
dedecms のページング設定は次のとおりです: (arclist タグ Ajax を使用して Dreamweaver ホームページのページングを実現します)
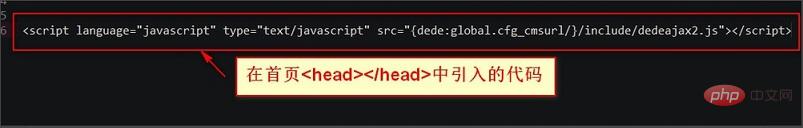
1 . ホーム ページで、次のコードを

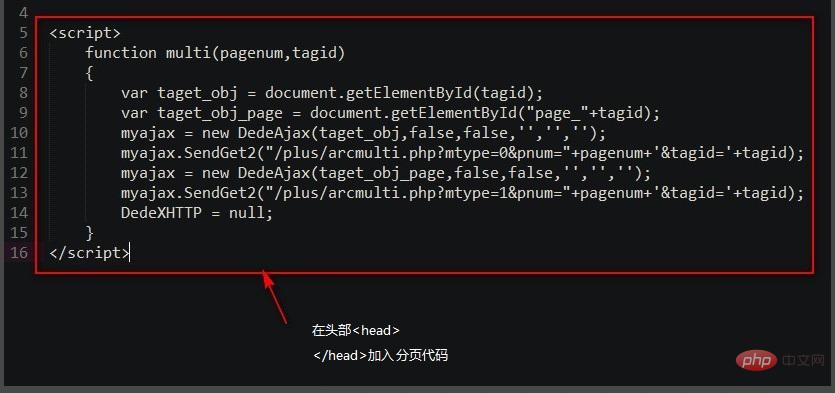
## に追加します。次のページング コードを head
> に追加します。 ;
3. 実装には、arclist タグに tagid および pagesize パラメーターが含まれている必要があります。メソッド コードは次のとおりです

4. キャッシュは arcpagelist タグで宣言する必要があります。パラメータ tagid と、キャッシュ パラメータが arclist の tagid と一致するコードです。
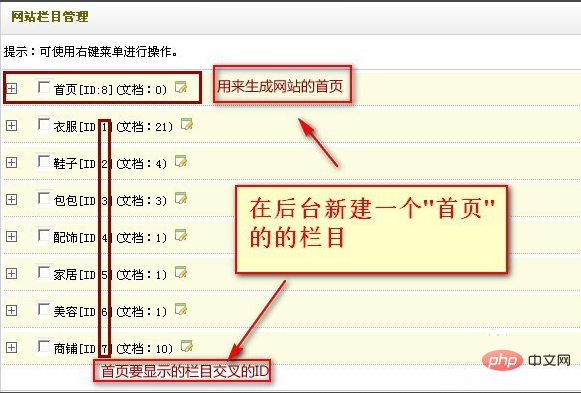
5. 新しいものを作成します。次のように背景の「ホームページ」列

6. ホーム ページの列を設定します -- 「テンプレートについては、リスト テンプレートを直接使用します。」 The DreamweaverクロスカラムIDによるホームページページネーションを実現できます。
DedeCMS 関連の技術記事の詳細については、DedeCMS チュートリアル 列にアクセスして学習してください。
以上がdedecmsページングを行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。