

準備作業
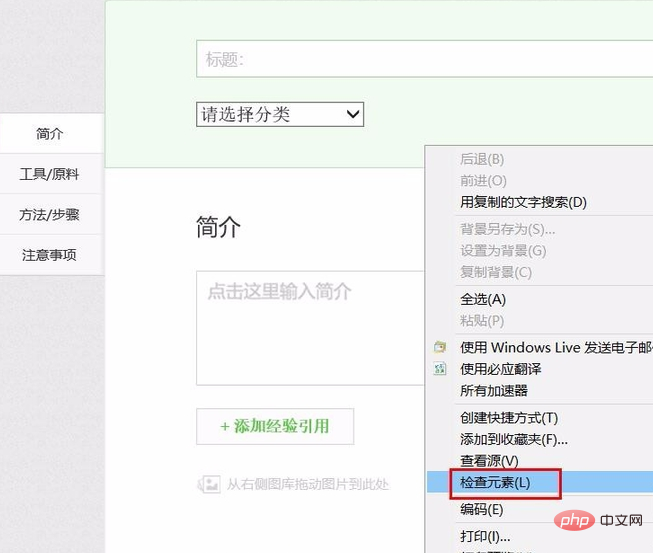
「要素の検査」機能を備えたブラウザを使用する必要があります。私はそれを使用します360;
メモ帳エディタまたは Dreamweaver が必要です。メモ帳の使用は新たな問題を引き起こしやすいため、お勧めできません。


#問題の説明
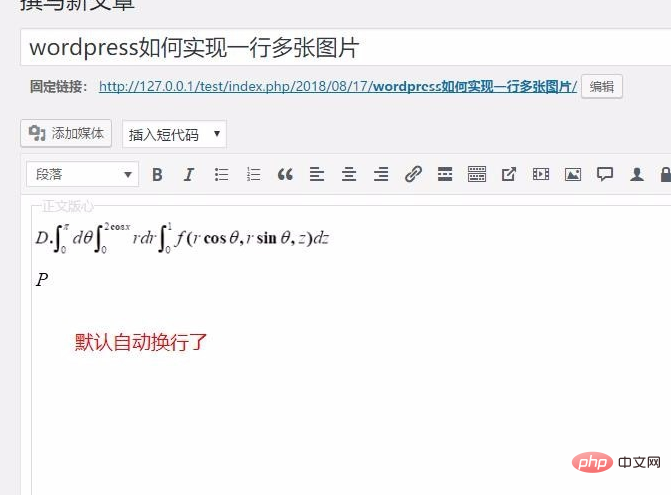
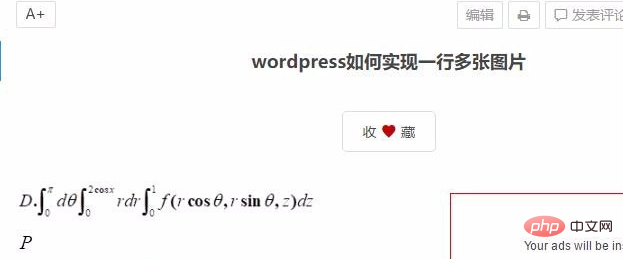
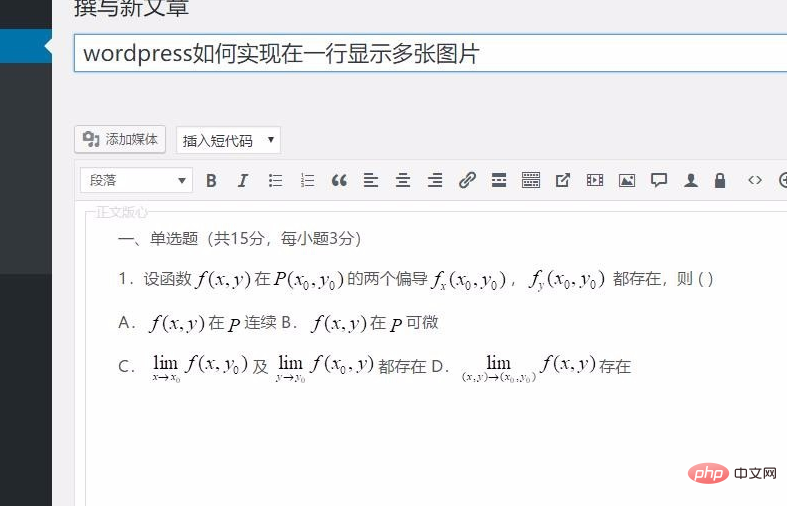
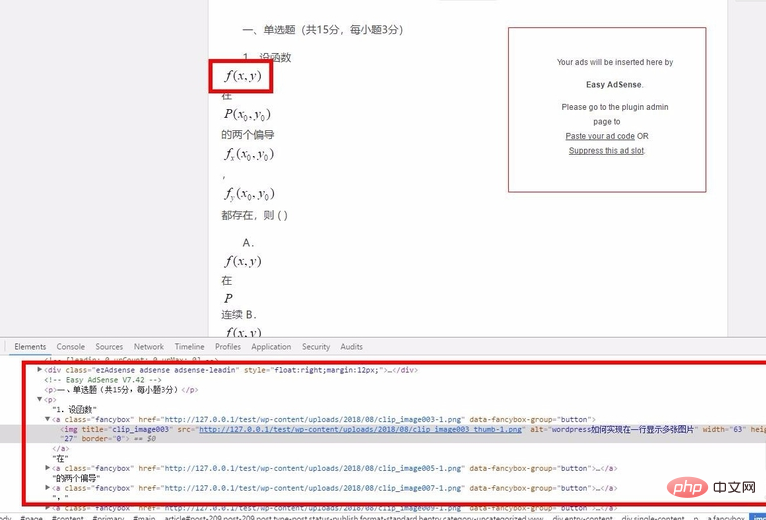
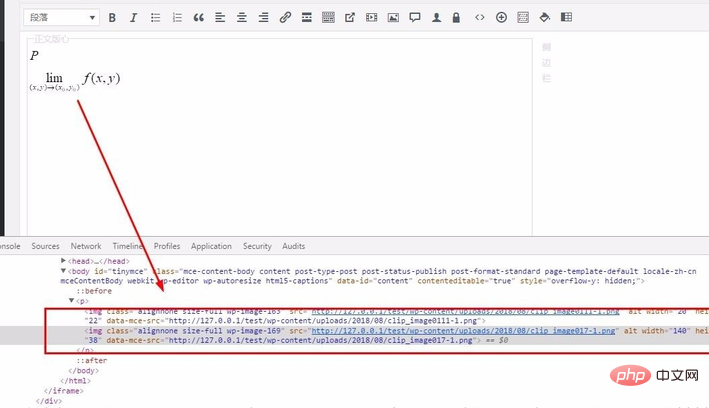
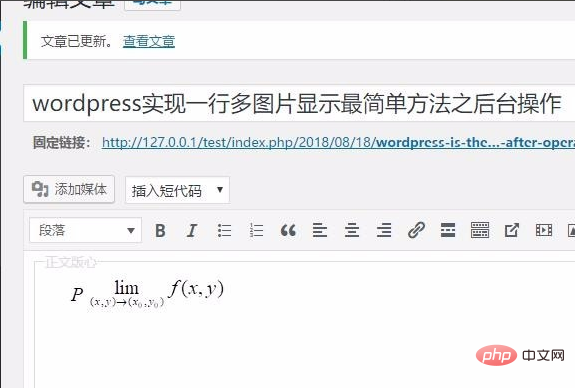
WordPress の背景に入り、「記事を書く」を見つけます。非常に小さな画像を 2 枚連続して挿入すると、図のように画像が自動的に折り返されることがわかります。その後、記事を公開すると、2 つの画像が 2 行に表示されていることがわかります。



正直に言うと、組版の問題に関しては、CSS の問題であることをデフォルトにすることができます。また、最初はテーマの問題かもしれないと思ったので、デフォルトのテーマに切り替えましたが、 3つの公式テーマ、[Twenty Seventeen]のみ 】このテーマは、デフォルトでは書き込み時に行を折り返すことはありません。
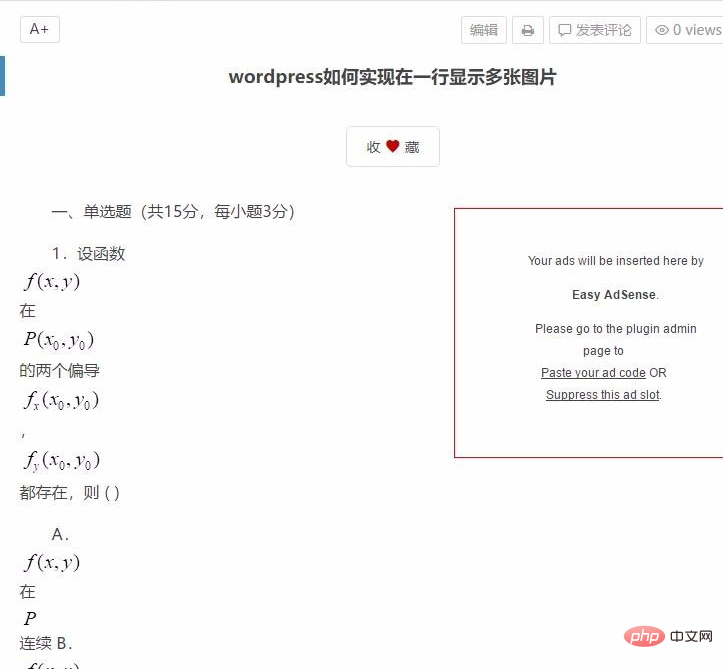
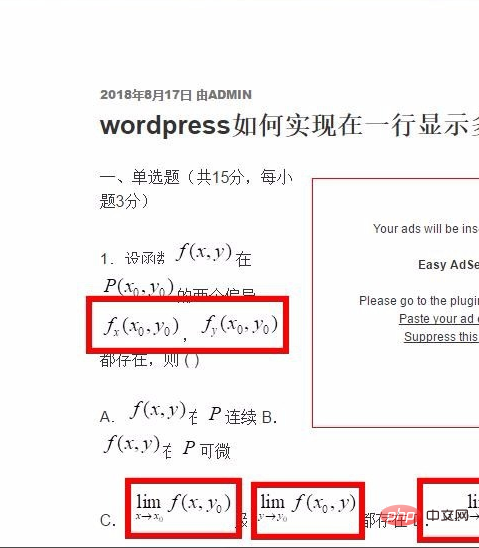
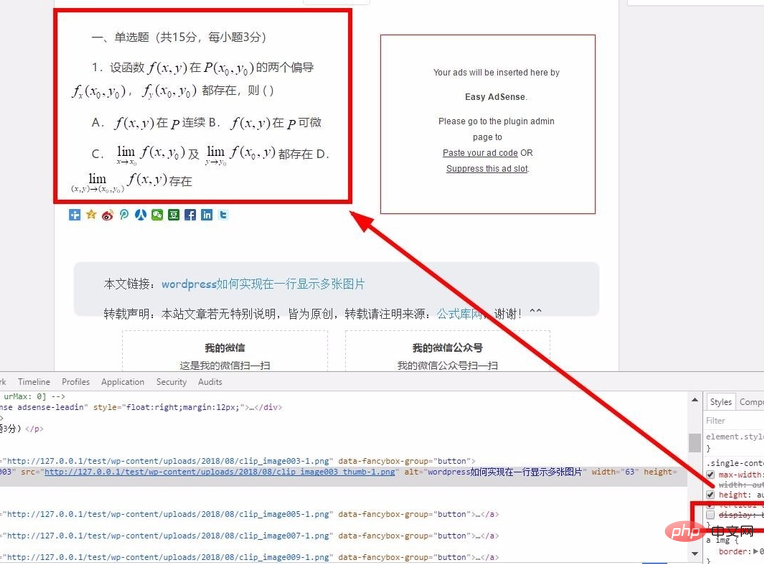
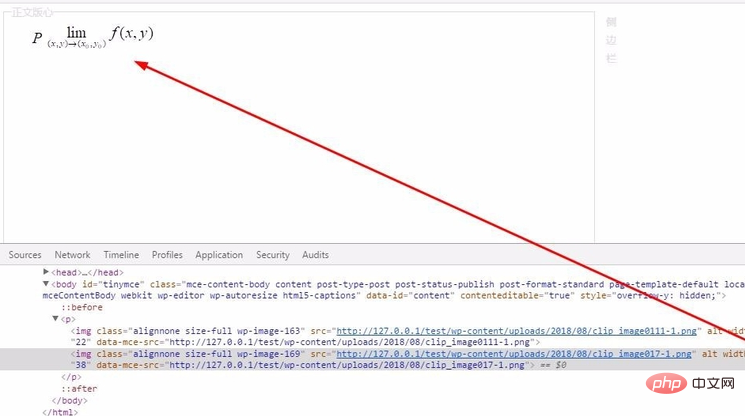
私が遭遇した例で違いを見てみましょう まず、背景表示は正常ですが、公開後、現在のテーマは Twenty Seventeen テーマとは異なる効果を示します。


#関連する推奨事項: 「 WordPress チュートリアル
WordPress チュートリアル


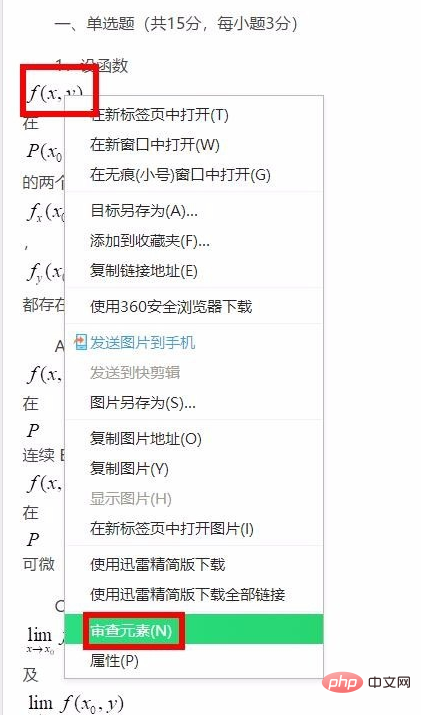
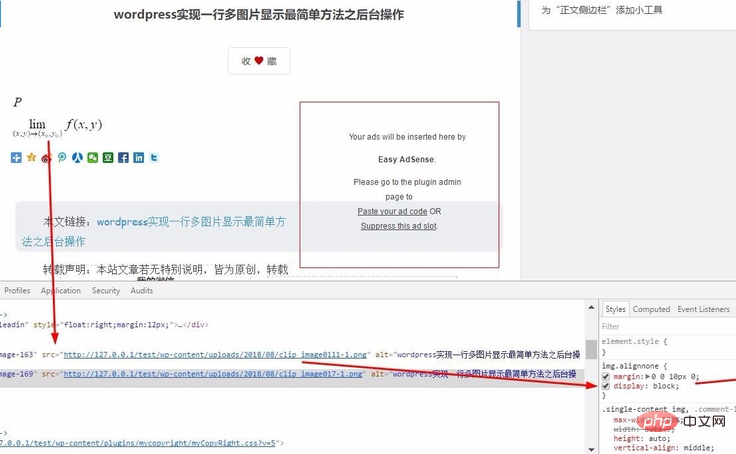
 #このステップでは、変更する CSS ファイルを見つけます。
#このステップでは、変更する CSS ファイルを見つけます。
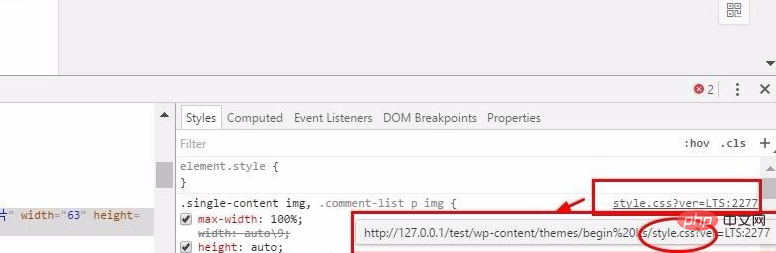
 マウスを置くと、 on アイコンの右上隅が表示されると、リンク アドレス プロンプトが生成されます。これは、属性が配置される CSS ファイルの場所であり、変更する必要がある場所でもあります。
マウスを置くと、 on アイコンの右上隅が表示されると、リンク アドレス プロンプトが生成されます。これは、属性が配置される CSS ファイルの場所であり、変更する必要がある場所でもあります。
ファイルを見つけてメモ帳で開き、検索します (検索する内容は、削除したい単語を直接指定することもできますが、前にレビュー要素で確認した内容と完全に一致する必要があることに注意してください) , そうでなければ、探している場所が間違っているはずです)をして、不要なものを削除してください。
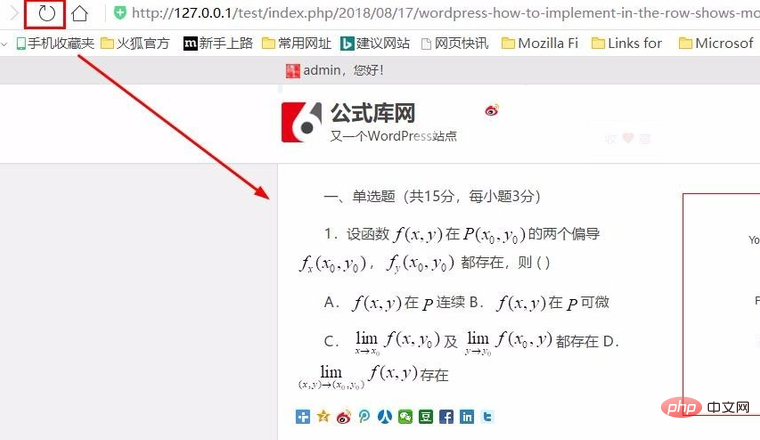
#ブラウザのキャッシュをクリアし、更新して効果を確認してください。
この手順は実際には非常に簡単ですが、キャッシュをクリアしたことが確実でない限り、ファイル効果を表示する前に毎回この操作を実行することが非常に重要です。キャッシュがあると、いくら変更しても効果が現れず、混乱するだけだからです。以下に示す操作: 
エディターに関連する CSS ファイルを変更する 上記の変更を行った後でも、エディターで画像が変更されたままであることがわかりました。改行処理、このときの方法も上記と同様ですが、画像を右クリックして「要素の検査」を選択し、修正したいファイルを見つけて修正します。 







以上がWordpressの記事内の写真を横に並べる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。