
WordPress モバイル プラグイン wp-mobile-主題を例として、モバイル プラグインの使用方法を見てみましょう。
wp-mobile-themes は、シンプルで使いやすい WordPress モバイル プラグインです。その機能は、WordPress ウェブサイトに 2 つのテーマ (PC テーマとモバイル テーマを 1 つ) をアップロードできるようにすることです。プラグインを介してそれらを設定します。どのテンプレートが携帯電話用のテンプレートであるか。このようにして、ユーザーが携帯電話を使用して Web サイトにアクセスすると、自動的にモバイル テンプレート レイアウトに切り替わります。これにより、モバイルサイトとPCサイトの統合が可能になります。
WordPress モバイル プラグイン wp-mobile-主題をダウンロードします;
Web サイトのバックエンドに入ります---プラグイン---プラグインをインストールし、このプラグインを選択しますでインストールして有効化します;
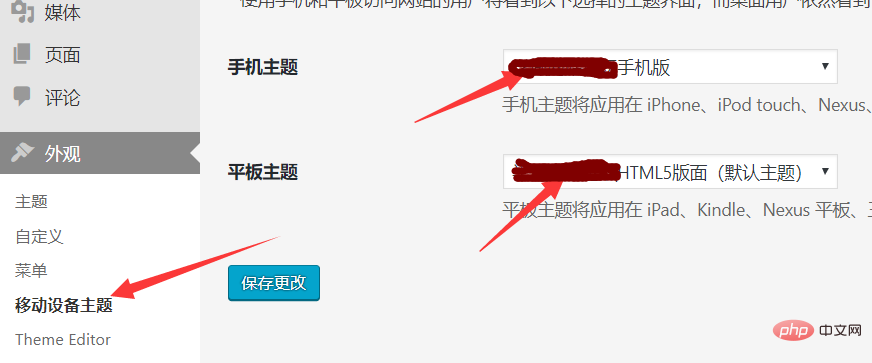
バックエンド---外観---モバイル デバイス テーマ----[モバイル テーマ]と[タブレット テーマ]をそれぞれ設定します;(モバイル Web サイト テーマをインストールしている場合)

これでWordPressモバイルプラグインwp-mobile-主題のインストールと設定が完了し、Webサイトにモバイルサイト機能が追加されました。
WordPress 関連の技術記事をさらに詳しく知りたい場合は、wordpress チュートリアル 列にアクセスして学習してください。
以上がWordPressモバイルプラグインの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。