

WordPress ナビゲーションバーメニューにアイコンを追加するには、プラグインを使用します。実装方法は次のとおりです:
ステップ 1: WP バックグラウンド - プラグインins--インストール プラグイン ページ検索: Font Awesome 4 メニュー、ダウンロード、インストール、アクティブ化。
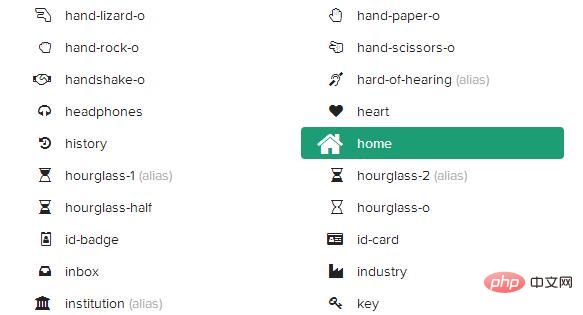
ステップ 2: ここに移動して、必要なアイコンを見つけますhttp://fontawesome.io/icons/。たとえば、このホーム アイコンが必要です (下図を参照)。

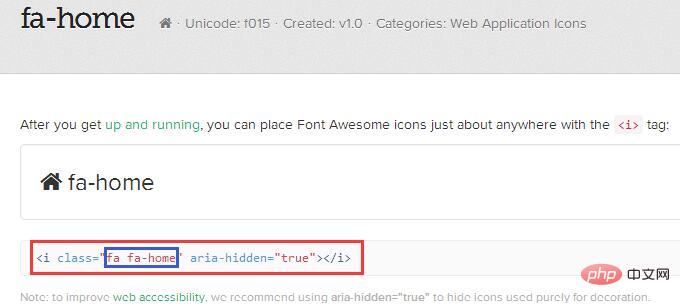
ステップ 3. 適切なアイコンを見つけます。アイコンをクリックして新しいページに入ると、次のようなラベルが表示されます。図の i ラベルは次のとおりです。比較的長いので、必要な部分だけを抽出する必要があります。

ステップ 4: WP バックエンド --- 外観 --- メニュー、メニュー設定ページに入り、メニュー項目を選択して編集するか、メニュー項目で直接カスタマイズできます。サイトのダッシュボードを作成します。テンプレートが異なるため、背景メニューの場所はさまざまな方法で追加されます。以下に 2 つの状況を示します:
ケース 1: メニュー バーに CSS 列がありません。

シナリオ 2: メニュー バーに CSS 列があります。
セットアップ後、次の場所に移動してください。フロントエンドでセットアップが成功したかどうかを確認します。失敗した場合は、バックグラウンドでキャッシュが有効になっているかどうかを確認してください。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスでメニューにアイコンを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。