layui は非常に実用的なフロントエンド開発ライブラリです。これを使用すると、さまざまな美しいフロントエンド UI を簡単かつ簡単に作成できます。一般的に使用されるページング コンポーネントと、layui を使用してそれを完成させる方法を簡単に見てみましょう。ほんの数行のコードで十分です。

#メソッド/ステップ
まず、lay に対応するスクリプト ファイルとスタイル ファイルを導入する必要があります。

HTML では、空の div を作成してページング コンポーネントを生成し、この div に ID を指定するだけです。

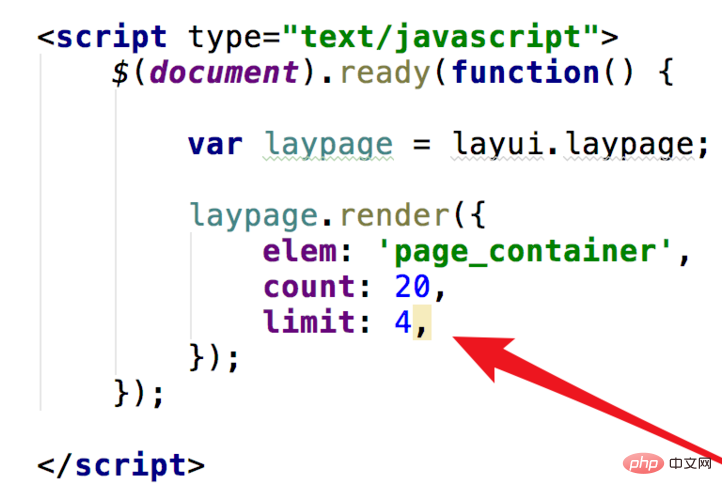
js スクリプト コードでは、最初にレイページ ページング コンポーネント インスタンス オブジェクトを生成します。

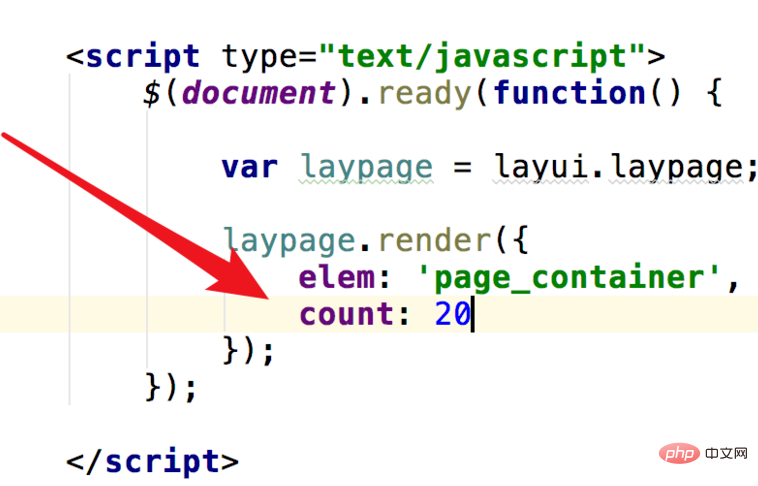
#次に、このオブジェクトの render メソッドを呼び出して、ページングの各要素をレンダリングします。
render メソッドでは、オブジェクトを渡します。elem は div の ID です。
count は、ページング オブジェクト内にデータがいくつあるかを示すために使用されます。

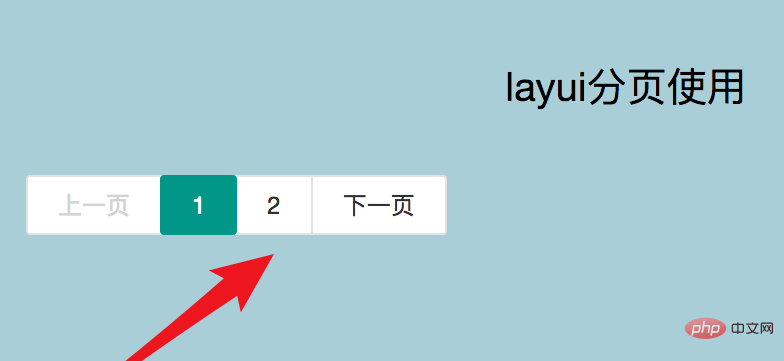
このコードを実行すると、レンダリングされたページングが表示されます。非常に単純なコードで、美しいページングを取得できます。

関連する推奨事項: 「
layui フレームワーク チュートリアル 」
上記のデータから、デフォルトでは 1 ページであることがわかります。データは10個。
もちろん、これを構成することもできます。ここでは、limit パラメーターを指定するだけで、4 に設定します。

ページを更新すると、1 ページあたり 20 個のデータと 4 行のデータがあり、5 ページに分割されていることがわかります。

#ページング コントロールでは、非常に重要な機能はインタラクションの必要性です。つまり、特定のページをクリックした後、対応するページのデータを表示する必要があります。表示されます。
したがって、コンポーネントは対話用のジャンプ メソッドを提供します。このメソッドでは、パラメーター obj が渡されます。この obj から、現在のデータを取得する obj.cur などの一般的に使用されるデータを取得できます。ページ番号。
obj.limit は各ページに含まれるデータの数を取得できます。


以上がレイウイのページングの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。