

WordPress ウェブサイトの擬似静的設定は、ウェブサイトの最適化に役立ち、検索エンジンのクローラーアクセスを促進し、ウェブサイトの記事が掲載される速度を向上させます。 WordPress サイトの擬似静的設定の方法を共有しましょう:
最初に WordPress Web サイトのバックエンドにログインします。デフォルトのバックエンド パスは次のとおりです: www.domain name.com./wp-admin
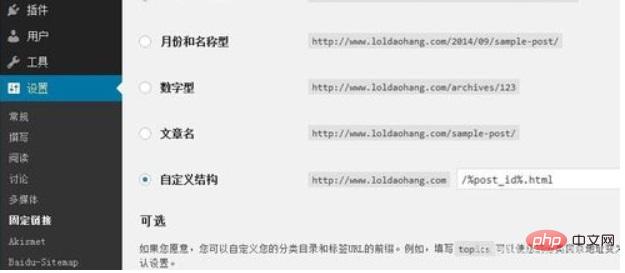
WordPress バックエンドにログインし、左側の [設定] - [パーマネント リンク] をクリックします。

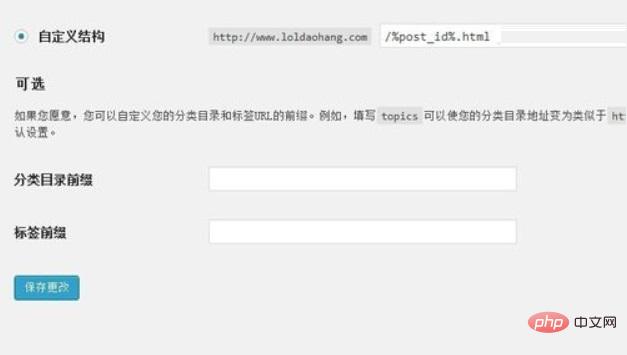
[カスタム構造] を選択し、疑似静的ルールを入力します。コード。参考までに 2 つの方法を示します。 /%post_id%.html /%postname%.html

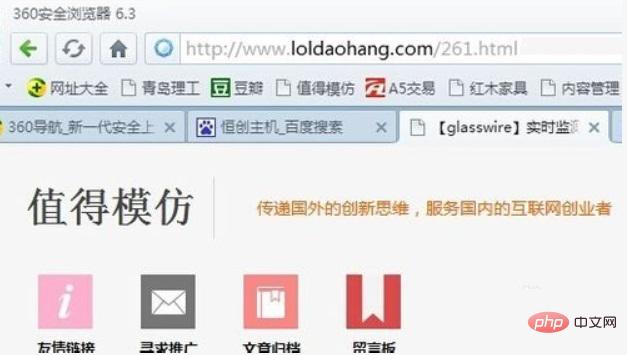
設定を保存した後、内側のページで任意の記事を開くことができます。 , 設定が成功したかどうかを確認します。

WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がWordpress Webサイトで擬似静的を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。