

ブートストラップを使用すると、応答性の高い Web ページをすばやく作成できます。プロジェクトでは、テーブルのヘッダー列をクリックして昇順および降順の並べ替えを実現するためにブートストラップが使用される場合があります。この記事ではブートストラップについて記録します。詳細テーブルでは、テーブル ヘッダー フィールドの上部にある列ヘッダーを昇順と降順で並べ替える手順が実装されています。
1. ブートストラップを導入します。
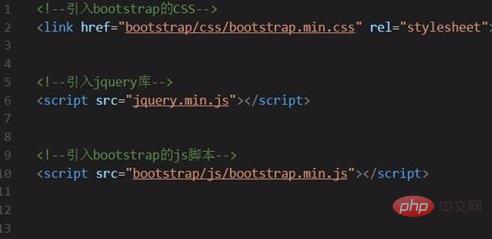
Bootstrap 公式 Web サイトから最新バージョンの Bootstrap フレームワークをダウンロードし、プロジェクトで使用される CSS スタイルと js スクリプトを紹介します。
その中で、導入する必要がある 3 つの基本ファイルがあります:
①bootstrap.min.css
②jquery.min.js
③bootstrap.min .js
ブートストラップ スクリプトは jQuery ライブラリに依存するため、②は③より前に導入する必要があることに注意してください。

#2. DataTables プラグインを導入します。
私たちが実装したい機能は、Bootstrap テーブル ヘッダーの列ヘッダーをクリックして昇順と降順を切り替えることであるため、開発プロセス中にこの優れたテーブル ビュー プラグインを選択しました。
プロジェクトで DataTables を使用するには、次の 3 つのファイルを導入するだけです:
①jQuery
②DataTables.js
③DataTables.css

3. Bootstrap テーブル コンテナ DOM を作成します。
Bootstrap には複数のスタイルのテーブル クラスが用意されており、必要に応じて追加できます。たとえば、下の図に書いたテーブル class="table table-striped table-border" は次のとおりです。このブートストラップ テーブルの DOM。ヘッダー列のヘッダーをクリックするだけで、テーブルを昇順と降順で切り替えます。

#4. Bootstrap テーブル グリッドを動的に生成します。
DataTables を介して DOM をデータ テーブル コントロール要素のグリッド レイアウトとして定義します。「sDom」の属性値は、実際のプロジェクトのニーズに応じて書き込むことができます。このブートストラップ テーブル グリッドは、後で、ヘッダー列: ヘッダーはグリッドを昇順と降順で切り替えます。

#5. DataTable の「sWrapper」クラスを拡張します。
「sWrapper」:「dataTables_wrapper form-inline」を通じて、sWrapper クラスを拡張し、要素がブロックとしてではなくインラインになるようにデータ テーブルの形式で要素をラップできます。これにより、クリックのテーブルを実現します。 ブートストラップテーブル ヘッダー列ヘッダーは、昇順および降順のソート機能を実装します。

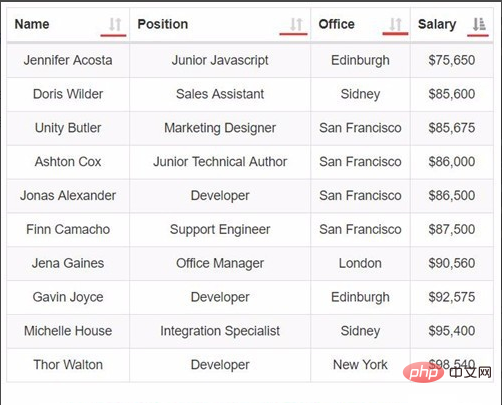
6. ブートストラップ テーブルでは、テーブル ヘッダーの列ヘッダーをクリックして昇順と降順に切り替えます。
Bootstrap はテーブル ライブラリおよび結果ソート クラスとしての tablesorter を放棄したため、その効果を実現するために関連する CSS スタイルを自分たちで作成しました。

#効果は次のとおりです:

Bootstrap チュートリアル 列にアクセスして学習してください。
以上がブートストラップでテーブルヘッダーをクリックして並べ替える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。