


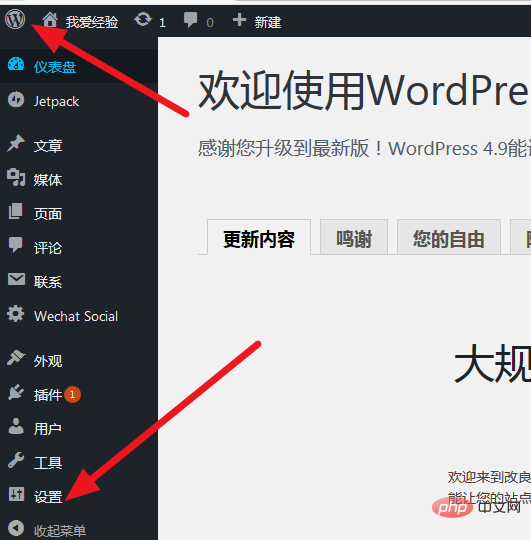
 #設定でディスカッション ボタンを選択すると、図に示すようにディスカッション設定が表示されます。
#設定でディスカッション ボタンを選択すると、図に示すようにディスカッション設定が表示されます。

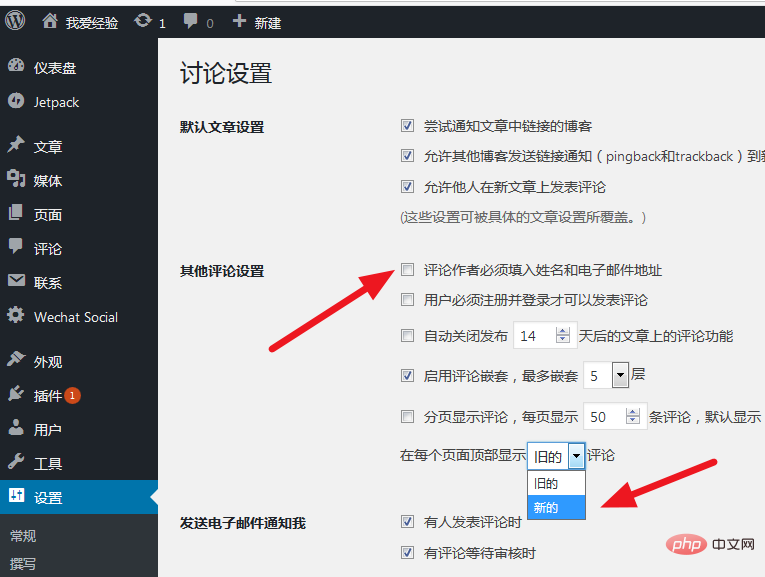
他のコメント設定を設定します。以前のコメント フレームワークは次のとおりです。複雑すぎます。コメント作成者を選択するときは、名前と電子メール アドレスを入力し、前のチェック マークを外す必要があります。
関連する推奨事項:「
WordPress チュートリアル」次に、図に示すように、各ページの上部に新しいコメントを表示します。
 コメントレビュー: スパムコメントを防ぐため、通常、スパムコメントには多くのハイパーリンクが含まれており、コメントに 2 つ以上のリンクが含まれている場合、そのコメントは待機状態になります。レビューのためにキューに入れてください。さらに、それも可能です。
コメントレビュー: スパムコメントを防ぐため、通常、スパムコメントには多くのハイパーリンクが含まれており、コメントに 2 つ以上のリンクが含まれている場合、そのコメントは待機状態になります。レビューのためにキューに入れてください。さらに、それも可能です。
コメント ブラックリスト: 内容、名前などを設定できます。単語が表示されると、コメントは直接ごみ箱に入れられます。
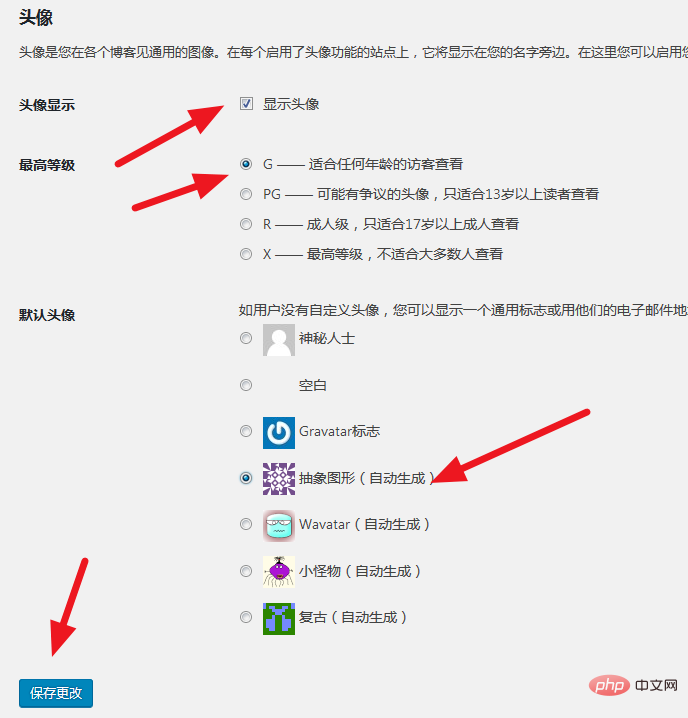
 アバターの表示、最高レベルを設定し、最高レベルを選択します。あらゆる年齢の訪問者が表示できます
アバターの表示、最高レベルを設定し、最高レベルを選択します。あらゆる年齢の訪問者が表示できます
デフォルトのアバター: 興味深い要約を選択できますグラフィックス、
最後に「保存」をクリックして変更します。
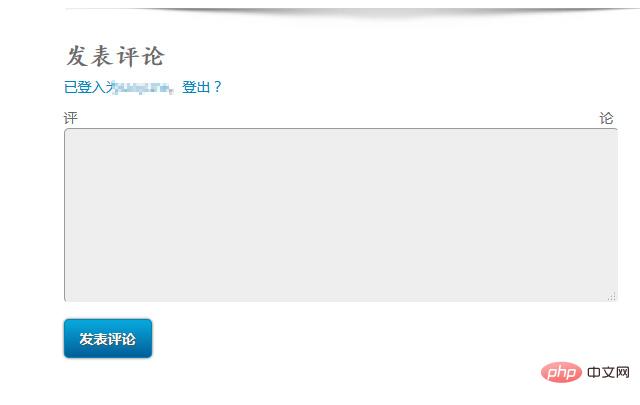
 コメント インターフェイスを更新すると、現在のコメント インターフェイスが比較的シンプルであることがわかります。
コメント インターフェイスを更新すると、現在のコメント インターフェイスが比較的シンプルであることがわかります。
 コメントすると、アバターが抽象アバターであることがわかります。
コメントすると、アバターが抽象アバターであることがわかります。
以上がワードプレスでゲストコメントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。