

wordpress は、一般的に使用されている CMS オープン ソース プログラムです。その安定性と高いセキュリティのため、Web サイトの最初の選択肢です。中国にもいくつかのオープン ソース プログラムがありますが、安定性はWordPressほど良くありません。 wordpress の記事ページからアイキャッチ画像を削除するには?
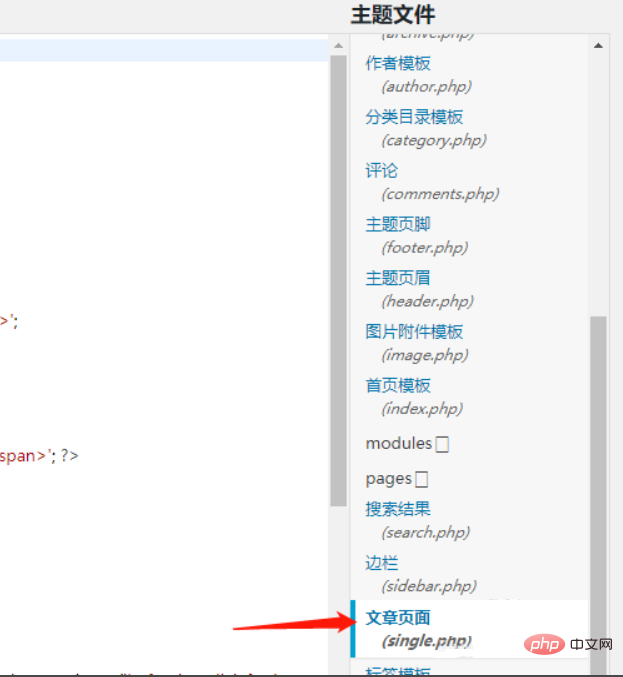
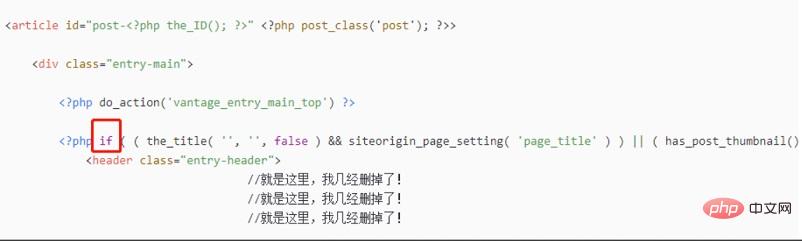
まず、Web サイトのバックエンドにログインします。Web サイトは wordpress で作成されているため、バックエンド アドレスに /admin を追加することで直接ログインできます。以下に示すように、バックエンドにログインした後、記事ページのアイキャッチ画像を変更するには、バックエンドで変更する必要はなく、サーバー上で直接変更することもできます。




wordpress チュートリアル 列にアクセスして学習してください。
以上がWordpressの記事ページからアイキャッチ画像を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。