
最近、多くの「コード ハイライト」プラグインを試しましたが、どれもあまり良いとは思えません。エフェクトのスタイルが良くないか、コードを入れるのが面倒かのどちらかです。インターネットで慎重に情報を検索した結果、最終的に非常に満足できるWordPressコードハイライトプラグインを見つけました。
Pure-Highlightjs は、WordPress プログラム用に特別に開発された軽量の構文強調表示プラグインです。Highlightjs に基づいた WordPress コード強調表示プラグインであり、複数の言語の強調表示をサポートし、さまざまなテーマも提供します。 WordPress ビジュアル編集モードでのコードの挿入をサポートします。

Pure-Highlightjs は次のオープンソース プロジェクトに依存しています:
highlight.js: https://highlightjs.org
highlight .js は、Web ページ上のさまざまなサンプル ソース コード構文を色付けするための JS プロジェクトです。注: これをダウンロードする必要はありません。
#Pure-Highlightjs の使用チュートリアル
1. プラグインをダウンロード、インストールし、起動します
This プラグインを開始する前に、アップロードされたプラグインとしてダウンロードしてインストールする必要があります。 リマインダー: バックグラウンドでの直接検索とインストールの起動はできません。 1. ダウンロード アドレス: https://github.com/icodechef/Pure-Highlightjs/raw/master/Pure-Highlightjs_1.0.zip2。インストールWordPressのバックエンド管理ページ「プラグイン>プラグインのインストール>プラグインのアップロード」に入り、ダウンロードしたZIPファイルをアップロードしてインストールします。 または、インストール パッケージを解凍し、プラグイン ディレクトリ /wp-content/plugins/ にアップロードします。 3. 起動 インストール完了後、インストールしたプラグイン内の「Pure Highlightjs」を有効にします。2. プラグインの設定
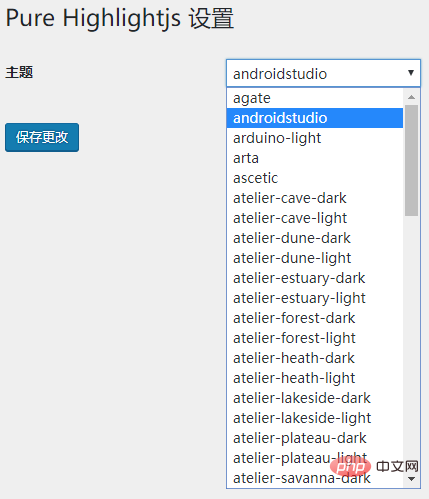
設定も非常に簡単で、コードに表示させたいエフェクトを選択します。エフェクトはたくさんあります。何も設定しない場合は、デフォルトのスタイル効果が使用されます。下の図は、このブログの「コードの強調表示」設定の表示効果です。
WordPress チュートリアル 」
3. このプラグインを使用した後、エディターはプラグイン コードをどのように視覚化しますか?
このプラグインをインストールします。起動するとすぐに、エディタに「」の小さなアイコンが表示されます。それをクリックして必要なコードを挿入します。以下に示すように:
4. 最終的な Web サイトのフロント ページの「コードの強調表示」表示効果
「このプラグインでサポートされている「コード ハイライト」エフェクトには多くの「ハイライト」エフェクトがありますが、テスト用にブロガーが選択したエフェクトのみを使用します。以下に示すように:
以上がワードプレスにコードハイライトプラグインをインストールする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。