
ブートストラップ ドロップダウン メニューがインテリジェントに上下にポップアップします:
1. 要件:
ドロップダウン スタイル クラスまたはドロップアップ スタイル クラスをブートストラップ ドロップダウン メニューに追加すると、メニューをポップアップまたはポップアップできます。動的ページでは、通常、テーブル要素が動的に生成され、ドロップダウン メニューが下にポップアップ表示されます。ポップアップメニューの下部がブロックされている(完全に表示できない)場合にポップアップを実現するにはどうすればよいですか?
2. 実装アイデア:
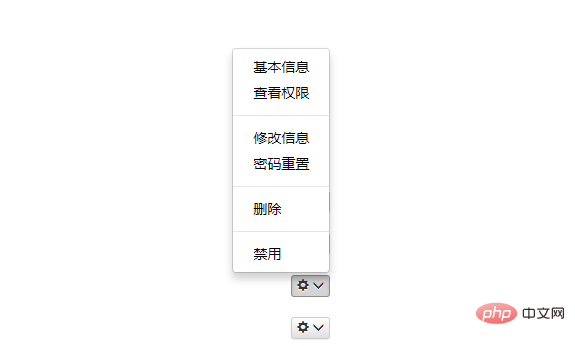
画面下からのクリック ボタンの高さとポップアップ メニューの高さを取得します。アップメニューを完全に表示できない場合は、ポップアップさせてください。
3. 実装プロセス:
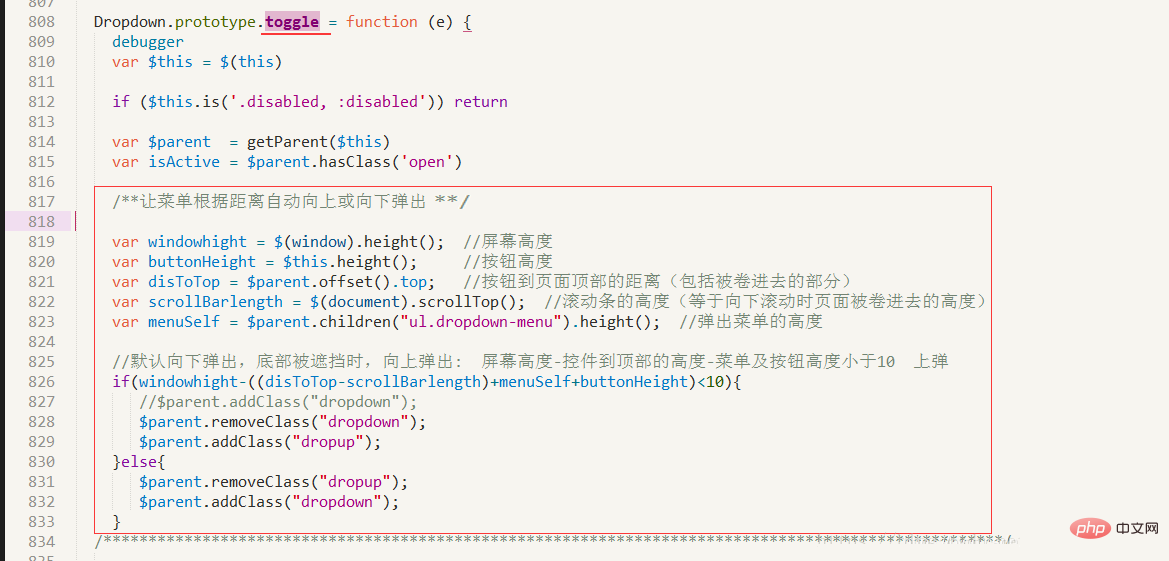
bootstrap.js の toggle 属性を変更することで、クリック時にポップアップが実際の状況に応じてポップアップまたはダウンします。実装は以下の通り:

4. テストページコードの一部:
①: jsの導入:
<script type="text/javascript" src="../assets/js/jquery.js"></script> <script type="text/javascript" src="../assets/js/bootstrap.js"></script>
② : ドロップダウン メニュー レイアウト:
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>5、効果
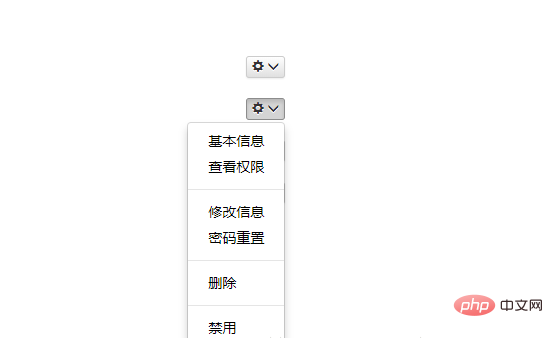
①: デフォルトの下向きポップアップ:


Bootstrap チュートリアル を参照してください。学べるコラム!
以上がポップアップするブートストラップ ドロップダウン メニューを実装するにはどのようなスタイルが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。