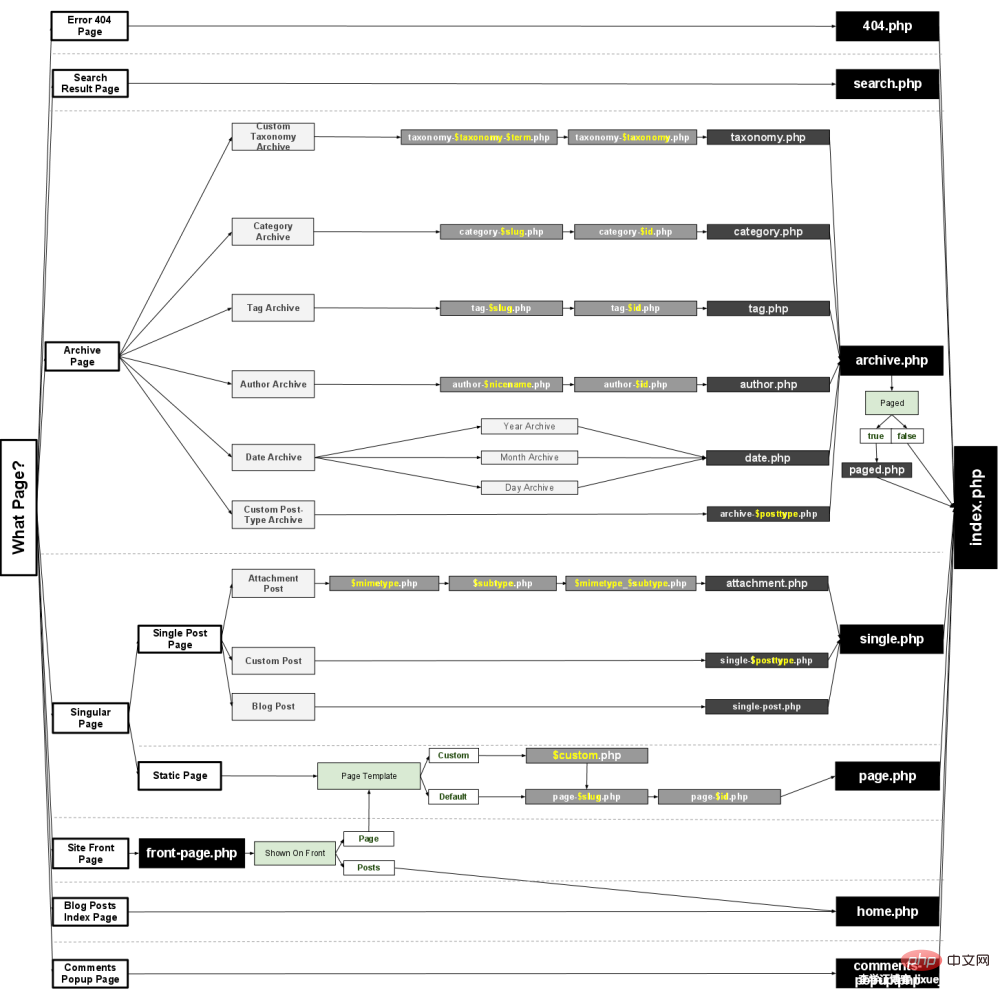
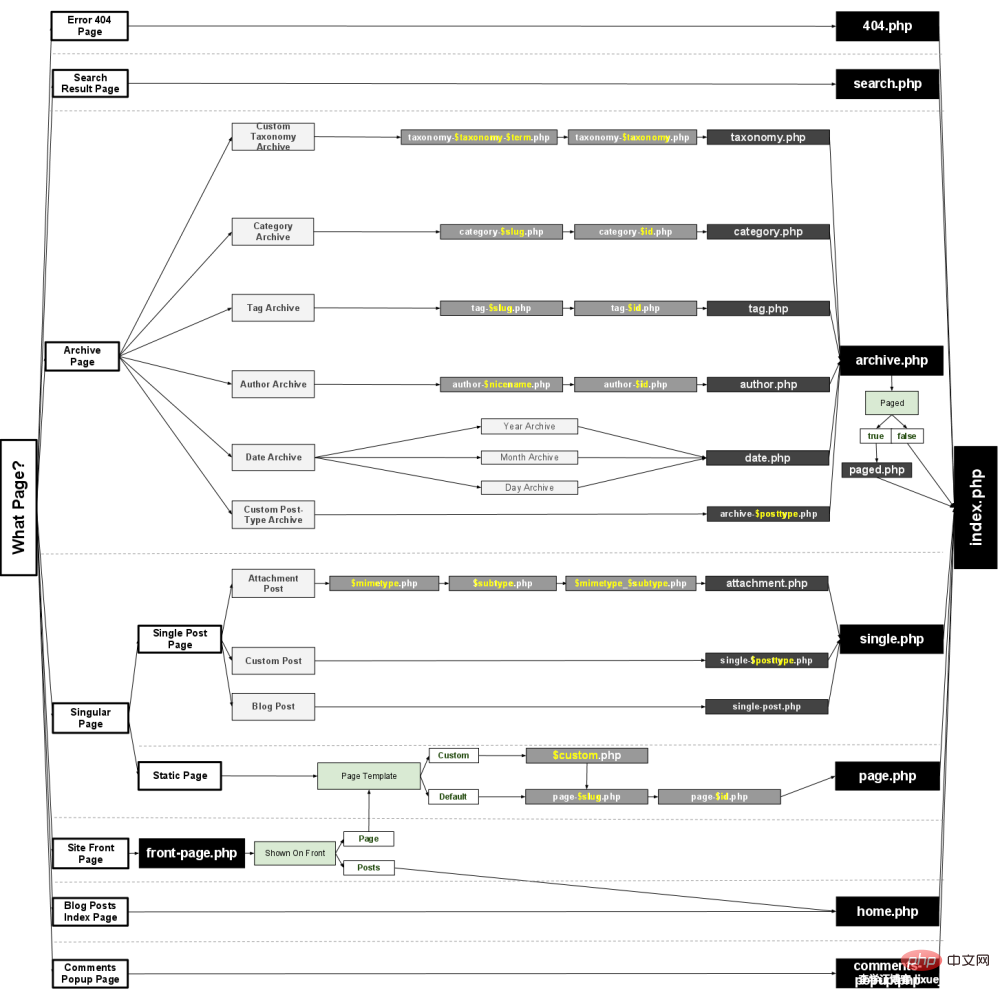
特別な数量要件はありません。テンプレート ファイルとして、index.php を 1 つだけ使用することもできます。すべてのページがこのテンプレートを使用します。ほとんどの場合、異なるページを表示するには複数のテンプレートがあります。特定のテンプレートの呼び出しシーケンスは、以下の図を参照できます。

最も単純なテーマ:
上 次に、最も単純なテーマの例を見てみましょう。まず、このテーマには次のファイルが含まれています:
style.css
index.php
single.php
header.php
sidebar.php
footer.php
style.cssの内容は上記の通りなので、必要なcssを追加するだけです。
Header.php、sidebar.php、footer.php カテゴリは、ページの上部、サイドバー、および末尾です。記事は、single.php をテンプレートとして使用し、他のページ (ホームページなど) は、index.php をテンプレートとして使用します。
index.php の内容は次のとおりです:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
ログイン後にコピー
記事ページのテンプレート single.php は次のとおりです:
<?php get_header(); ?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
ログイン後にコピー
这样,我们一个最简单的模板就完成了。剩下的就是你自己根据你的需要为其添加样式和内容了。另外在模板中所有你可能用到的Wordpress函数在这里都可以找到:Wordpress Function Reference。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上がWordPress テーマの開発方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。