

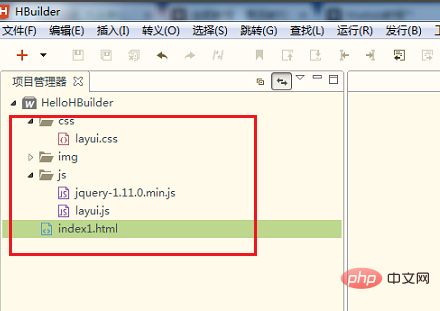
最初のステップは、以下に示すように、コンピューター上でソフトウェアを開き、新しい html を作成し、layui の js ファイルと css ファイルを追加することです。
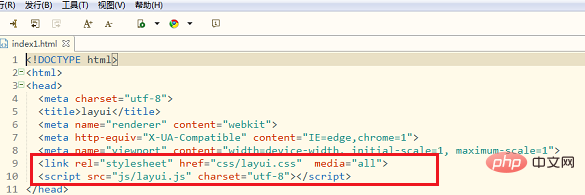
##2 番目のステップでは、新しい HTML ファイルを開き、次の図に示すように、layui.css ファイルとlayui.js ファイルを
タグ内に導入します。
関連する推奨事項: 「
layui Framework チュートリアル」
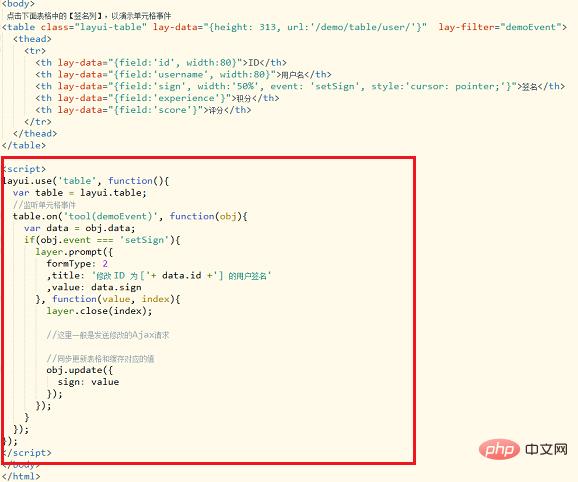
4 番目のステップは、テーブル データにクリック イベントを追加することです。table.on('tool(demoEvent) '、次の図に示すように、function(obj){} でセルのイベントをリッスンし、layer.prompt() ポップアップ ボックスで obj.update({ signed: value }); を使用してテーブルとキャッシュを更新します。 :

5 番目のステップでは、ブラウザで HTML ページを開くと、次の図に示すように、テーブル データの内容が表示されます。

以上がLauiuiのデータテーブルにクリックイベントを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。