

#オプションの記事とページ タイトルを非表示にする
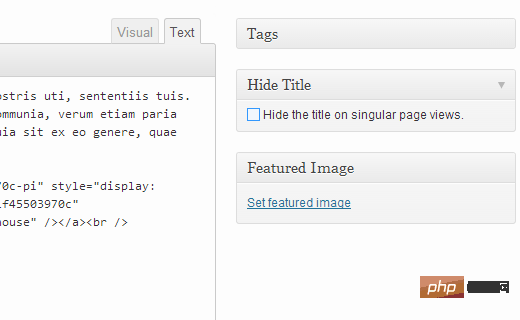
コードを通じてオプションの記事とページを非表示にしたくない場合タイトルについては、WordPress Hide Title プラグインをインストールして有効化し、該当ページまたは記事の編集画面で、WordPress 管理下の記事およびページメニューから編集が必要な項目をクリックしてください。編集ウィンドウの下に、非表示のタイトルを持つカスタム ブロックがあります:
WordPress チュートリアル 」
youこのチェックボックスにチェックを入れて「更新」または「公開」ボタンをクリックするだけで、プラグインが単一 PV のタイトルを非表示にします。これは、ホームページや他のカテゴリーページには引き続き表示されますが、単一の PV には表示されなくなることを意味します。 この方法は、記事タイトルを表示しないシンプルなログイン ページを作成する場合に非常に便利です。すべての WordPress の投稿とページ タイトルを非表示にする
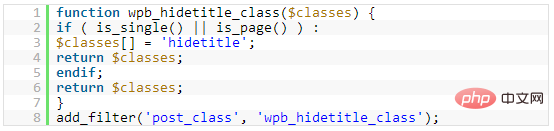
単一ページ上のすべての投稿とページ タイトルを非表示にしたい場合は、テーマを変更することで実現できます。 最も簡単な方法は、次のコードを WordPress の function.php ファイルに追加することです:

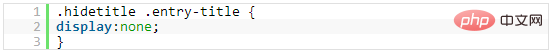
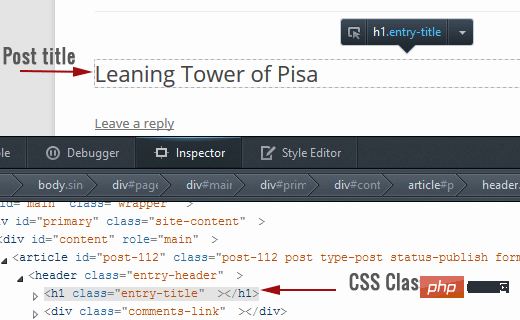
 #テーマで記事タイトルの CSS クラスとしてarticle-titleが使用されている場合は、次のように CSS を変更するだけで済みます。
#テーマで記事タイトルの CSS クラスとしてarticle-titleが使用されている場合は、次のように CSS を変更するだけで済みます。
 上記の方法は、ほとんどの WordPress テーマに適用されます。ただし、これらのメソッドはヘッダーを非表示にするだけで、ヘッダーの読み込みを妨げるものではありません。 WordPress テーマテンプレートの投稿とページのタイトルを削除したい場合は、テーマファイル内の the_title コードを削除する必要があります。
上記の方法は、ほとんどの WordPress テーマに適用されます。ただし、これらのメソッドはヘッダーを非表示にするだけで、ヘッダーの読み込みを妨げるものではありません。 WordPress テーマテンプレートの投稿とページのタイトルを削除したい場合は、テーマファイル内の the_title コードを削除する必要があります。
単一の PV に実装するだけの場合は、single.php ファイル内で変更するだけで済みます。サイト全体でこの効果を実現したい場合は、index.php、archive.php、single.php などのファイルを編集する必要がある場合があります。
以上がワードプレスでタイトルを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。