
Web サイトのトップページ タイトルは非常に重要です。まず、Web サイトが何を行うのかを示します。次に、適切なタイトルは最適化に役立ちます。 wordpressを使ってホームページを構築する際、インストールしたホームページのタイトルを変更する方法が分からない方もいると思いますので、ここでお教えします。
最初に背景に入り、左下隅の列を確認します。一番下の列は「設定」列です:

クリックして設定を開きます、またはマウスを使用します 設定にカーソルを置くと、いくつかのオプションが表示されます。「全般」オプションを選択します:
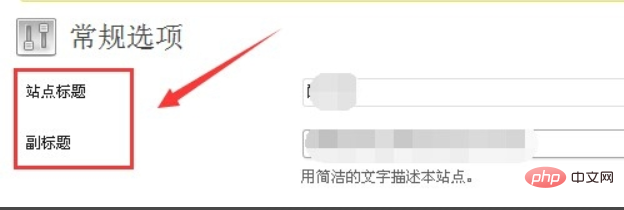
すると、上部に 2 つのオプションがあることがわかります。オプション: サイトのタイトルとサブタイトル。 :

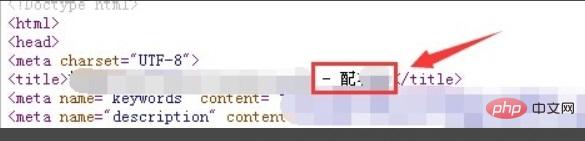
これは、あなたの Web サイトの名前であるサイト タイトルです。Web サイトのフロント ページの最後に表示されます。例: ホームページのタイトルの「...-XXX」 「その前にいくつかの単語があり、横線の後に表示される単語がサイトのタイトルです:

では、実際に修正に注力する必要があるのはサブタイトルです。この場所には、最適化に役立ついくつかの単語を入れて、ホームページのタイトルの前の部分に表示できます。たとえば、上の省略記号は次のとおりです。サブタイトル テキスト:
したがって、背景の一般オプションで、クリックしてサイト タイトルに Web サイト名を示し、Web サイトのテーマを最適化する単語を書き込むことができます。サブタイトル:
設定が完了したら、左下隅にある「変更を保存」をクリックすることを忘れないでください:
その他の wordpress 関連の技術記事については、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスでウェブサイトのタイトルバーを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。