

WordPress 3.0の新しいカスタムナビゲーションメニュー機能により、Webサイトのメニューを視覚的に操作しやすくなりました。最も重要なのは、ページ(ページリスト)とカテゴリ(カテゴリリスト)がカスタムメニューに混在します。
1. まず、WordPress 管理バックエンドにログインし、[外観 - メニュー (メニューまたはナビゲーション メニュー)] モジュールの順に入り、ナビゲーション メニュー設定ページに入ります;
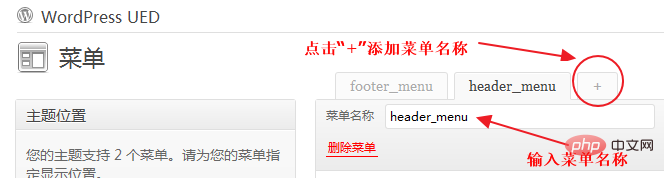
2これまでにメニューを使用または設定したことがない場合は、右上の [ ] ボタンをクリックして新しいメニュー名を追加し、右側の [メニューの作成] ボタンをクリックして新しいメニュー (名前) をアクティブにする必要があります。

#3. 新しいメニュー header_menu を作成した後のデフォルト状態のメニューは空です。このページの左側には、テーマの場所、カスタム リンク、ページ、カテゴリなどが表示されます。
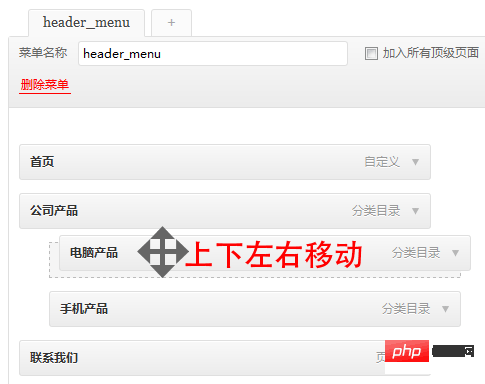
左側のコンテンツで、表示したいページ、カテゴリ、またはカスタムリンクを選択した後、各項目に対応するメニューに追加ボタンをクリックして選択状態にします。 新しいメニューに列が追加されます header_menu以下の図に示すように、Pages (ページ リスト) 項目を追加する例を取り上げます:

が右側の新しいメニュー header_menu に追加されます。列がリスト形式で表示されます。ここで、マウスを使用して上下にドラッグしてメニューの表示順序を調整する必要があります。追加されたメニューはすべて 1 つのレベルで表示されることに注意してください。 2 レベル (マルチレベル) ) メニューを設定するには、マウスの上下左右のドラッグ方法も使用して、第 2 レベル (マルチレベル) メニューを設定する必要があります。

詳細な操作: 移動したいメニューバーにマウスを移動し、マウスポインタが移動状態に変わると、メニューを上下左右にドラッグできます。
5. 独自のメニューの順序とレベルを設定したら、右上隅にある [メニューを保存] ボタンをクリックして、メニュー コンテンツの設定を保存することを忘れないでください。
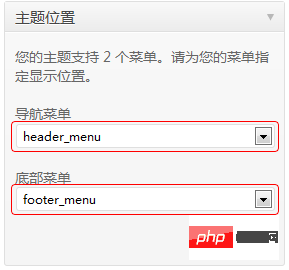
6. メニュー header_menu コンテンツを作成したら、下の左図で使用するメニュー項目を選択して保存すると、カスタム メニュー全体の設定が完了します。

wordpress チュートリアル 列にアクセスして学習してください。
以上がWordPressのナビゲーションバーをカスタマイズする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。





