
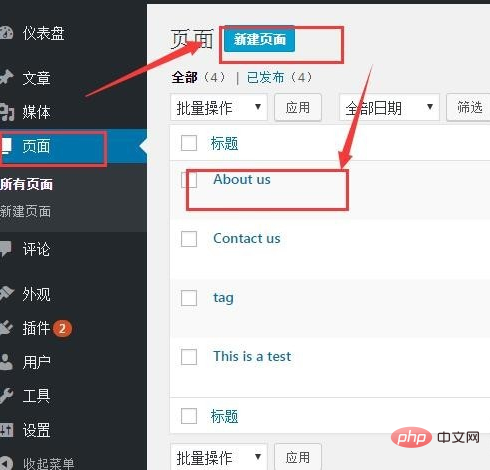
概要: Wordpress ページの編集手順: ステップ 1: WordPress バックエンドにログインし、左側のダッシュボードの [ページ] メニューをクリックします; ステップ 2: 編集するページを選択して選択します; ステップ3: [編集] または [クイック編集] を選択すると、オンラインでページを編集できます。

1. Wordpress の背景を使用してオンラインでテンプレートを編集します
ログイン WordPress バックエンドで、左側のメニュー バーに移動し、about us

WordPress チュートリアル」
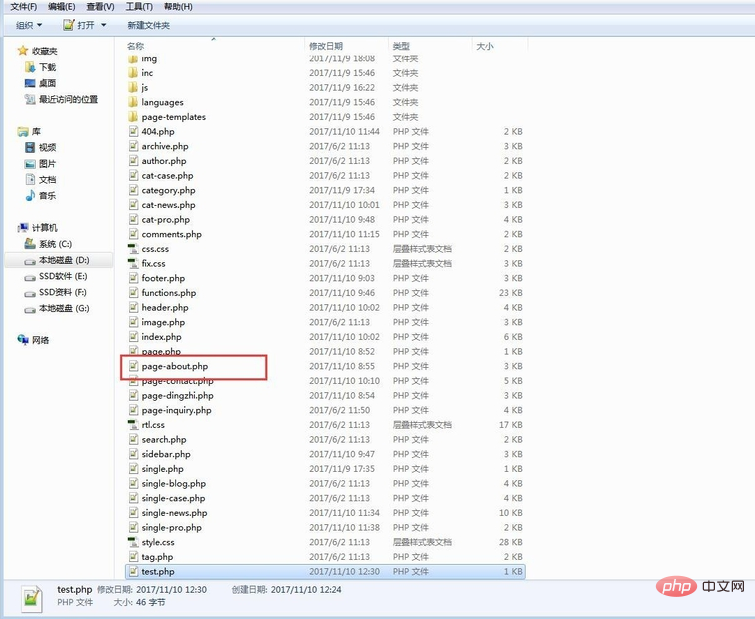
2. # を編集します。 ## をローカル プログラムにダウンロードして、テンプレートに追加します。 wp-content/主題/テーマ名のディレクトリに、新しい page-about.php
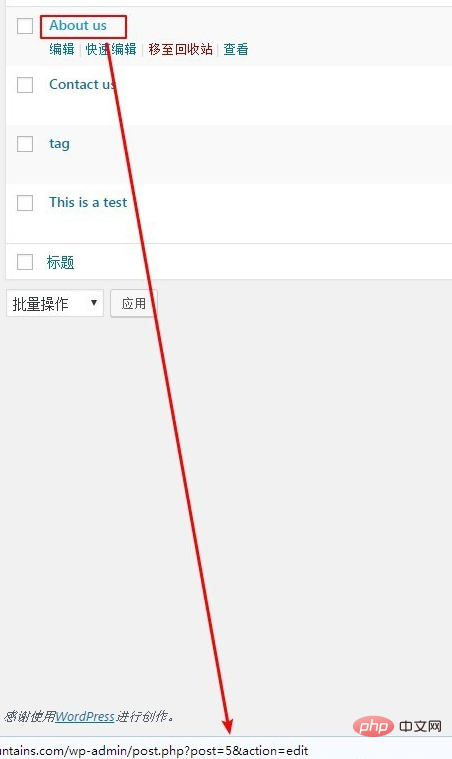
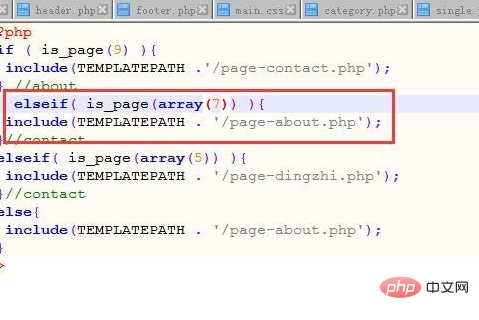
を作成します。 ##テンプレートの下にある page.php ファイルを見つけて、ページで指定されているように手順 2 で表示します ID はテンプレートの選択を決定するために使用されます; コードは 
<?php if ( is_page(7) ){ include(TEMPLATEPATH .'/page-about.php');この時点での about テンプレートは、page-about.php テンプレートです。そして編集することができます。 
背景にテンプレートを指定します
新しいテンプレート ファイルを page-about.php として作成します。テンプレート ファイルのパスは、wp-content/主題/テーマ名の下にあります。 /. テンプレートの最後に上記のコードを追加します
<?php /* Template Name:about */ ?>
バックグラウンドにログインして、新しい概要ページを作成します。右側のサイドバーのテンプレート内ドロップダウン メニューで、先ほど付けたテンプレート名を選択し、選択して確認します。次に、page-about.php ファイルは現時点での about ページのテンプレートであり、カスタマイズできます。 
以上がワードプレスでページを編集する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。