

ポップオーバーの作成方法
data-toggle="popover" を要素に追加してポップオーバーを作成します。
title 属性の内容はポップアップ ボックスのタイトルであり、data-content 属性はポップアップ ボックスのテキスト内容を表示します。
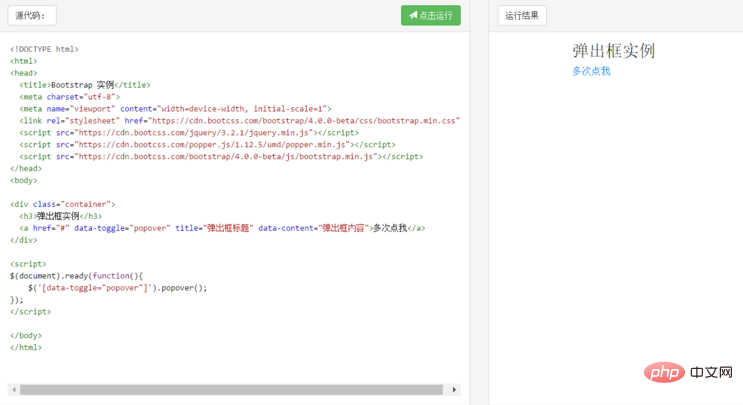
<a href="#" data-toggle="popover" title="弹出框标题" data-content="弹出框内容">多次点我</a>
注: ポップ-up ボックスは jQuery 初期化コードに記述する必要があります。 次に、指定された要素で Popover() メソッドを呼び出します。
次の例では、ドキュメント内の任意の場所でポップアップを使用できます:
Examples
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
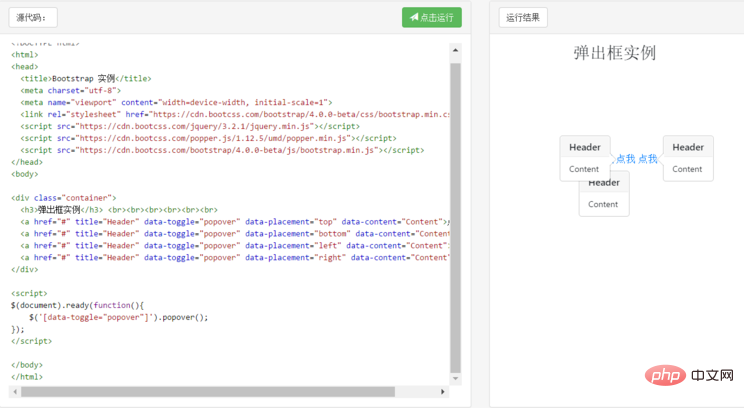
ポップアップ ボックスの位置を指定します。
デフォルトでは、ポップアップ ボックスは要素の右側に表示されます。
data-placement 属性を使用して、ポップアップ ボックスの表示方向を上、下、左、または右に設定できます:
Example
<a href="#" title="Header" data-toggle="popover" data-placement="top" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="bottom" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="left" data-content="Content">点我</a> <a href="#" title="Header" data-toggle="popover" data-placement="right" data-content="Content">点我</a>

関連する推奨事項: 「bootstrap 入門チュートリアル 」
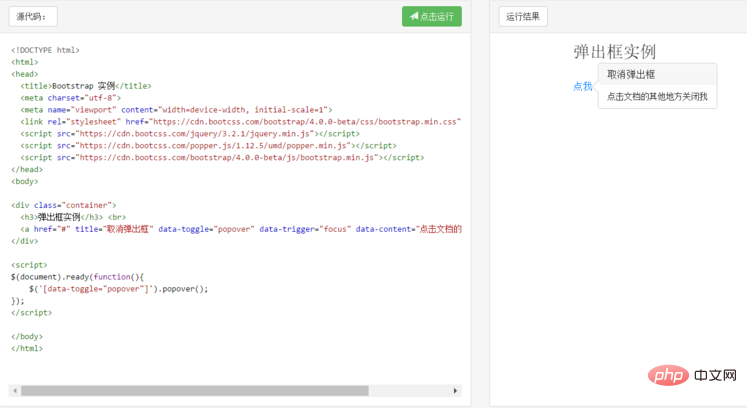
ポップアップ ボックスを閉じる
デフォルトでは、指定した要素を再度クリックすると、ポップアップ ボックスが閉じます。閉じる場合は、data-trigger="focus" 属性を使用して、マウスが要素の外側をクリックしたときにポップアップ ボックスが閉じるように設定できます:
Example
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

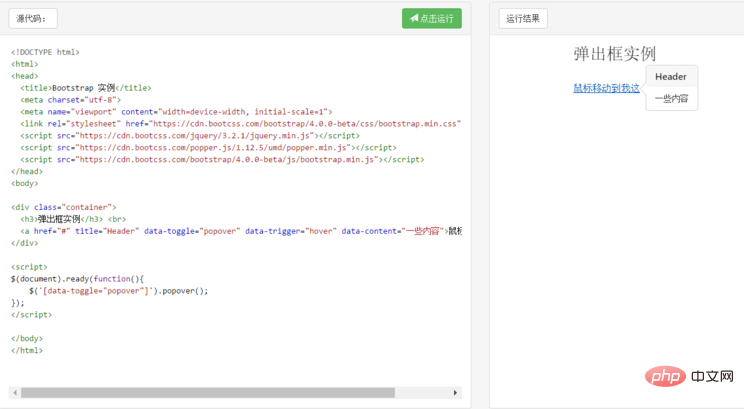
ヒント: 要素上にマウスを移動すると表示され、削除後に消えるという効果を実現したい場合は、data-trigger 属性と値を「hover」に設定します:
インスタンス
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容">鼠标移动到我这</a>

以上がブートストラップのポップアップ コードはどこに記述されていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。