資格のあるフロントエンド エンジニアであれば、Bootstarp フレームワークについて聞いたことがあるはずです。確かに、Bootstrap フレームワークは最も人気のあるフロントエンド フレームワークの 1 つであると言えます。しかし、Bootstrap はバックエンドやフロントエンドの初心者向けだという人もいますが、私は、Bootstrap を学ぶことでフロントエンドのスキルが向上するのであれば、学ぶ必要があると考えています。

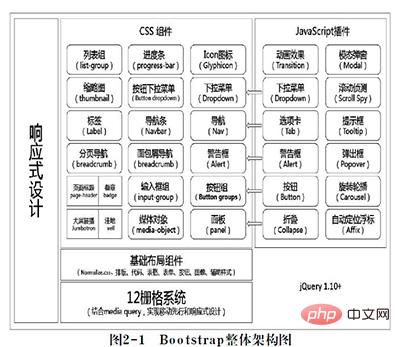
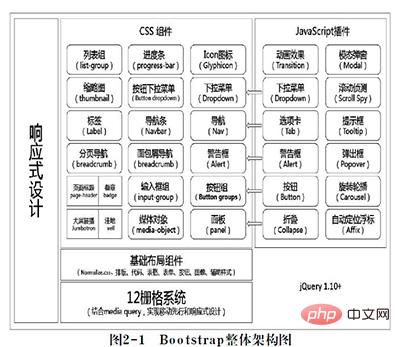
全体的なアーキテクチャ (推奨される学習: Bootstrap ビデオ チュートリアル )

# #12 グリッド システム - 画面を 12 等分の部分 (列) に分割します。行を使用して要素を整理し (各行は 12 列で構成されます)、列内にコンテンツを配置します。 Col-md-offset-* を介して列オフセットを制御します。
基本レイアウト コンポーネント - Bootstrap は、さまざまな基本レイアウト コンポーネントを提供します。植字、コード、表、ボタン、フォームなど。
Jquery - すべての Bootstrap JavaScript プラグインは Jquery に依存します。これらの JS プラグインを使用する場合は、Jquery ライブラリを参照する必要があります。このため、Bootstrap の JS ファイルと CSS ファイルに加えて、Jquery ライブラリを参照する必要があります。この 2 つは依存関係です。
CSS コンポーネント - Bootstrap は、多くの CSS コンポーネントを事前に実装します。ドロップダウン ボックス、ボタン グループ、ナビゲーションなど。言い換えれば、Bootstrap コンテンツは多くの CSS スタイルの定義に役立ち、これらのスタイルをドロップダウン ボックスなどの以前の要素に直接適用できます。
JavaScript プラグイン - Bootstrap はいくつかの JS プラグインも実装します。Bootstrap が提供するプラグインを使用すると、プロンプト ボックスなどを実装するために JS コードを書き直すことなく、いくつかの一般的な機能を実行できます。モーダル。ウィンドウにはこの効果があります。
レスポンシブ デザイン - これはデザイン コンセプトです。レスポンシブとは、フロントエンド ページが異なるサイズの画面でも適切に動作できるように、画面サイズに応じてページが自動的に調整されることを意味します。
Bootstrap は上記の部分から構成されます。
Bootstrap に関連する技術的な記事については、
Bootstrap チュートリアル 列にアクセスして学習してください。
以上がブートストラップ全体のアーキテクチャにはどのようなモジュールが含まれていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。