

WordPressでは「ページを作成」という方法で新しいページを書くことができますが、この方法は記事を書くのと同じで、ページの内容を記事のように編集するだけで、ページのレイアウトはテンプレートと同じですが、同様に、ページのレイアウト スタイルをカスタマイズすることはできません。ただし、ページ テンプレートを作成してページのコンテンツ、スタイル、レイアウトを定義し、新しいページ テンプレートを使用するようにページを設定してページをカスタマイズできます。具体的な手順は次のとおりです。
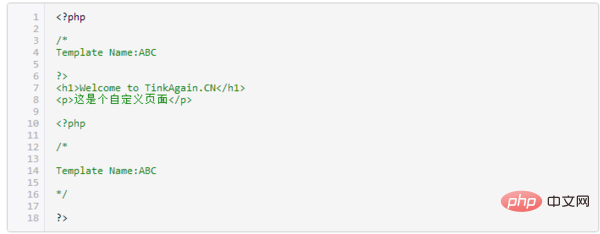
テキスト エディタを使用して、テンプレート ディレクトリに abc という名前の PHP ファイルを作成し、次のコードを入力して、abc.php ファイルを utf-8 形式で保存します。

#コードのこの部分は、これが abc という名前のページ テンプレートであることを wordpress に伝えます。
次に、WordPress バックエンドにログインし、[作成]、[ページの作成] をクリックして新しいページを開き、ABC などのタイトル名を入力します。コンテンツを入力する必要はありません。[ページ] または "ページの右下隅にある「ページ テンプレート」列で、テンプレートのディレクトリに abc.php が正しく保存されている場合は、ドロップダウン メニューに ABC オプションが表示されます。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がワードプレスを使ってウェブサイトのページを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。