
以下では、ブートストラップを使用して時刻、月、日を選択する方法を説明します。

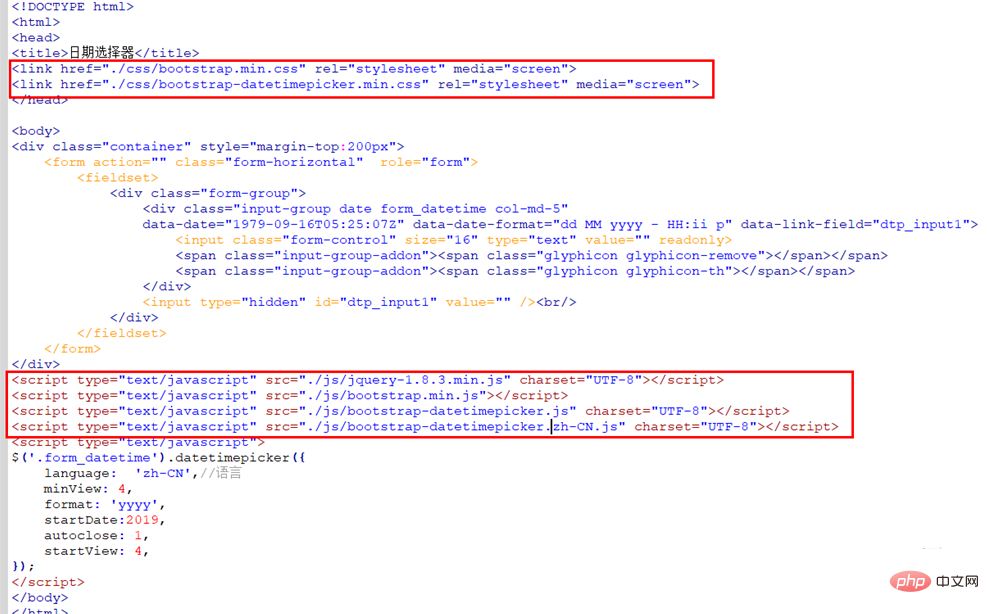
ブートストラップを使用して時間選択を実装します。ページは次のファイルを読み込む必要があります: (推奨学習: Bootstrap ビデオ チュートリアル)
1、CSS ファイル: bootstrap.min.css、bootstrap-datetimepicker.min.css
2、JS ファイル: jquery-1.8 .3.min.js、bootstrap.min.js、bootstrap-datetimepicker.js、bootstrap-datetimepicker.zh-CN.js
 ブートストラップを使用して年の選択を実装する。
ブートストラップを使用して年の選択を実装する。
ブートストラップ構成コードは次のとおりです:
<script>
$('.form_datetime').datetimepicker({
language: 'zh-CN',
minView: 4, format: 'yyyy',
startDate:2019,
autoclose: 1,
startView: 4,
});
</script>ブートストラップを使用して月を選択します。
ブートストラップ構成コードは次のとおりです:
<script>
$('.form_datetime').datetimepicker({
format: 'mm',
autoclose:true,
startView:3,
minView:3,
maxView:3,
initialDate:new Date(),
language:'zh-CN'
});
</script>ブートストラップを使用して年、月、日を選択します。
#ブートストラップ構成コードは次のとおりです:
<script>
$('.form_datetime').datetimepicker({
format: 'yyyymmdd',
weekStart: 1,
autoclose: true,
startView: 2,
minView: 2,
language:'zh-CN'
});
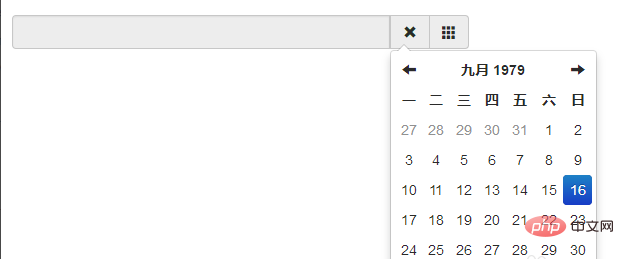
</script>達成される効果は次のとおりです:

Bootstrap チュートリアル 列にアクセスして学習してください。
以上がブートストラップを使用して年、月、日の時刻を選択する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。