

推奨チュートリアル: dedecms チュートリアル
1、Baidu 「dede」は公式 Web サイトにアクセスしてシステムをダウンロードし、dede システムをインストールします。インストール方法がわからない場合は、dedecms インストール チュートリアル

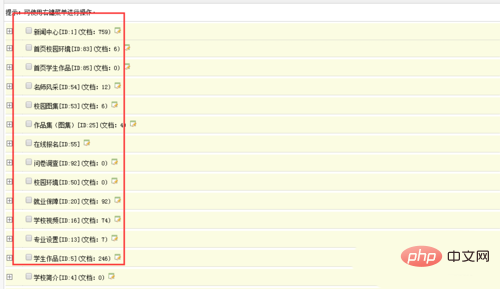
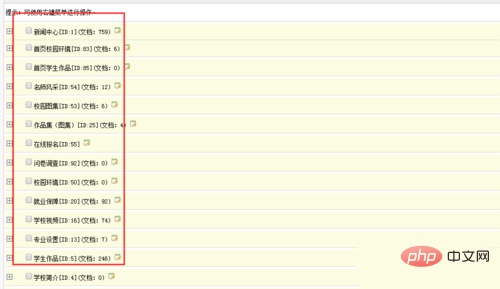
を参照してください。 2. dede の背景を入力し、新しい Web サイトを作成します。 必須の列。これは、テンプレートのコンピュータ版です。

3. サーバーの下の www 列で、次の場所に移動します。ルート ディレクトリに追加の m フォルダーが表示されましたが、このフォルダーは携帯電話のダイナミック パス Web サイトです。

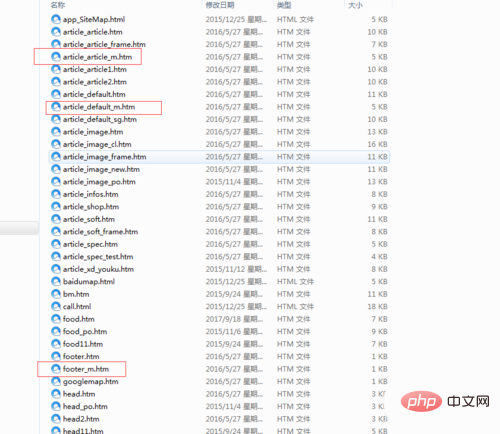
4. サーバーの下の www 列。当社 Web サイトのテンプレートを見つけて、モバイル テンプレート「template_m.htm」を追加します。

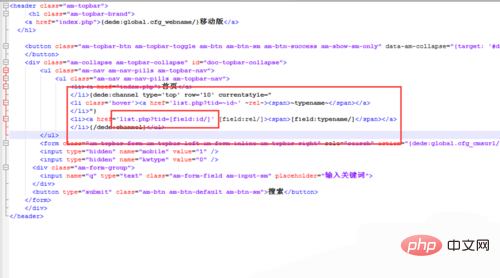
5. 携帯電話テンプレートとコンピューターの違いテンプレートはその列の呼び出しが異なります。写真を表示するには、携帯電話でこのコラムに電話してください:

#
以上がdedecms を使ってモバイル Web サイトを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。