

まず、layui の js スクリプト ファイルと css スタイル ファイルを導入する必要があります。 jqueryを使用する必要がある場合は、対応するファイルも紹介します。
#html では、一般的に使用されるチェックボックスである、対応するチェック ボックス コントロールを作成します。ただし、ここで注意する必要があるのは、タイトル値をチェックボックスに追加し、コントロールをlayui-formスタイルのフォームに配置する必要があることです。
ページが読み込まれた後のready関数(ここではjqueryが使用されています)では、layuiのformコンポーネントを導入してから、renderメソッドを呼び出す必要があります。

これだけです。基本的には問題ありません。それほど複雑なことはありません。ページを実行すると、美しいチェックボックスが表示されることがわかります。
関連する推奨事項: 「layui フレームワーク チュートリアル 」
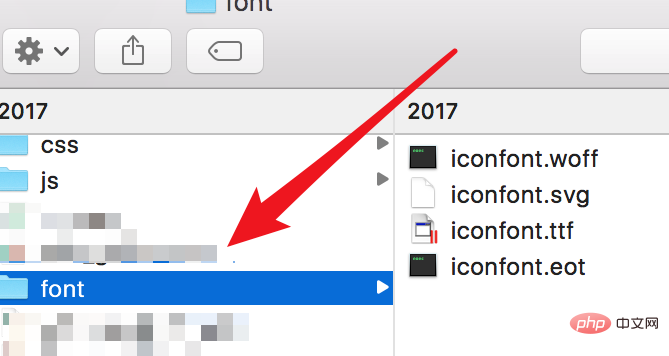
しかし、上の写真を見ると、一部の写真はそうではないように思えます。正しく表示されました。実はこれは、layui のカスタム フォントが正しく読み込まれていないことが原因で、layui のフォントを自分のサイトにコピーし、フォント フォルダー全体を css および js と同じディレクトリに置く必要があります。

# ページを更新すると、美しいチェック ボックスが表示されます。

最初のチェック ボックスをクリックして、選択されたステータスを確認します。

以上がLauiuiでチェックボックスを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。