
ブログ記事を書くときに、適切な画像を追加すると、記事がよりカラフルになります、通称「写真と文字」。しかし、Web サイト上の多くの記事を開くのが非常に遅いことに気付いたことがありますか?これは、多くの場合、画像が大きすぎて表示が妨げられていることが原因です。したがって、画像のサイズを減らすことは非常に重要ですが、毎回画像のサイズを手動で変更してから公開する必要があり、面倒です。

WP Smush
WP Smushプラグインのアドレス: https://wordpress.org/plugins/wp-smushit/
WordPress のバックグラウンドでプラグインを直接検索し、インストール後に有効にすることができます。プラグインの使い方も非常に簡単です。主に圧縮効果を見てみましょう。 まず最初に注意していただきたいのは、今回紹介したプラグインはすべて無料ですが、より強力な機能を提供できるプロの有料版があるということです。 WP Smush プラグインは、無料版でも 1MB 以下の画像の圧縮に対応していますが、もちろん過去に公開した記事にも便利です。
EWWW Image Optimizer
このプラグインはインターネット上ではほとんど話題になりませんが、WordPress の公式プラグイン ライブラリでは非常に高い評価を受けていますということでダウンロードしたので試してみてください。
このプラグインはネット上ではほとんど話題になっていませんが、WordPressの公式プラグインライブラリでは非常に評価が高いので、ダウンロードして試してみました。EWWW Image Optimizerプラグインのアドレス: https://wordpress.org/plugins/ewww-image-optimizer/
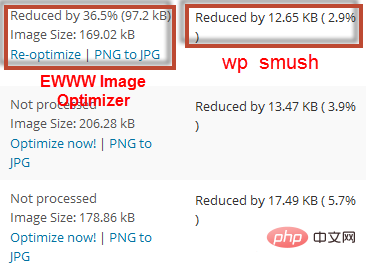
圧縮効果は次のとおりです。上の図 圧縮率が通常 30% ~ 40% であることも誰もが見たことがあるでしょう。これは、wp smush.it の圧縮率 5% の 6 倍です。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスで画像サイズを圧縮する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。